Hi
I am using the DataTable widget with the following option enabled:
DataTables::create(array(
"dataSource"=>$this->dataStore("st"),
"fastRender" => true,
"options"=>array(
"colReorder"=>true,
"searching"=>true,
"paging"=>true,
"pageLength" => 10,
"orders"=>array(
array(1,"asc")
),
'columnDefs' => array(
array(
'visible' => false,
//'targets' => [$this->monthDays+6], //hide the first column
)
),
),
'complexHeaders' => true,
'headerSeparator' => ' - ',
'cssClass'=>array(
'table'=>'table table-bordered',
'tr'=>'cssItem',
'td'=>function($row,$colName)
{
return in_array($colName, array('teacher_id','id_number', 'reason')) ? 'text-right' : 'text-center';
},
'th'=>function($colName)
{
return in_array($colName, array('teacher_id','id_number','reason')) ? 'table-dark text-right' : 'table-dark text-center';
},
),
));
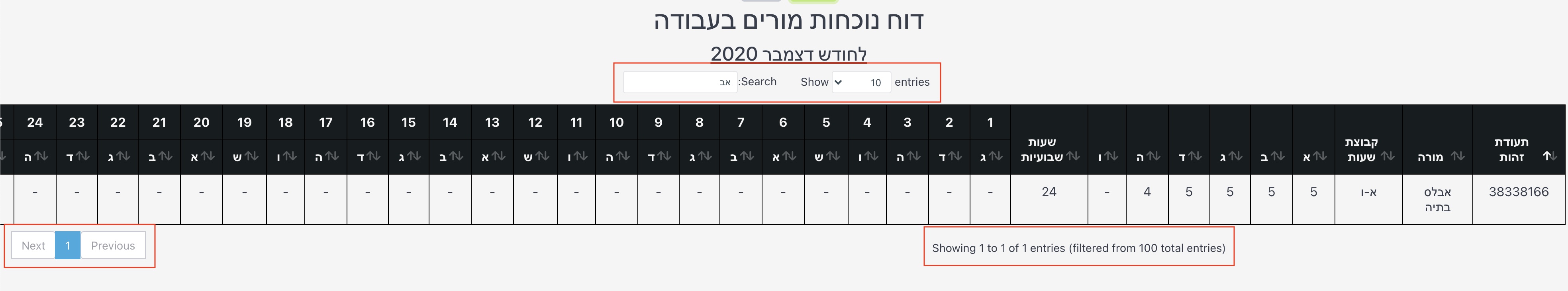
I need the ability to do the following: 1. To update the next/previous labels in the paging. 2. To update the search input label 3. Showing 1 to ... I want to change the labels. 4. When I print the report I need that the search input and the number of entries will not appear. 5. Sorting is not working for column number 1. by default the first column is sorted and I can not cancel it.
Thanks