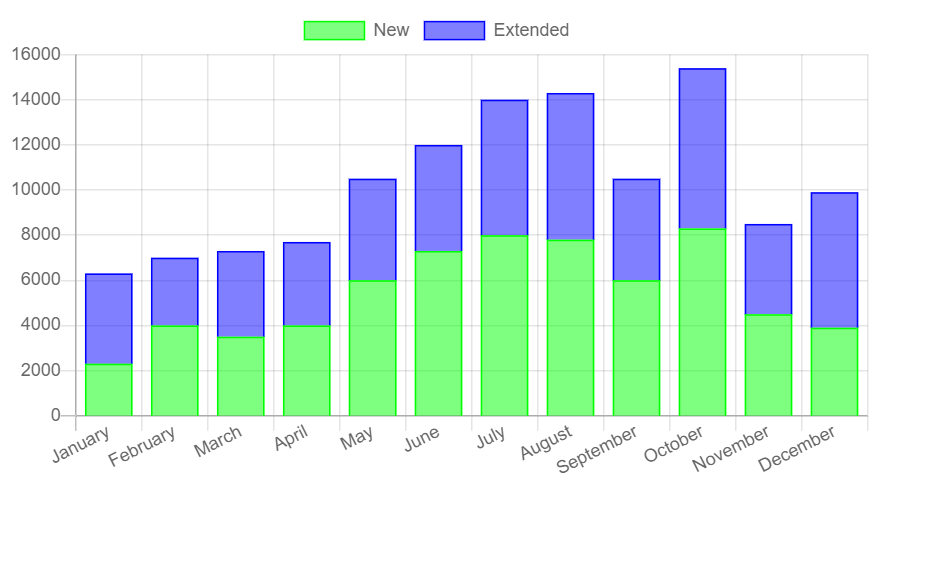
Hello as you can see in the picture i have a monthly stacked column chart which shows two products performance every month. i want a comparative stacked chart so that people can see the same 2 products last year of the same month. like in January we have one bar , i want 2 bars one for this year and one for last year and both should have 2 values.How do i pass data and achieve it? I basically want a group stacked bar chart This is my code.
$time_sale = array(
array("month"=>"January","First Time User"=>2300,"Repeat User"=>4000,"Repeat Users"=>500),
array("month"=>"February","First Time User"=>4000,"Repeat User"=>3000,"Repeat Users"=>1400),
array("month"=>"March","First Time User"=>3500,"Repeat User"=>3800,"Repeat Users"=>800),
array("month"=>"April","First Time User"=>4000,"Repeat User"=>3700,"Repeat Users"=>1300),
array("month"=>"May","First Time User"=>6000,"Repeat User"=>4500,"Repeat Users"=>1400),
array("month"=>"June","First Time User"=>7300,"Repeat User"=>4700,"Repeat Users"=>400),
array("month"=>"July","First Time User"=>8000,"Repeat User"=>6000,"Repeat Users"=>230),
array("month"=>"August","First Time User"=>7800,"Repeat User"=>6500,"Repeat Users"=>800),
array("month"=>"September","First Time User"=>6000,"Repeat User"=>4500,"Repeat Users"=>200),
array("month"=>"October","First Time User"=>8300,"Repeat User"=>7100,"Repeat Users"=>300),
array("month"=>"November","First Time User"=>4500,"Repeat User"=>4000,"Repeat Users"=>1500),
array("month"=>"December","First Time User"=>3900,"Repeat User"=>6000,"Repeat Users"=>200),
);
\koolreport\chartjs\ColumnChart::create(array(
"title"=>"Rental Activation Month Wise Report",
"dataSource"=>$time_sale,
"height"=>350,
"columns"=>array(
"month",
"First Time User"=>array(
"label"=>"New",
"type"=>"number",
"config"=>array(
"type"=>"bar",//Line chart is draw
)
),
"Repeat User"=>array(
"label"=>"Extended",
"type"=>"number",
"config"=>array(
"type"=>"bar",//Line chart is draw
)
),
),
"stacked"=>true,
"responsive"=>true,
"maintainAspectRatio"=>false,
"options"=>array(
"tooltips"=>array(
"mode"=>"index",
"intersect"=>true,
),
"responsive"=>true,
"maintainAspectRatio"=>false,
)
));
This is what i have:

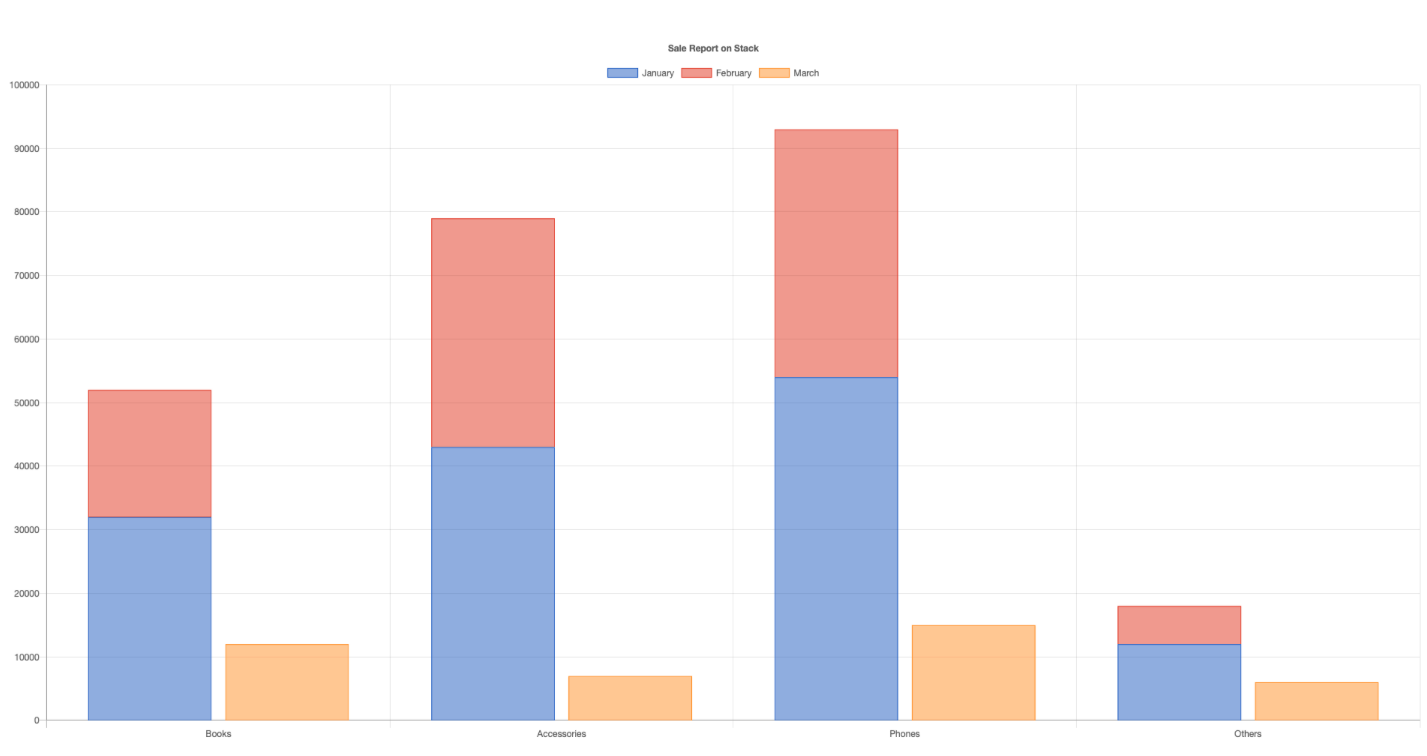
and this is what i want: