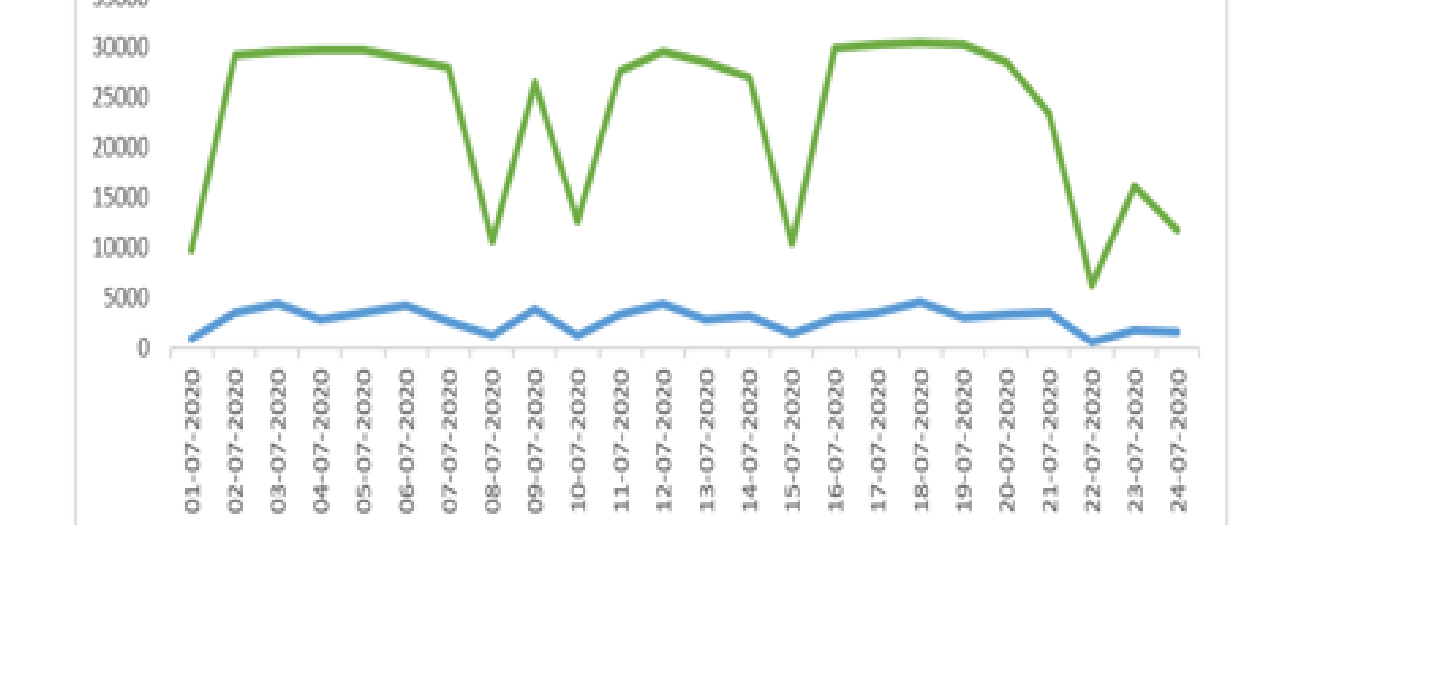
Hey there , i am using d3.js line chart to display time series but my x-axis label keeps overlapping with the next date. because they are horizontal . How do i make it vertical ? I want to achieve something like this:

This is my code:
<div style = 'background:white'>
<?php
\koolreport\d3\LineChart::create(array(
"title"=>"Sale Report",
"dataSource"=>array(
array("date"=>"2018-09-01","sale"=>32000),
// array("date"=>"2018-09-02","sale"=>43000),
// array("date"=>"2018-09-04","sale"=>33000),
// array("date"=>"2018-09-05","sale"=>40000),
// array("date"=>"2018-09-09","sale"=>45000),
// array("date"=>"2018-09-11","sale"=>45000),
array("date"=>"2018-09-12","sale"=>1000),
// array("date"=>"2018-09-13","sale"=>6000),
// array("date"=>"2018-09-14","sale"=>5000),
// array("date"=>"2018-09-15","sale"=>35000),
// array("date"=>"2018-09-17","sale"=>4000),
// array("date"=>"2018-09-19","sale"=>41000),
array("date"=>"2018-09-22","sale"=>4500),
// array("date"=>"2018-09-24","sale"=>41000),
// array("date"=>"2018-10-01","sale"=>5000),
// array("date"=>"2018-10-02","sale"=>45000),
// array("date"=>"2018-10-03","sale"=>4100),
// array("date"=>"2018-10-04","sale"=>400),
// array("date"=>"2018-10-05","sale"=>5000),
array("date"=>"2018-10-06","sale"=>4000),
// array("date"=>"2018-10-07","sale"=>5000),
// array("date"=>"2018-10-08","sale"=>4000),
// array("date"=>"2018-10-09","sale"=>5000),
// array("date"=>"2018-10-10","sale"=>4000),
array("date"=>"2018-10-11","sale"=>5000),
),
"columns"=>array(
"date"=>array(
"type"=>"date",
"xFormat"=>"%Y-%m-%d",
"xDisplayFormat"=>"%Y-%m-%d"
),
"sale"=>array(
"label"=>"Sale Amount",
"type"=>"number",
"prefix"=>"$"
),
)
));
?>