KoolReport's Forum
Official Support Area, Q&As, Discussions, Suggestions and Bug reports.
Forum's Guidelines
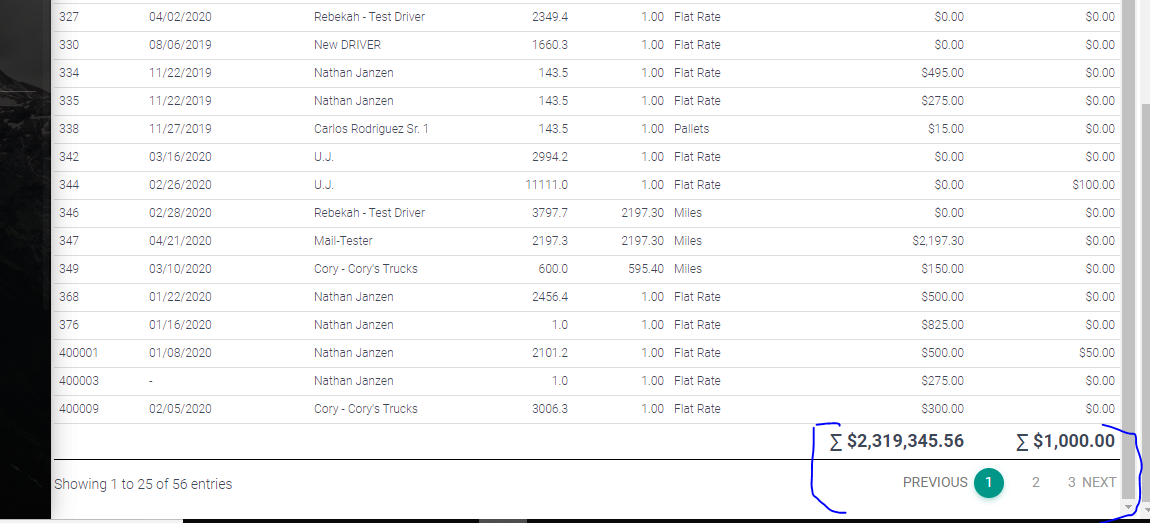
How to check whether it is the last page in KoolReport DataTable? #1481
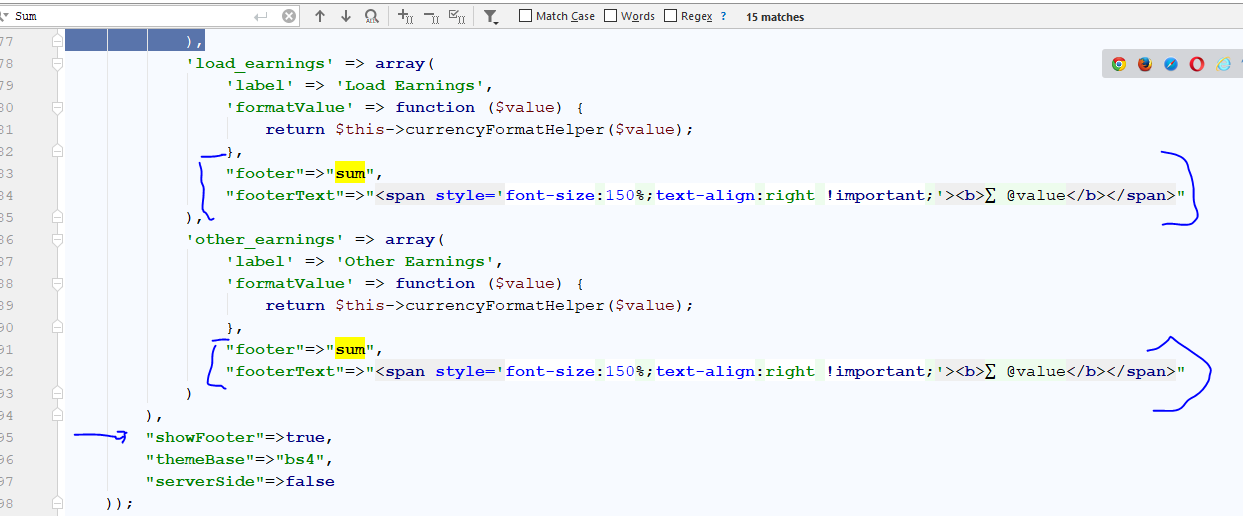
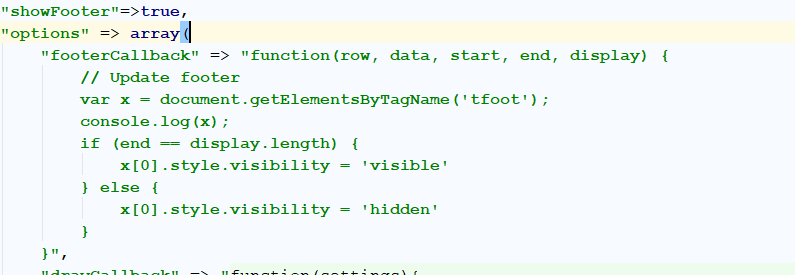
There's no simple option to allow this but you could turn of showFooter and use DataTables' footercallback option to manually check if the current page is the end and show the sum footer of the columns you want:
DataTables::create(array(
...
"showFooter" => false,
"footerCallback" => "function(row, data, start, end, display) {
var api = this.api(),
data;
var colWithFooter1 = 4; //set or add column with footer here
console.log(end + ' : ' + display.length)
// Remove the formatting to get integer data for summation
var intVal = function(i) {
return typeof i === 'string' ?
i.replace(/[\$,]/g, '') * 1 :
typeof i === 'number' ?
i : 0;
};
// Total over all pages
total = api
.column(colWithFooter1)
.data()
.reduce(function(a, b) {
return intVal(a) + intVal(b);
}, 0);
// Total over this page
pageTotal = api
.column(colWithFooter1, {
page: 'current'
})
.data()
.reduce(function(a, b) {
return intVal(a) + intVal(b);
}, 0);
// Update footer
if (end == display.length) {
$(api.column(colWithFooter1).footer()).html(
'Total: $' + total
);
} else {
$(api.column(colWithFooter1).footer()).html('')
}
}"
));
Let us know how this works for you. Thanks!
Build Your Excellent Data Report
Let KoolReport help you to make great reports. It's free & open-source released under MIT license.
Download KoolReport View demo