Hi all,
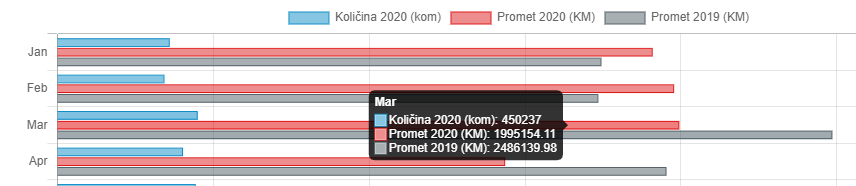
I am using BarChart to create chart with three columns, where two columns are currency and I have to add suffix to them but it does not work.
use \koolreport\chartjs\BarChart;
Here is my code:
BarChart::create(array(
"dataStore"=>$this->dataStore("tst_promet_godina"),
"colorScheme"=>array(
"#108dc7",
"#DD1B1B",
"#525f66"
),
"stacked"=>false,
"columns"=>array(
"Datum",
"Kolicina"=>array(
"label"=>"Količina 2020 (kom)",
"type"=>"number",
"prefix"=>" kom"
),
"Promet"=>array(
"label"=>"Promet 2020 (KM)",
"type"=>"number",
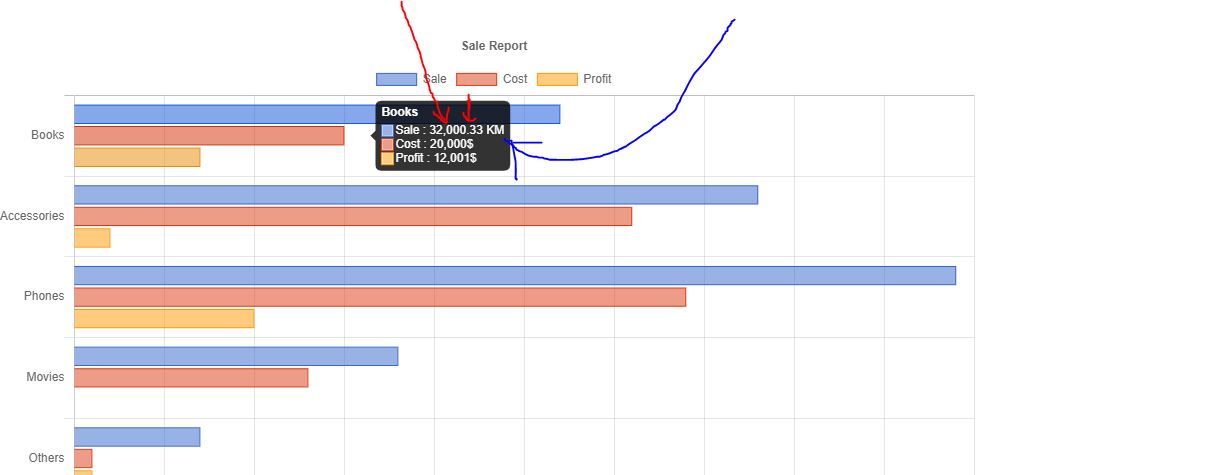
"suffix"=>" KM",
"decimals"=>2,
"decPoint"=>".",
"thousandSep"=>","
),
"PrometStari"=>array(
"label"=>"Promet 2019 (KM)",
"type"=>"number",
"suffix"=>" KM",
"decimals"=>2,
"decPoint"=>".",
"thousandSep"=>","
)
)
));
It does not even separate thousand values. I have followed this two examples and configuration: https://www.koolreport.com/examples/reports/chartjs/bar_chart/ https://www.koolreport.com/docs/chartjs/bar_chart/#settings-chartjs-config-for-column