I am trying to display a basic PivotMatrix widget inside a web view, and it loads and reads all the data perfectly from the database, but after I try to change the order of the culumns or anything inside the PivotMatrix widget, it starts loading and freezes the whole page. Under network i see that he tries to call a GET url request without any parameters or any body of the request. Is this some kind of a bug or am I doing something wrong?
KoolReport's Forum
Official Support Area, Q&As, Discussions, Suggestions and Bug reports.
Forum's Guidelines
Laravel displaying PivotMatrix inside web view freezes the screen #1940
Hi Aljaz,
PivotMatrix use ajax request to update its data upon paging or changing fields. I think by default Laravel policy for request must inlude csrf token to security reason. Please use the solution in this topic:
PivotMatrix - CSRF Protection Laravel
or:
Laravel csrf token mismatch for ajax POST Request
Please remember to set PivotMatrix's "name" or "id" as well. Let us know the result. Thanks!
Please enable POST request to the current route as well because PivotMatrix needs to send post request to the server to get updated data.
If there's still any problem, please open dev tool (F12), choose Network tab -> xhr to see ajax request result of PivotMatrix. Thanks!
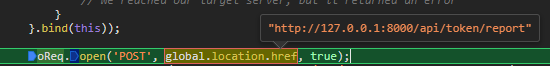
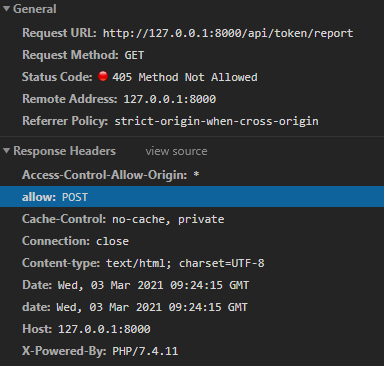
I have enabled POST for this web page, but under the dev tool I see that PivotMatrix is trying to do a GET request, even if I enable the GET request for this route it breaks, becouse there are no parameters that are sent. Bellow you have a picture of the request that has been sent, after I change a column in PivotMatrix:

To update PivotMatrix opens a POST request to the current url. Please open Dev tool -> Source -> PivotMatrix.js and put breaks on these lines:
...
if (oReq.status >= 200 && oReq.status < 400) {
...
oReq.open('POST', global.location.href, true);
...
If PivotMatrix were loaded dynamically in a web view with javascript I'm afraid it wouldn't work because PivotMatrix couldn't process on server side in the current url. If it is the case we could consider adding a "ajaxUrl" property for PivotMatrix to send its request to.
I don't understand you completely, let me rephase and explain you more in depth what I want to achieve. So currently i wanna create an Api in Laravel, that asks me what report he wants, i render all the input parameters like date ranges and dropdowns and a submit button and send it in a response as HTML code. Client displays the retrieved response HTML code in a web page. When the user inputs all the filters and clicks generate button, he calls this url i provided previously with all the information as a POST method.Now I have all the data needed and I run a koolreport and render it inside the web view, for this report it is only a PivotMatrix..this works fine and everything looks amazing. But i got difficulties after the PivotMatrix is displayed and ready and that user tries to drag a column or change some order from asc to desc. Do i need to create a special route, just so you can call it inside your written PivotMatrix.js with the parameters written inside it? What kind of solution do you propouse?
I'm not sure which went wrong here. Please open your PivotMatrix page, then open dev tool -> Source and put break points like I described in the previous post. Then change in PivotMatrix to see if the js code reaches the break points and how it executes and returns value.
That's really strange. The xhr is set explicitly to use POST request. Did you happen to use redirection on your web server? In some cases it's know redirection cause a POST request to the original url turn to GET request to the redirected url. Anyway, please let us know the following value at this breakpoint:
oReq.open('POST', global.location.href, true); //what is the value of global.location.href?
I have nothing inside my Logs in Laravel, i think it rejects it before it comes to my Backend because of the GET route not defined. I tried to debug through your code written inside Pivot.js and PivotMatrix.js and have no clue, what I am doing wrong. Even tried to implement an example of yours, written inside documentation and came with the same error. Would really appreciate if you could help me.
I managed to resolve the problem, actually the PivotMatrix inside laravel needs a GET route where you render the report and a POST route (with the same name) where you combine all the params you included yourself and the specific params that are posted inside the request by PivotMatrix. I made a BaseReport class where I input some custom params, which I use for queries and when the POST method got called i did not merge these params and the params that were provided by the POST method. This was clearly not mentioned anywhere inside the docs..would suggest if you could create a specific docs for Laravel and PHP, where you go more in depth how to create views and render the widgets inside. I think that the docs provided are only for the basic implementation, as soon as you go in more complex examples you can get stuck. Especially when trying to implement it inside laravel.
Build Your Excellent Data Report
Let KoolReport help you to make great reports. It's free & open-source released under MIT license.
Download KoolReport View demo