KoolReport's Forum
Official Support Area, Q&As, Discussions, Suggestions and Bug reports.
Forum's Guidelines
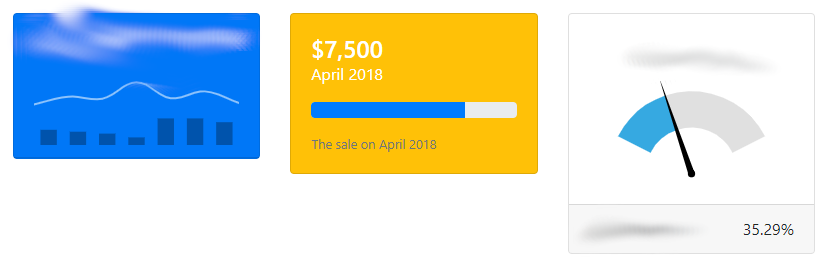
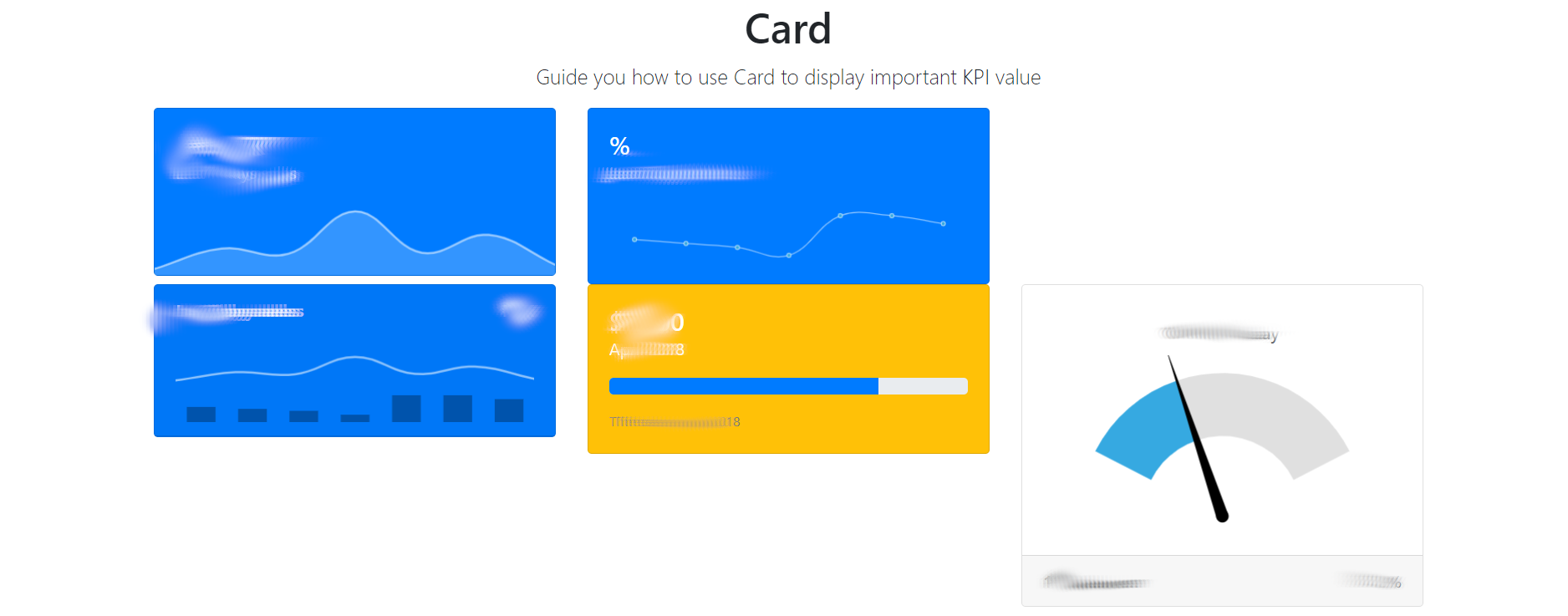
Uniform sizing for different cards on same Bootstrap Row #1588
Sorry for my late reply.
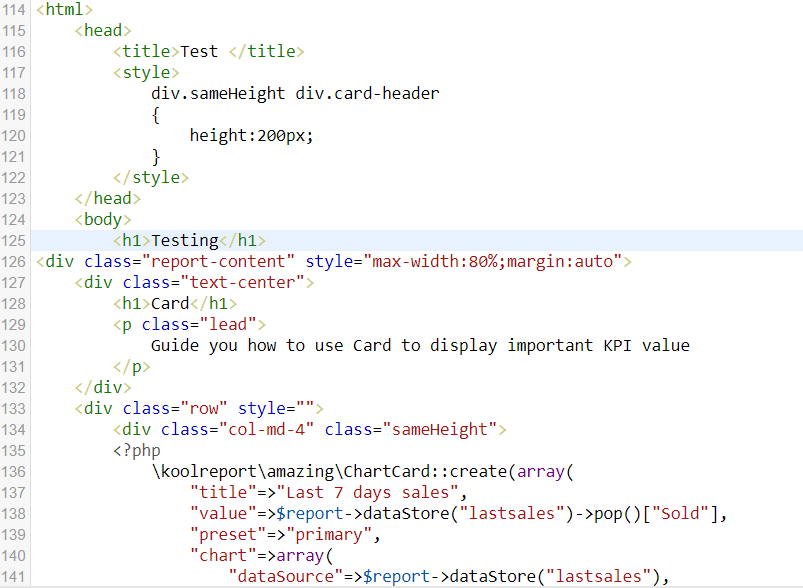
Let try this:
div.sameHeight div.card-header,
div.sameHeight div.card-body
{
height:200px !important;
}
In general, you can use the Inspector tools of browser to view the element and its css class, and then you add to your code the suitable css class rules to tweak the height. Above css can be applied to make height of ChartCard and DualChartCard to be the same.
Let us know if you need further assistance.
Build Your Excellent Data Report
Let KoolReport help you to make great reports. It's free & open-source released under MIT license.
Download KoolReport View demo