Hi Team, I am not able to generate one pivot report with the KoolReport Pivot package inside our laravel 5.8 application. I have attached the image of the report (wrong view) from my code output. Please find below my code in 2 different files. as Report.php and Report.view.php.
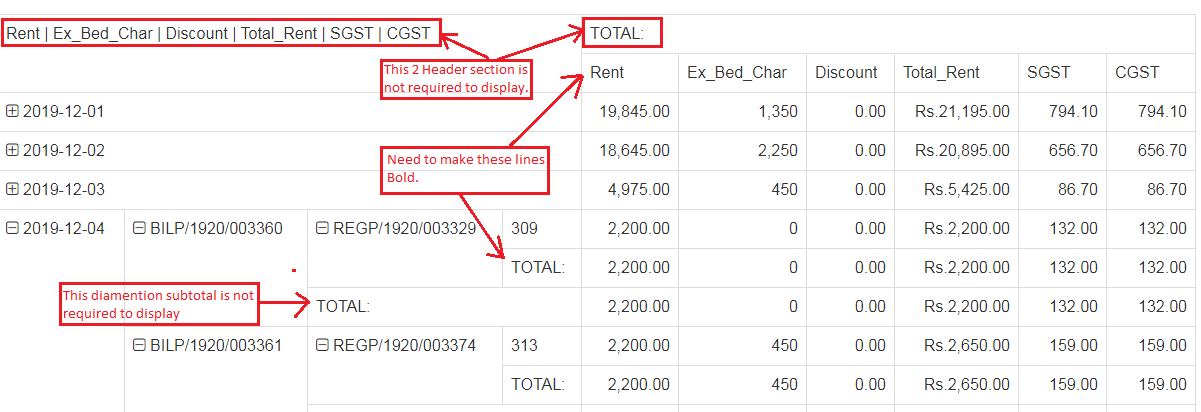
![Report Output from current code]: (https://cdn.koolreport.com/assets/images/editor/c4/image5e27e4c921056.png)
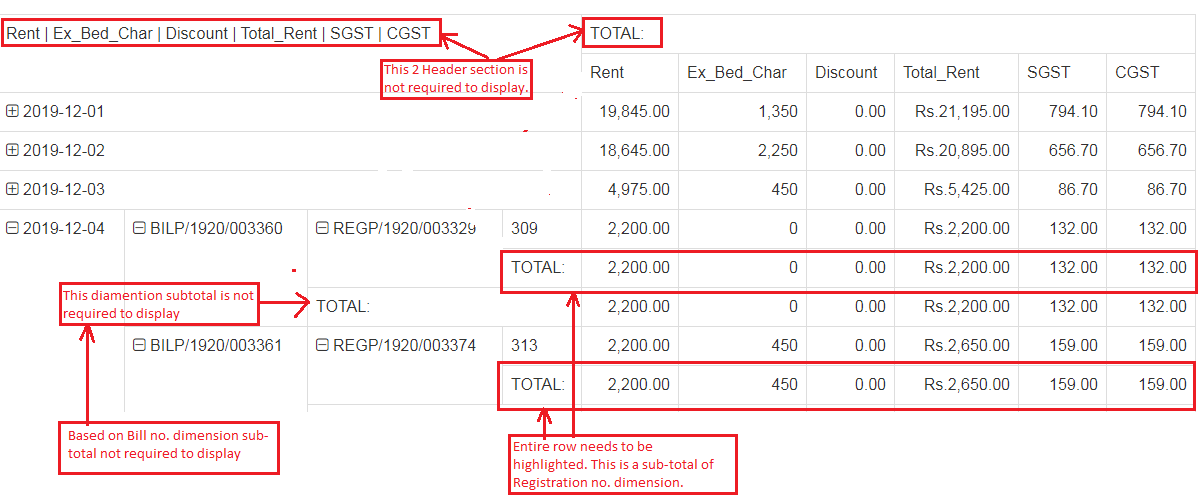
![Expected Report Format]: (https://cdn.koolreport.com/assets/images/editor/c4/image5e27eae8437fd.png)
*Please suggest in urgent to get my desired output.
<Report.php> file
function setup()
{
\DB::connection(\Session::get('dynamic_db_name'))->enableQueryLog();
$this->src(\Session::get('dynamic_db_name'))
->query("Select DISTINCT fbill.Intno, fbill.Billno, fbill.Billdt, fd.Roomno, fd.Rate
, rg.Regno, rg.Companynm, rg.Compgst, rcpt.Modeofpay
From fbilldtl as fd
Left join fbill on fd.FBintno = fbill.Intno
Left join registration as rg on fd.Regintno = rg.Intno
Left join rcpt on rcpt.Regintno = rg.Intno
where fbill.Billdt between '2019-12-01' and '2019-12-15'")
->pipe(new ColumnMeta(array(
'Rate'=>array(
'label' => 'Rent,',
'type' => 'number',
'prefix' => 'Rs.',
'decimals'=>2
),
'Billdt' => array(
'label' => 'Bill Date',
'type' => 'date'
),
'Billno' => array(
'label' => 'Bill No.',
'type' => 'string'
),
'Regno' => array(
'label' => 'Reg. No.',
'type' => 'string'
),
'Companynm' => array(
'label' => 'Company/Ageent',
'type' => 'string'
),
'Compgst' => array(
'label' => 'Company GST No.',
'type' => 'string'
),
'Modeofpay' => array(
'label'=> 'Mode of Pay',
'type' => 'string'
),
'Roomno' => array(
'label' => 'Room No.',
'type' => 'string'
)
)))
->pipe(new Pivot(array(
'dimensions'=>array(
'row'=>'Billdt, Billno, Regno, Companynm, Compgst, Modeofpay, Roomno'
),
'aggregates'=>array(
'sum'=>'Rate'
)
)))
->pipe($this->dataStore("bills"));
}
<Report.view.php> file
<?php
use \koolreport\widgets\koolphp\Table;
use \koolreport\widgets\google\ColumnChart;
use \koolreport\widgets\google\AreaChart;
use \koolreport\widgets\google\ComboChart;
use \koolreport\widgets\google\PieChart;
use \koolreport\pivot\widgets\PivotTable;
?>
<html>
<head>
<title>Menu Report</title>
</head>
<body>
<link rel="stylesheet" href="../../../assets/bs3/bootstrap.min.css" />
<link rel="stylesheet" href="../../../assets/bs3/bootstrap-theme.min.css" />
<link rel="shortcut icon" href="/examples/assets/images/bar.png">
<link href="/examples/assets/fontawesome/font-awesome.min.css" rel="stylesheet">
<link href="/examples/assets/simpleline/simple-line-icons.min.css" rel="stylesheet">
<link href="/examples/assets/theme/theme.min.css" rel="stylesheet">
<link href="/examples/assets/theme/tomorrow.css" rel="stylesheet">
<link href="/examples/assets/theme/app.css" rel="stylesheet">
<script type="text/javascript" src="/examples/assets/theme/jquery.min.js"></script>
<script type="text/javascript" src="/examples/assets/theme/bootstrap.bundle.min.js"></script>
<script type="text/javascript" src="/examples/assets/theme/app.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script type='text/javascript' src='/koolreport/core/src/clients/core/KoolReport.js'></script>
<div id="reportbody">
<div class='row'>
<div class="col-md-6">
<h3 class="text-center">Hotel Bill Report</h2>
<?php
//echo '<pre>';
//print_r($this->dataStore("bills"));die();
$dataStore = $this->dataStore('bills');
PivotTable::create(array(
"dataStore"=>$dataStore,
"rowDimension"=>"row",
"columnDimension"=>"column",
"measures"=>array(
'Rate',
// 'dollar_sales - count',
),
'rowSort' => array(
'Billdt' => 'asc',
),
'rowCollapseLevels' => array(0),
'columnCollapseLevels' => array(0),
'width' => '100%',
'nameMap' => array(
'Rate - sum' => 'Rent (in INR)'
),
));
?>
</div>
</div>
</div>
</body>
</html>