I have two questions :
1- I just need a comma separator, for Datatable type is RowGroup
DataTables::create(array(
"dataSource"=>$this->dataStore("invoice_details"),
"themeBase"=>"bs4", // Optional option to work with Bootsrap 4
"cssClass"=>array(
"table"=>"table table-striped table-bordered"
),
"columns" => ["Dated","salesman", "Party", "invoice_no", "iteme_code","Desctiption", "Unit", "Qty", "Amount"],
"fastRender" => true,
"clientRowGroup" => [
"Dated" => [
'direction' => 'asc',
'calculate' => [
'totalSales' => [
'sum', //'sum', 'count', 'avg', 'min', 'max'
'Amount',
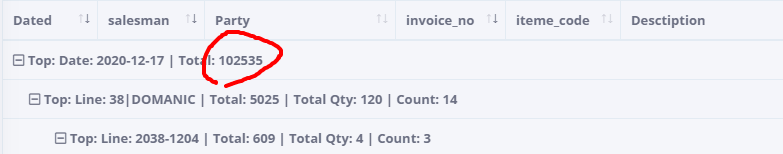
"format" => "function(value) {return value.thousandSeparator(',');}", //here is my problem
],
],
"top" => "<td colspan='999'>{expandCollapseIcon} Top: Date: {Dated} | Total: {totalSales}</td>",
"bottom" => "<td colspan='999'>{expandCollapseIcon} Bottom: Date: {Dated} | Customer sales: {totalSales}</td>",
],
.
.
.
));

2- my second question: I need to display count distinct of invoice_no
'countSales' => [
'count', 'invoice_no'
],