KoolReport's Forum
Official Support Area, Q&As, Discussions, Suggestions and Bug reports.
Forum's Guidelines
Koolreport 4.7 DateRangePicker #1447
Dear Team,
below my code kindly advice this
myReport.php
use \koolreport\processes\ColumnMeta;
use \koolreport\pivot\processes\Pivot;
use \koolreport\processes\TimeBucket;
use \koolreport\processes\CalculatedColumn;
class ExReport extends \koolreport\KoolReport
{
use \koolreport\bootstrap4\Theme;
protected function defaultParamValues()
{
return array(
//"dateRange"=>array(date("Y-m-d"),date("Y-m-d")),
"dateRange"=>array(date("Y-m-d")),
//),
);
}
protected function bindParamsToInputs()
{
return array(
"dateRange"=>"dateRange",
//"dateRange",
);
}
myReport.view.php
<?php
//use \koolreport\widgets\koolphp\Table;
use \koolreport\inputs\DateRangePicker;
//use \koolreport\inputs\MultiSelect;
use \koolreport\pivot\widgets\PivotMatrix;
//use \koolreport\pivot\processes\Pivot;
use \koolreport\pivot\widgets\PivotTable;
?>
<div class="report-content">
<div class="text-center">
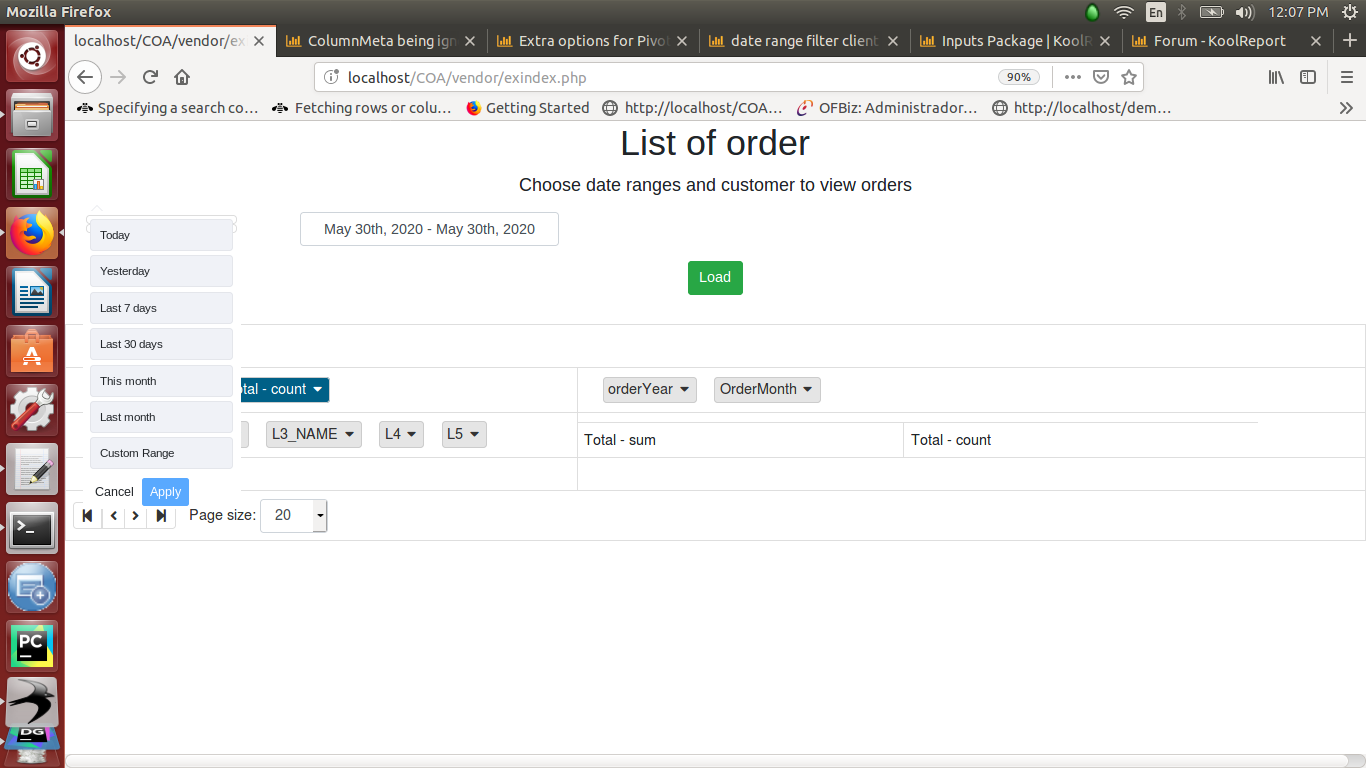
<h1>List of order</h1>
<p class="lead">Choose date ranges and customer to view orders</p>
</div>
<form method="post">
<div class="row">
<div class="col-md-8 offset-md-2">
<div class="col-md-4 form-group text-center">
<?php
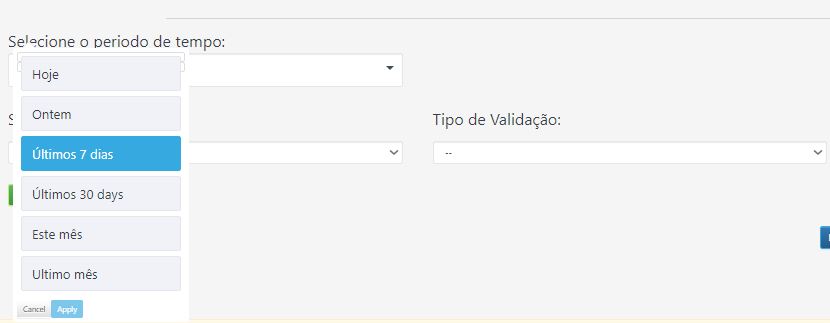
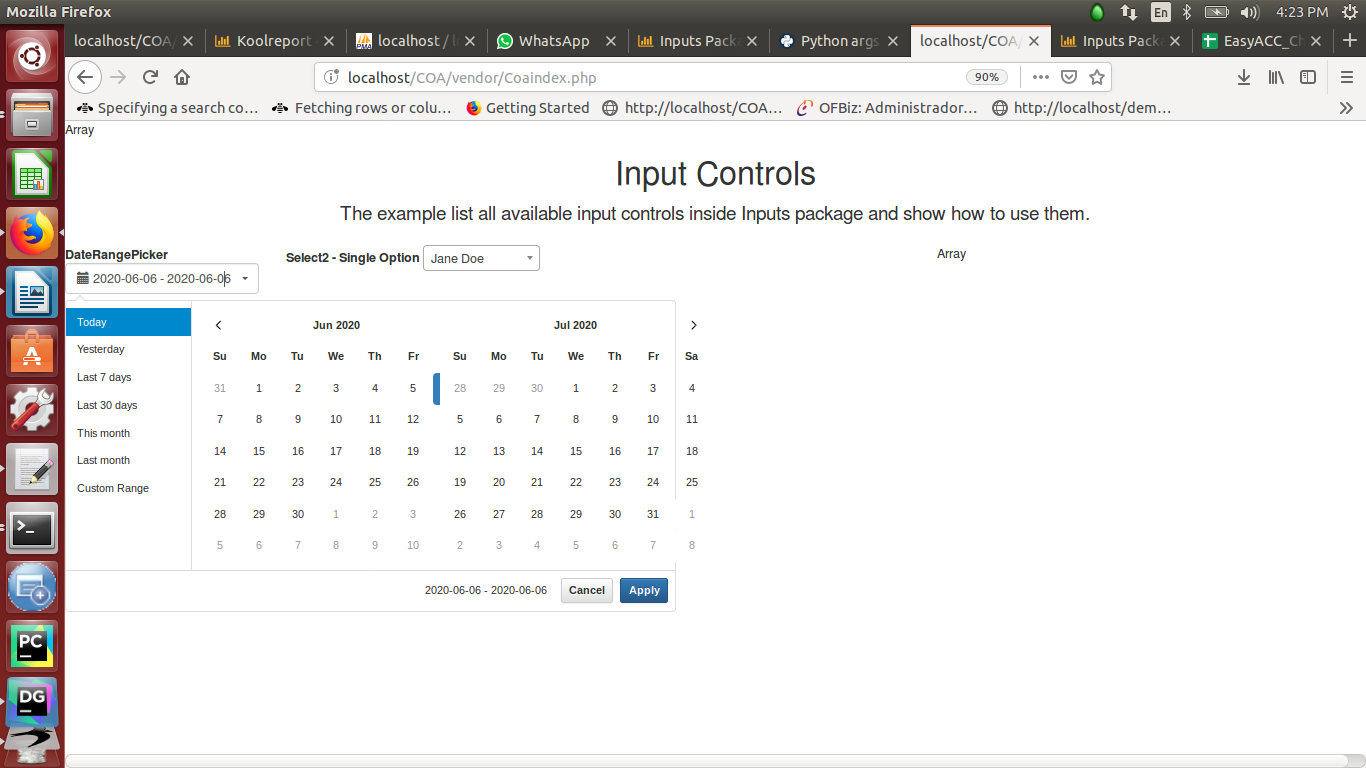
DateRangePicker::create(array(
"name"=>"dateRange",
//"format"=>"MMM DD, YYYY", //Jul 3rd, 2017
"ranges"=>array(
"Today"=>DateRangePicker::today(),
"Yesterday"=>DateRangePicker::yesterday(),
"Last 7 days"=>DateRangePicker::last7days(),
"Last 30 days"=>DateRangePicker::last30days(),
"This month"=>DateRangePicker::thisMonth(),
"Last month"=>DateRangePicker::lastMonth(),
)
));
?>
</div>
<div class="form-group text-center">
<button class="btn btn-success"><i class="glyphicon glyphicon-refresh"></i> Load</button>
</div>
</div>
</div>
</form>
<?php
//if($this->dataStore("ExReport")->countData()>0)
// {
echo $this->params["dateRange"][0];//, $this->params["dateRange"][0];
//$dataStore = $this->dataStore('ExReport');
PivotMatrix::create(array(
"name" => "PivotMatrix1",
"dataStore" => $this->dataStore("ExReport"),
"rowDimension" => "row",
"columnDimension" => "column",
"measures"=>array(
"Total - sum",
'Total - count',
// 'dollar_sales - avg',
),
'rowSort' => array(
'Total - sum' => 'desc',
),
'columnSort' => array(
'orderMonth' => function ($a, $b) {
return (int) $a < (int) $b;
},
// 'dollar_sales - sum' => 'desc',
// 'orderYear' => 'desc',
),
'width' => '100%',
'paging' => array(
'size' => 20
),
"options"=>array(
"alwaysShowCalendars"=>true,
),
'hideSubtotalRow' => true,
'hideSubtotalColumn' => true,
'showDataHeaders' => true,
));
//}
/* else
{
?>
<div class="alert alert-warning">
<i class="glyphicon glyphicon-info-sign"></i> Sorry, we found no orders found
</div>
<?php
}*/
?>
</div>
Build Your Excellent Data Report
Let KoolReport help you to make great reports. It's free & open-source released under MIT license.
Download KoolReport View demo after:
after: