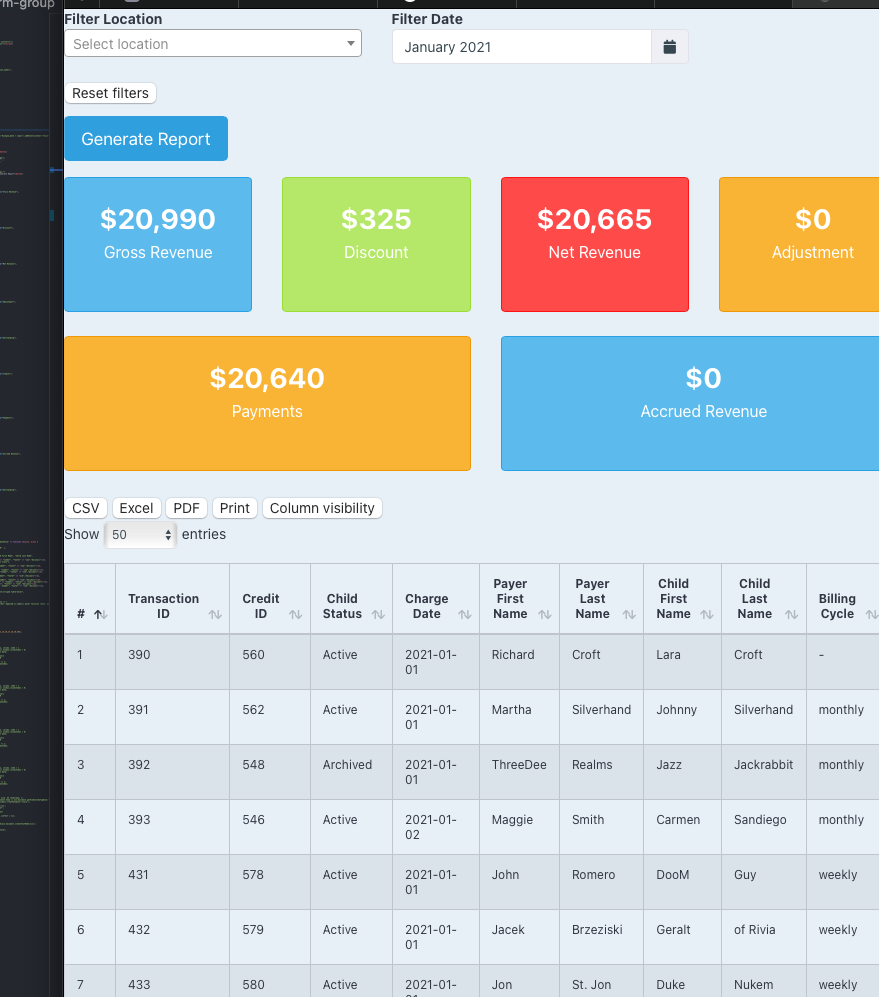
I have a DateTimePicker that correctly filters and shows the correct date when I click generate report.

DateTimePicker::create(array(
"name" => "single_date",
"format" => "MMMM YYYY",
"attributes" => array(
"class"=>"form-control"
),
"options" => array(
"allowInputToggle" => true,
),
"onReady" => "function() {
document.querySelector('#single_date > input').addEventListener('focus', function() { $('#single_date').data('datetimepicker').toggle(); });
}"
));
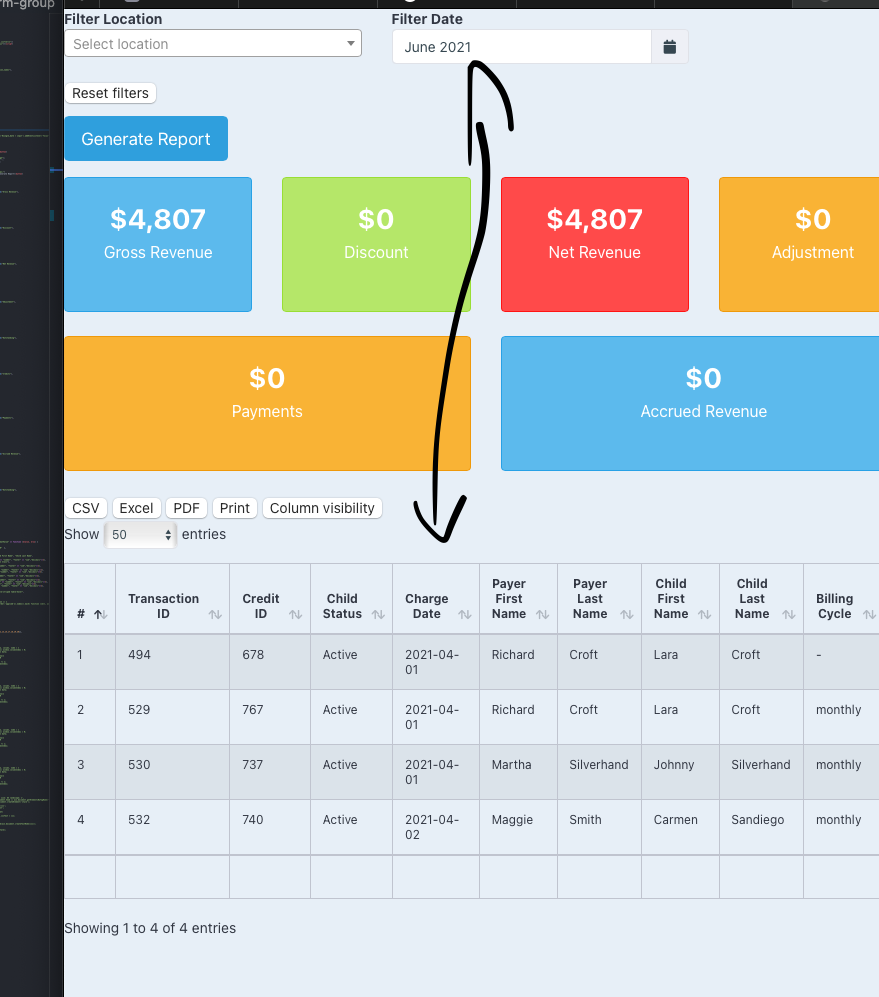
My issue is when I add "maxDate" => date('Y-m-d') to the options array, the date filters to the correct month, but the input field changes back to the maxDate I set (in my case its date('Y-m-d') or June 2021).

In the above image, I had pressed April 2021, and clicked generate report. The table renders showing the correct rows, but the above date field goes back to June 2021.
It seems to not be keeping the selected state. This issue only happens when I add the maxDate option.