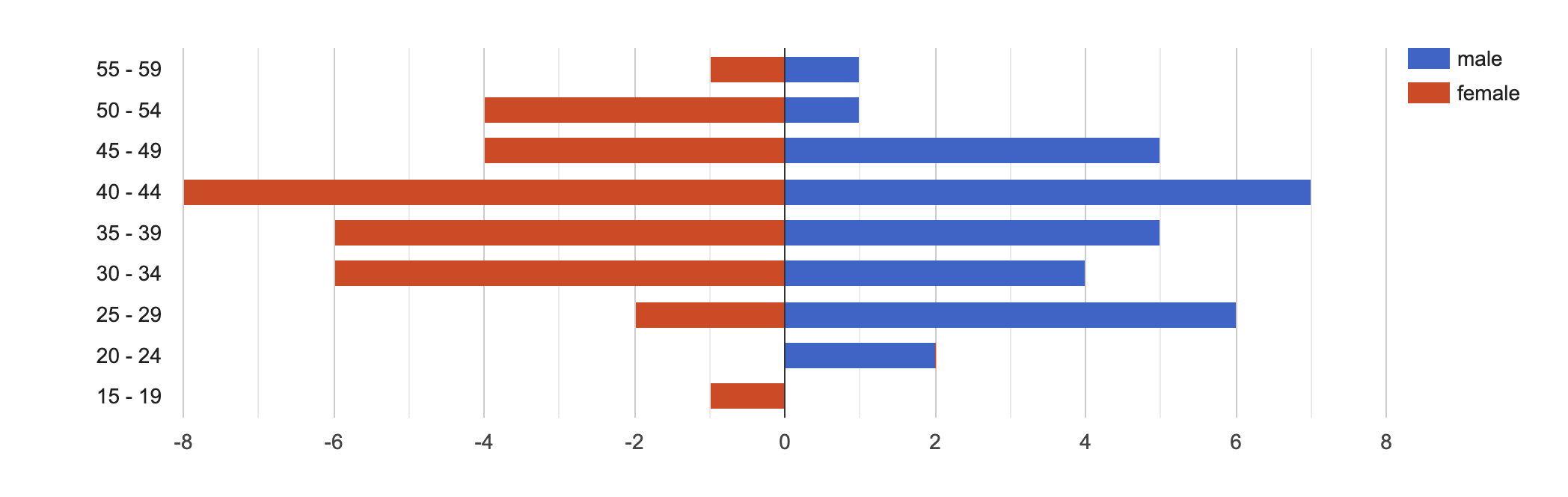
I am trying to copy this jsFiddle which shows a population pyramid:

However in Koolreport the only piece I can't seem to get working is the hAxis to format the negative values for female
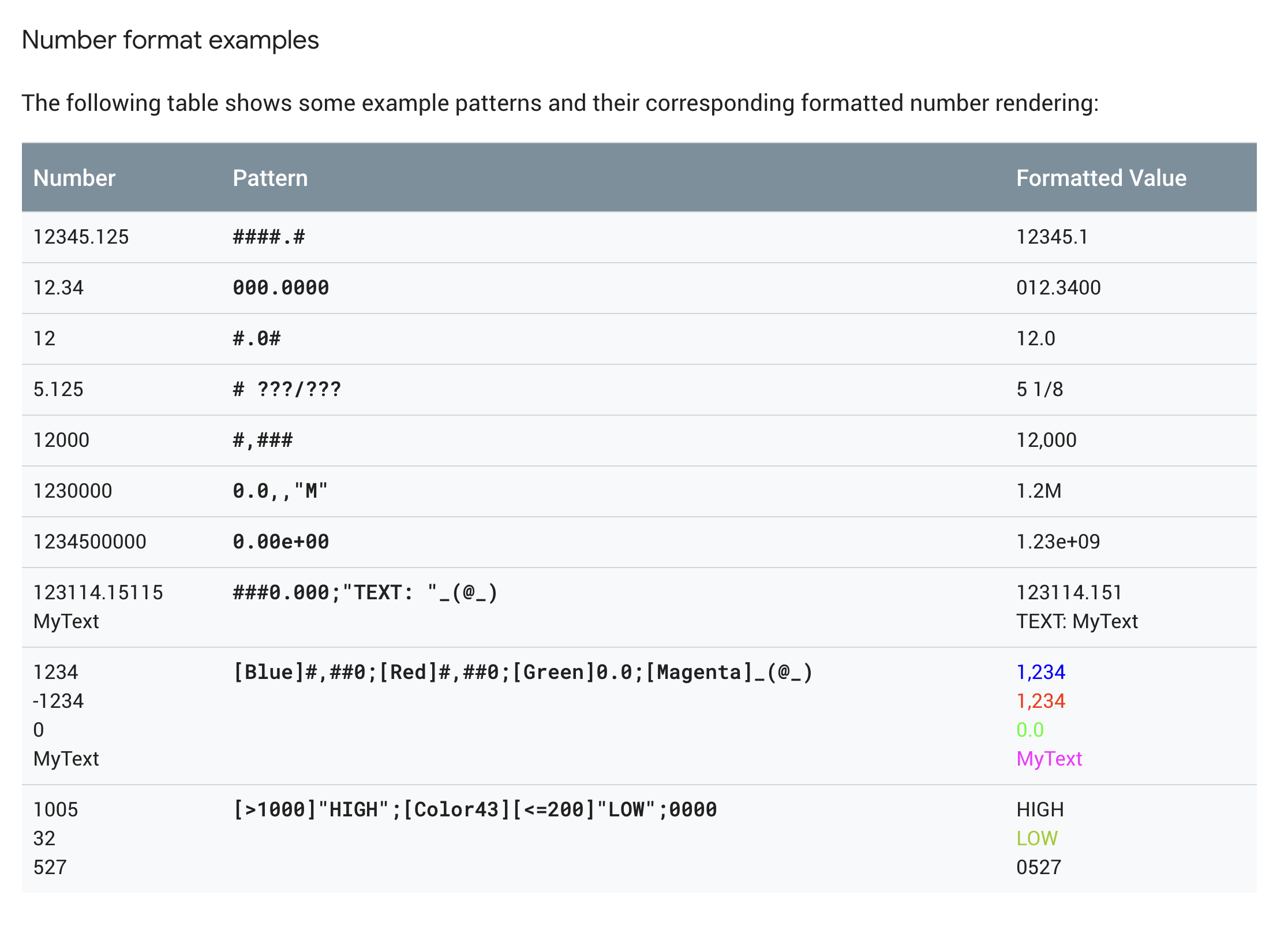
I should be able to use ; or format [positive];[negative] as per the format rules here:

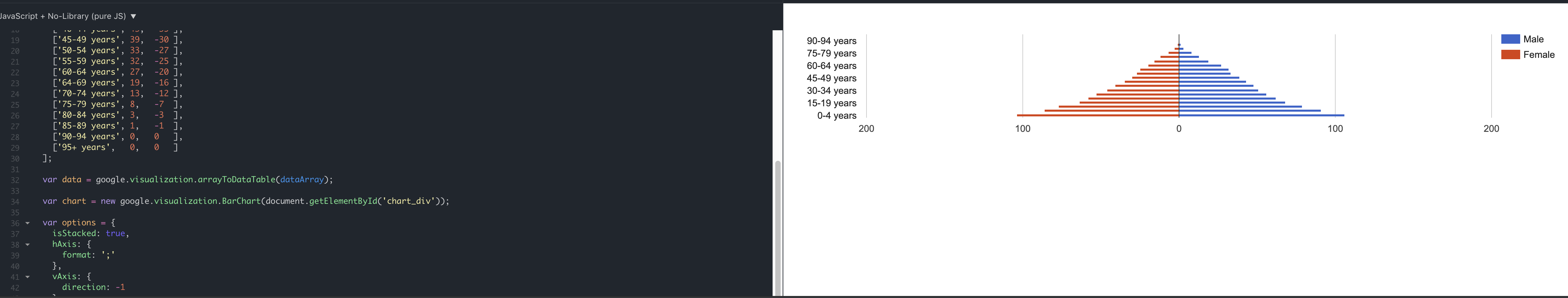
However my KoolReport is rendering as follows:

The female xAxis labels are still appearing as negative. I want them to also show positive. If I mouse over the bars then the formatValue kicks in and shows the female ones as positive numbers. It's just the xAxis that is not behaving as I want it to.
This is my code:
<?php
BarChart::create([
"dataStore" => $report->dataStore("pyramid"),
"columns" => [
"age_range" => [
"label" => "Age Range",
],
"male" => [
"type" => "number",
"formatValue" =>function($value) {
return number_format($value, 0);
}
],
"female" => [
"type" => "number",
"formatValue" =>function($value) {
return number_format(0-$value, 0);
}
],
],
"width" => "100%",
"options" => [
"isStacked" => true,
"hAxis" => ['format' => ';'],
"vAxis" => ['direction' => -1],
],
]);
?>
Any suggestions?