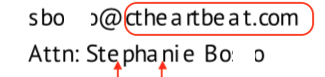
I have been experiencing very strange font kerning issues (see example). In my view file, I have the following:
<html>
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=PT+Sans&display=swap">
<link rel="stylesheet" href="../inc/koolreport/bootstrap3/assets/core/css/bootstrap.min.css" />
<link rel="stylesheet" href="../inc/koolreport/bootstrap3/assets/core/css/bootstrap-theme.min.css" />
<style>
@media print {
*, table {
font-family: 'PT Sans', sans-serif !important;
letter-spacing: normal !important;
font-kerning: auto !important;
-webkit-transform: scaleX(1.0);
-webkit-transform: scaleY(1.0);
transform: scaleX(1.0) !important;
transform: scaleY(1.0) !important;
}
}
</style>
<body style="margin:0.5in 1in 0.5in 1in;font-family: 'PT Sans', sans-serif !important;">
But I also had the same issues when I stripped out the google font, and used just the bootstrap css files as in:
<html>
<link rel="stylesheet" href="../inc/koolreport/bootstrap3/assets/core/css/bootstrap.min.css" />
<link rel="stylesheet" href="../inc/koolreport/bootstrap3/assets/core/css/bootstrap-theme.min.css" />
<body style="margin:0.5in 1in 0.5in 1in;">
Here is an example of the strange kerning…