Dear support team,
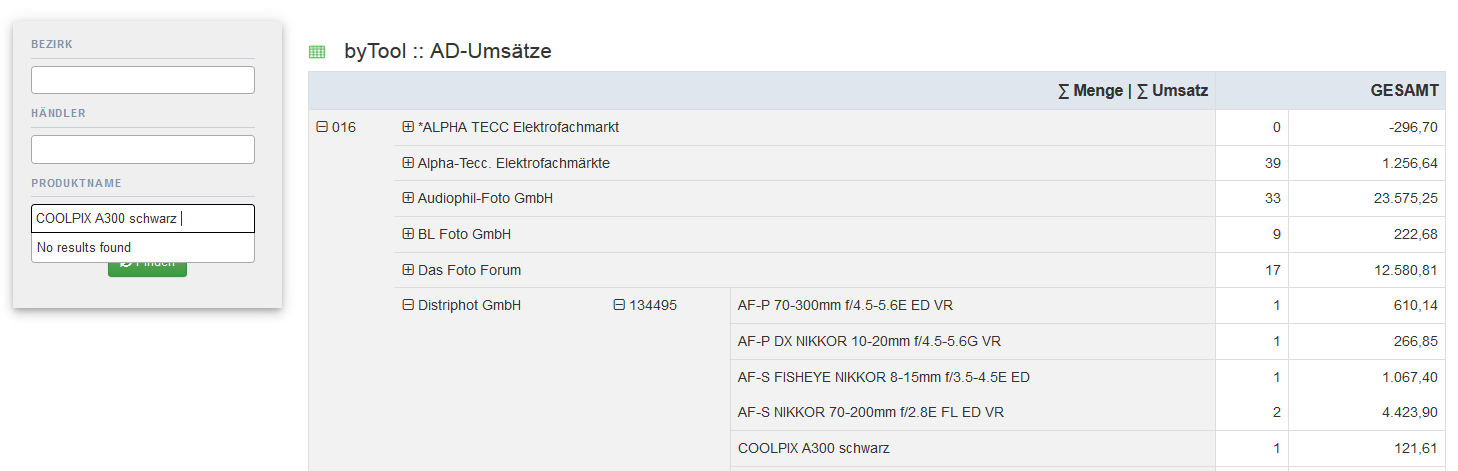
I habe a CSV file as DataSource and I have implemented a PivotTable which works fine. I would like to implement an additional filter box where the user can search for specific fields and the result after submitting these criterias the pivottable shows only the found results from the CSV file.
In a SQL database source I do it in KoolReport as follows but I don't know how to bind the filter parameters in CSVDataSource (in this example the database field names are equal to the select fields >> filter1, filter2):
My setup:
function defaultParamValues()
{
return array(
"filter1" => array(),
"filter2" => array(),
);
}
function bindParamsToInputs()
{
return array(
"filter1",
"filter2",
);
}
Filling the select option fields:
function setup()
{
// filter1:
$this->src('csv_datastore')
->query("
SELECT DISTINCT filter1
FROM Reporting.DB
ORDER BY filter1 ASC
")
->pipe($this->dataStore("datastore_filter1"));
// filter2
$this->src('csv_datastore')
->query("
SELECT DISTINCT filter2
FROM Reporting.DB
ORDER BY filter2 ASC
")
->pipe($this->dataStore("datastore_filter1"));
Binding the field parameters into the SQL statements as follows
$this->src('csv_datastore')
->query("
SELECT filter1, filter2
FROM Reporting.DB
WHERE
:filter1 AND
:filter2
")->params(array(
":filter1"=>$this->params["filter1"],
":filter2"=>$this->params["filter2"]
))
In my view php:
<h5>Filter 1</h5>
<?php
Select2::create(array(
"name"=>"filter1",
"dataStore"=>$this->dataStore("datastore_filter1"),
"dataBind"=>"filter1",
"multiple"=>true,
"attributes"=>array(
"class"=>"form-control",
)
));
?>
</div>
<div class="form-group" style="width:250px;margin-right:10px;">
<h5>Filter 2</h5>
<?php
Select2::create(array(
"name"=>"filter2",
"dataStore"=>$this->dataStore("datastore_filter2"),
"dataBind"=>"filter2",
"multiple"=>true,
"attributes"=>array(
"class"=>"form-control",
)
));
?>
</div>
Any hint for me how to do the same within a CSV DataStore?
Kind regards