Hi, I have trouble coloring DataTable with cssClass property. Here's the code:
<style type="text/css">
<?php if ($this->params['visualization'] === 'table' && !empty($this->params['colors'])): ?>
.tableColor
{
background-color:<?php echo $this->params['colors'][0] ?>;
}
<?php endif; ?>
</style>
if (!empty($this->params['colors'])) {
$cssClass =
[
'table' => 'tableColor',
'tr' => 'tableColor',
'td' => 'tableColor'
];
}
Datatables::create([
'name' => 'uniqueTable',
'Title' => $this->params['title'],
'dataSource' => $dataSource,
'columns' => $this->params['columns'],
'options' => ['searching' => $searching, 'colReorder' => true, 'select' => true, 'paging' => $paging],
'serverSide' => $serverSide,
'cssClass' => $cssClass
]);
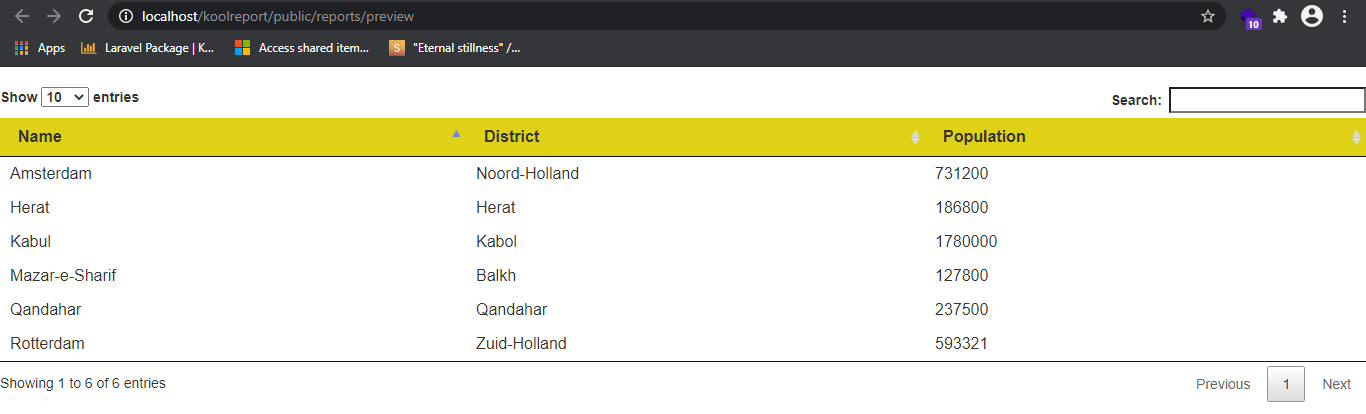
Here's the result:
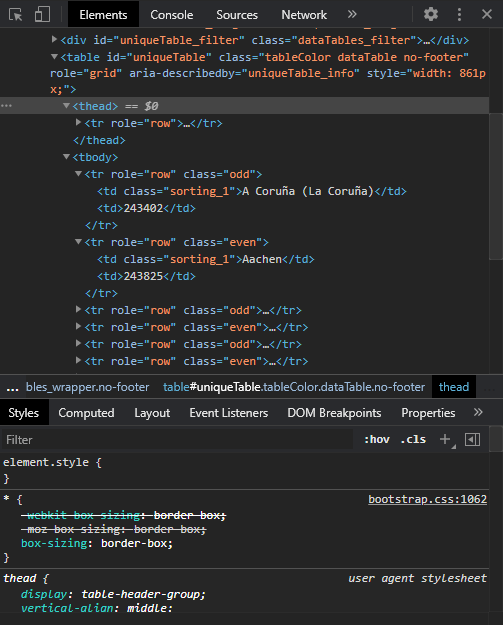
 The whole table should be colored yellow however styling is only applied on header section while the rest gets ignored. Does anyone know why?
The whole table should be colored yellow however styling is only applied on header section while the rest gets ignored. Does anyone know why?