KoolReport's Forum
Official Support Area, Q&As, Discussions, Suggestions and Bug reports.
Forum's Guidelines
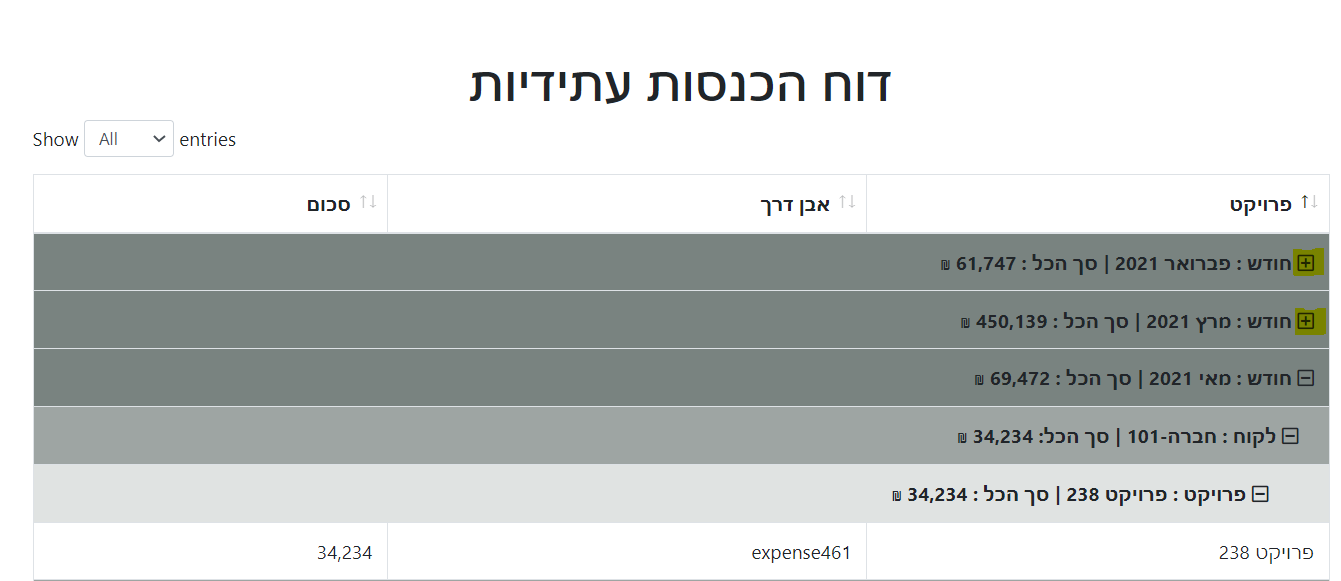
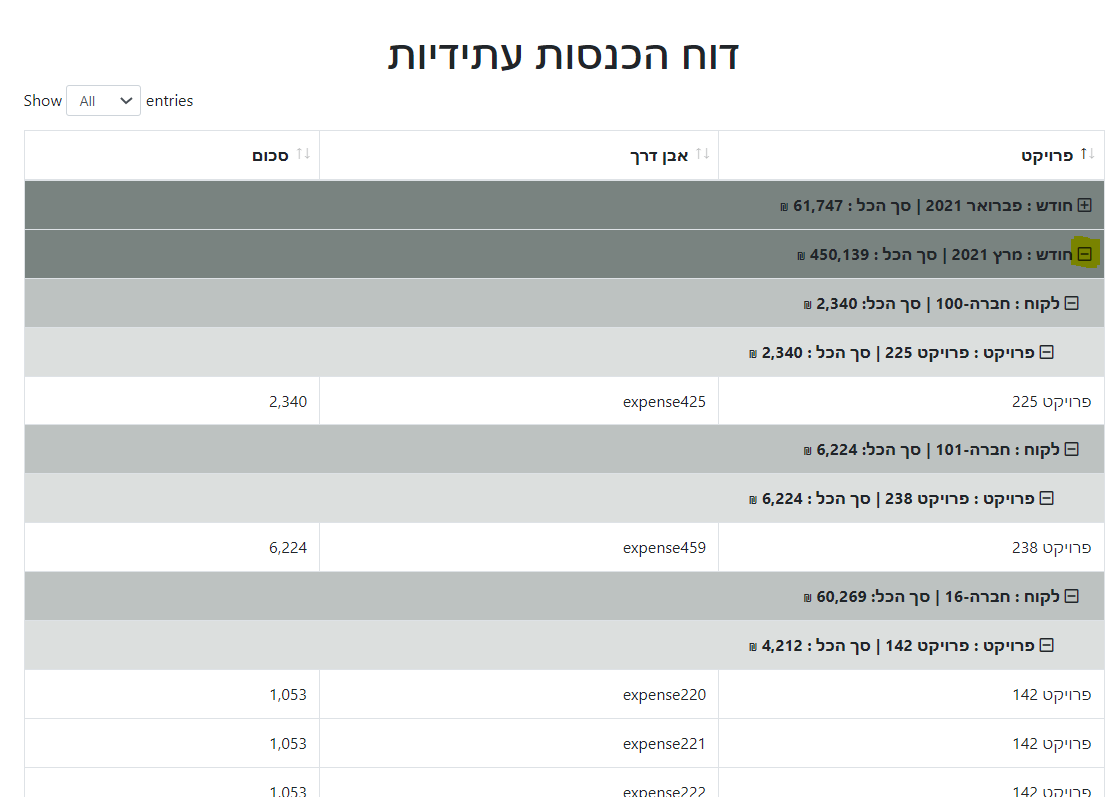
Row groups collapse rows by default #2116
Closed noa opened this topic on on Jun 1, 2021 - 4 commentsPls try this code:
<script>
function collapseAllGroups(name, level) {
var allGroups = document.querySelectorAll("#" + name + " tr.dtrg-level-" + level);
allGroups.forEach(group => {
var collapseIcon = group.querySelector("span.group-collapse");
if (collapseIcon.style.display !== 'none') collapseIcon.click();
});
}
</script>
<?php
DataTables::create(array(
"name" => "myTable1",
...
"onReady" => "function() {
myTable1.on( 'draw', function () { //use this datatables' name here
collapseAllGroups('myTable1', 0); //use this datatables' name here
} );
collapseAllGroups('myTable1', 0); //use this datatables' name here
}",\
));
You can change the group level value 0 to 1, 2 if you want to collapse the groups at those levels as well. Rgds,
Pls change the collapseAllGroups function a bit like this:
<script>
function collapseAllGroups(name, level) {
var allGroups = document.querySelectorAll("#" + name + " tr.dtrg-level-" + level);
allGroups.forEach(group => {
var collapseIcon = group.querySelector("span.group-collapse");
if (collapseIcon && collapseIcon.style.display !== 'none') collapseIcon.click();
});
}
</script>
And the "onReady" event should be something like:
"onReady" => "function() {
myTable1.on( 'draw', function () {
collapseAllGroups('myTable1', 2);
collapseAllGroups('myTable1', 1);
collapseAllGroups('myTable1', 0);
} );
collapseAllGroups('myTable1', 2);
collapseAllGroups('myTable1', 1);
collapseAllGroups('myTable1', 0);
}",
Hope it works. Tks,
Build Your Excellent Data Report
Let KoolReport help you to make great reports. It's free & open-source released under MIT license.
Download KoolReport View demo
Topic is closed.