Hello, Can you please provide me some idea, why my code does not add the $ sign to the yAxes ticks on the ChartJs Column chart?
ColumnChart::create(array(
"dataStore"=>$this->dataStore("data"),
"columns" => array(
"month",
"amountSum"=>array(
"label" => "Revenue",
"type" => "number",
"prefix" => "$ "
)
),
"options" => array(
"scales"=>array(
"Axes"=>array(array(
"ticks"=>array(
"callback"=>function($value, $index, $values) { return "$ ".$value;}
)
)
))
)
)
);
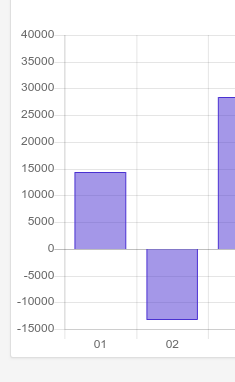
The chart still looks like this:

Thanks for your support in advance!