I am trying to figure out why the example I downloaded from you does not export the pdf with bootstrap ( I am referring to the sakila rental example). Let me set up:
- I have installed phantomjs.exe in the bin folder, version 2.1.1
- I attempted to include the include line before the extension to the main class and inside it. Example below:
class MyReport extends \koolreport\KoolReport
{
use \koolreport\export\Exportable;
use \koolreport\clients\BootstrapCSS
...
}
All the sakila files have a reference to the bootstrap.min.css and the bootstrap-theme.min.css. This includes the .view files that the downloaded example uses to export.
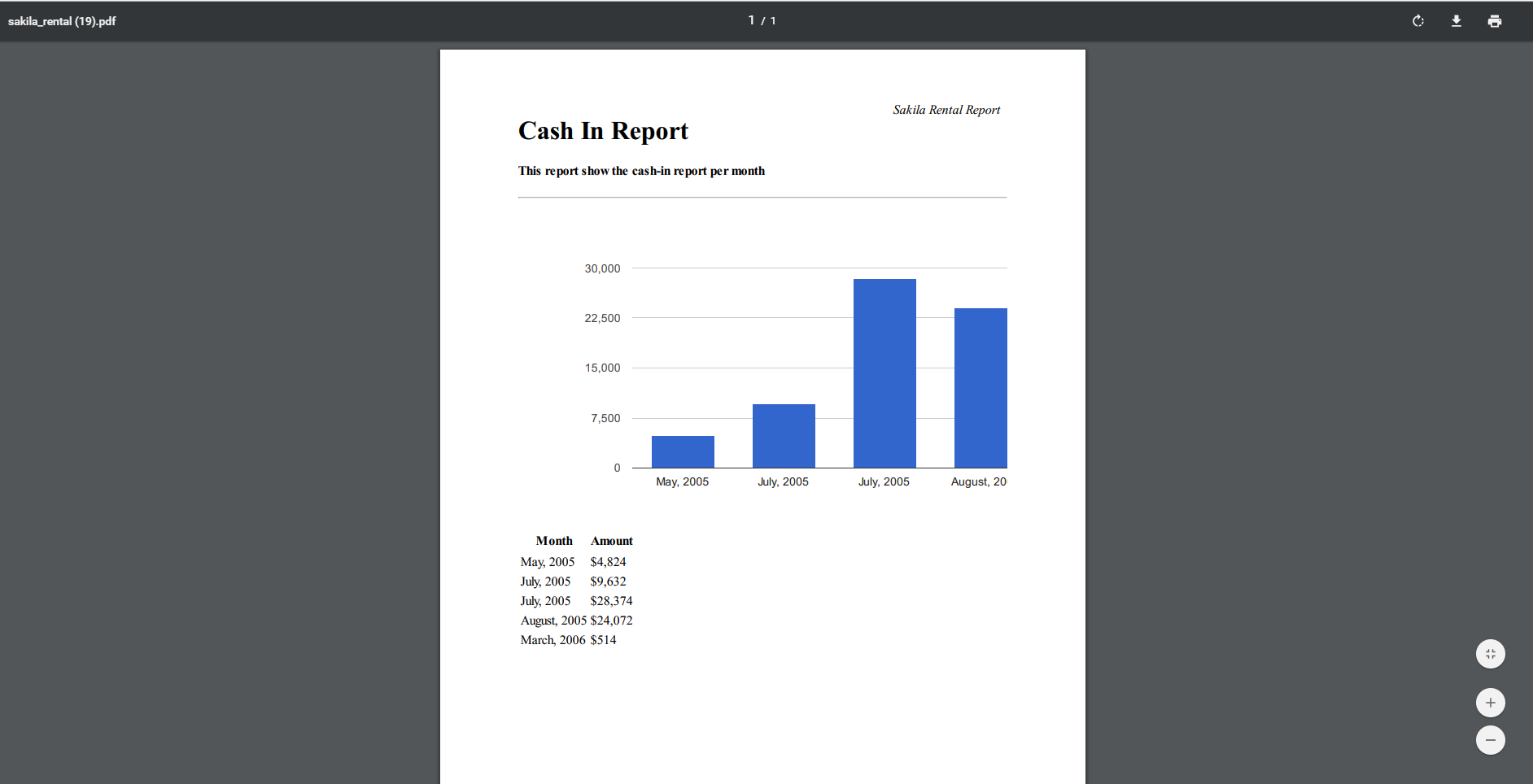
When it does export as well, despite the include for google charts, the chart is cut off on the left. Rather does not keep itself in the container of the page. as shown below, however this may be an unrelated issue I just thought i might give it to help.

- When I copy the bootstrap css into the embedded.css file located in the packages->export->pdf folder as the pdf.js file references when there is nothing else provided, the bootstrap css loads on the pdf. I made sure the include bootstrap line was being called to use the resource manager addcssfile(, which it is but still no dice.
So I am trying to understand where I am going wrong. If there is anything else I can include for you let me know. I just find it wrong that I need to be copying my bootstrap css into the embedded css for phantom to work when it looks to be pulling it from the file being exported to use?