KoolReport's Forum
Official Support Area, Q&As, Discussions, Suggestions and Bug reports.
Forum's Guidelines
Implementation of sticky column names feature to pivot table #2148
Did you mean it's similar to FixedHeader of DataTables:
https://datatables.net/extensions/responsive/examples/column-control/fixedHeader.html
If it isn't, pls describe more specifically what you want, with screenshot if possible. Rgds,
Dear Team,I'm implementing the pivot table now i want to implement the sticky column in pivot table.
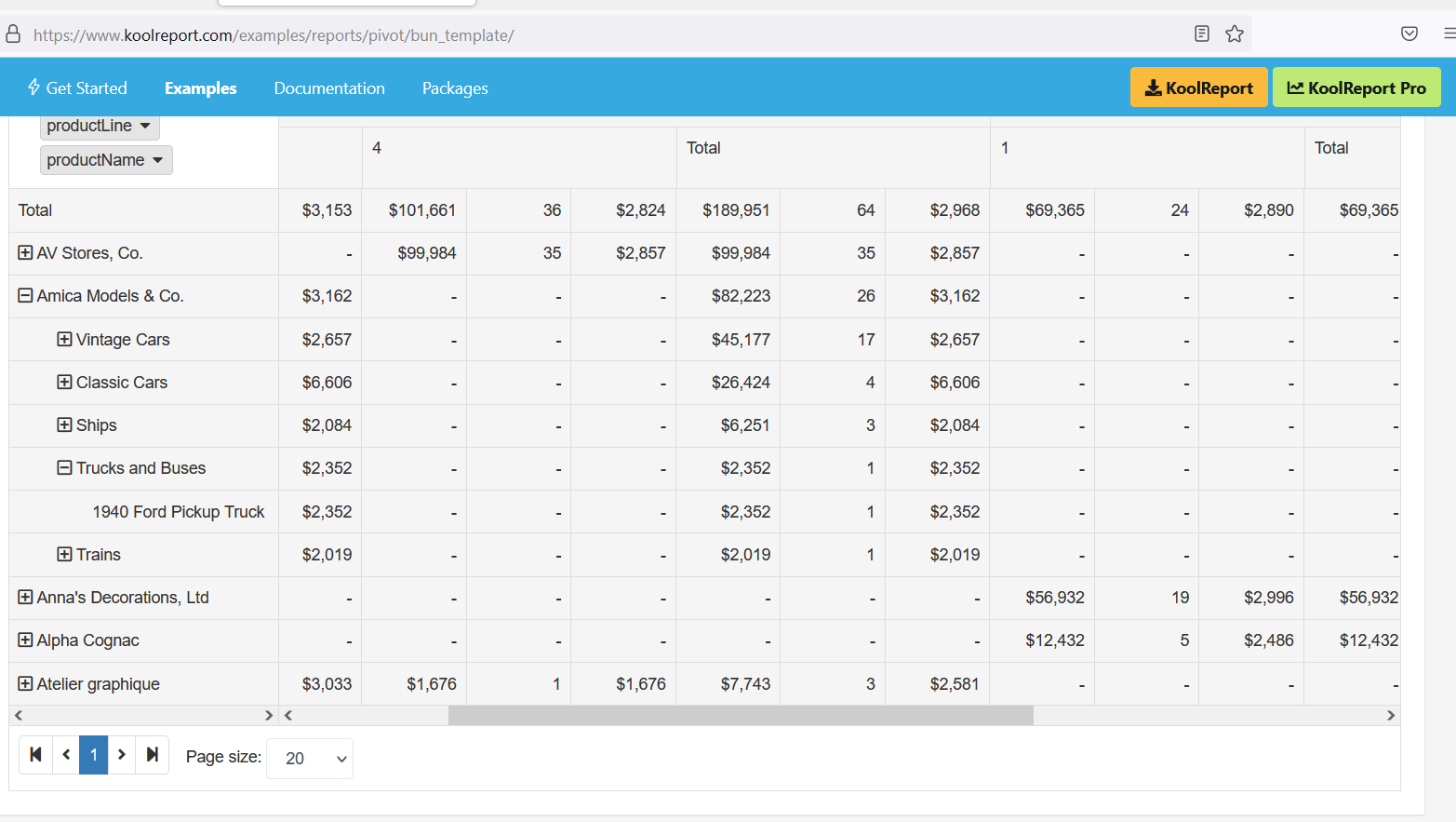
https://www.koolreport.com/examples/reports/pivot/bun_template/
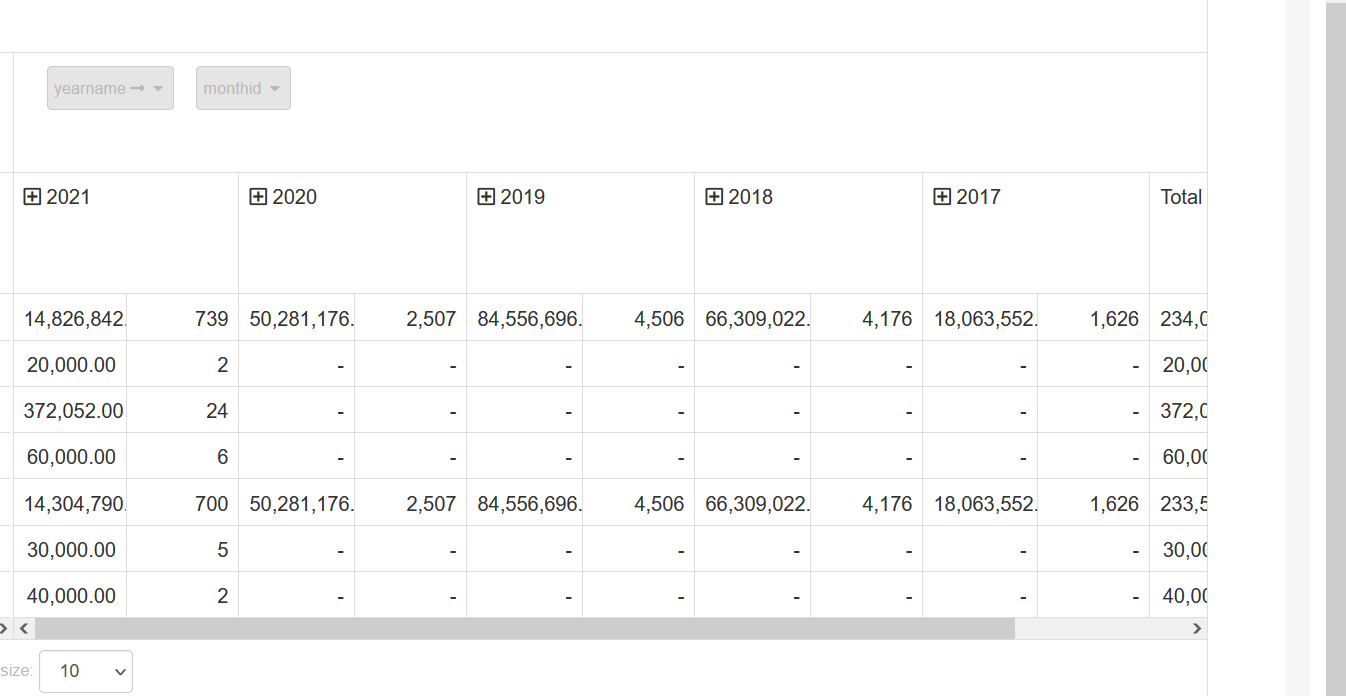
In above url whatever feature having pivot matrix bun template the fixed header column in the left side now I want to implement to the pivot table.I want to implement the left side column names fixed headers .

From your screenshot I think the problem is your CSS. Some of your PivotMatrix's parent div has limited width so it hide the left side of your PivotMatrix.
Pls try this approach, remove all html from your report view and render only PivotMatrix to see if it shows. Then trying to add one div by one div to see which one causes the width trouble. Rgds,
Build Your Excellent Data Report
Let KoolReport help you to make great reports. It's free & open-source released under MIT license.
Download KoolReport View demo