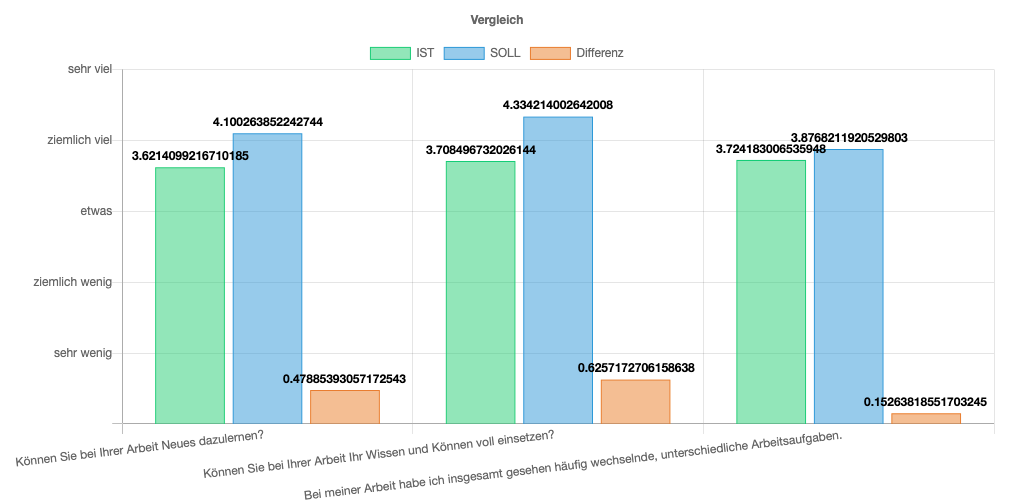
I have a column chart (Chartjs) with 3 datasets.

- How is it possible to have a auto line break, to have the same font-size but in multiple rows.
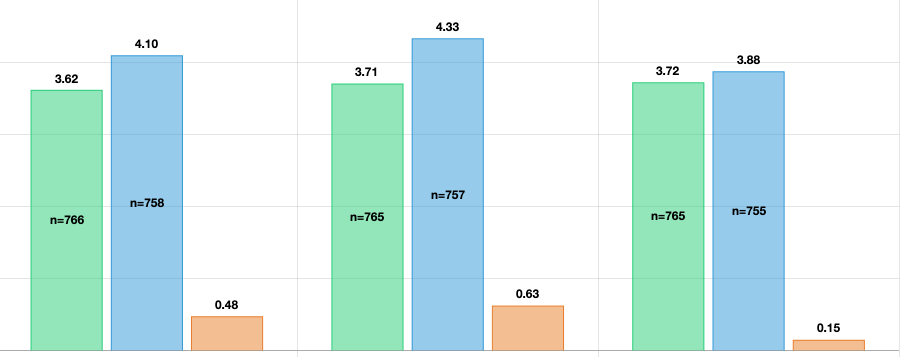
- I would like to have an additional data label (count of the answers = 'group_0_a_count', 'group_0_b_count') inside the blue and green column.
\koolreport\chartjs\ColumnChart::create(array(
"title"=>"Vergleich",
"plugins"=>array("datalabels"),
"dataSource"=>$groups_data_main_survey_object->whereIn('title', array('AT01','AT02','AT03'))->toArray(),
"columns"=>array(
"question",
"group_0_a_avg" => array(
"label" => $label_avalues,
"decimals" => '2',
"type"=>"number",
"config"=>array(
)
),
"group_0_b_avg"=>array(
"label" => $label_bvalues,
"decimals" => '2',
"type"=>"number"
),
"group_0_difference_avg"=>array(
"label" => $label_values_difference,
"decimals" => '2',
"type"=>"number"
),
),
"colorScheme"=>array(
"#2ecc71",
"#3498db",
"#e67e22"
)
,
"options"=>array(
"plugins"=>array(
"datalabels"=>array(
"labels"=> array(
"values"=> array(
"color"=> "black",
"decimals" => '2',
"anchor" => "end",
"offset"=>"0",
"align"=>"top",
"font"=>array(
"size"=>"12",
"weight" => "bold",
)
),
),
"formatter" => "function(value, context) {
return round(value, 2)"
)
),
"scales" => array(
"yAxes" => array(
array(
"ticks" => array(
"min"=>0,
"max"=> 5,
"stepSize"=> 1,
"suggestedMin"=> 0.5,
"suggestedMax"=> 5.5,
"callback" => "function(label, index, labels) {
switch (label) {
case 0:
return '';
case 1:
return '$scale_answer_1';
case 2:
return '$scale_answer_2';
case 3:
return '$scale_answer_3';
case 4:
return '$scale_answer_4';
case 5:
return '$scale_answer_5';
}
}"
)
)
)
),
),
));