KoolReport's Forum
Official Support Area, Q&As, Discussions, Suggestions and Bug reports.
Forum's Guidelines
Putting in a line (aka rule) between groups #2169
Pls put some wrapper divs for your top and bottom groups and set some CSS rules like this:
<style>
tr.row-group {
/*background: none !important;*/
}
tr.row-group td {
padding: 0;
}
tr.row-group td div.wrapper-top {
padding: 20px;
}
tr.row-group td div.wrapper-bottom-1 {
padding: 0px;
padding-bottom: 40px;
}
tr.row-group td div.wrapper-bottom-2 {
padding: 20px;
border-bottom: 1px solid #c7cbd5;
}
</style>
<?php
Table::create(array(
"dataSource"=>$this->dataStore('payments'),
"grouping"=>array(
"year"=>array(
"calculate"=>array(
"{sumAmount}"=>array("sum","amount")
),
"top"=>"<b><div class='wrapper-top'>Year {year}</div></b>",
"bottom"=>"<td><div class='wrapper-bottom-1'><div class='wrapper-bottom-2'><b>Total of year {year}</b></div></div></td><td><div class='wrapper-bottom-1'><div class='wrapper-bottom-2'><b>{sumAmount}</b></div></div></td>",
),
),
Adjust the CSS rules for your likes. Rgds,
Thanks, I tried that and was not too happy with results. Perhaps i didnt explain well.
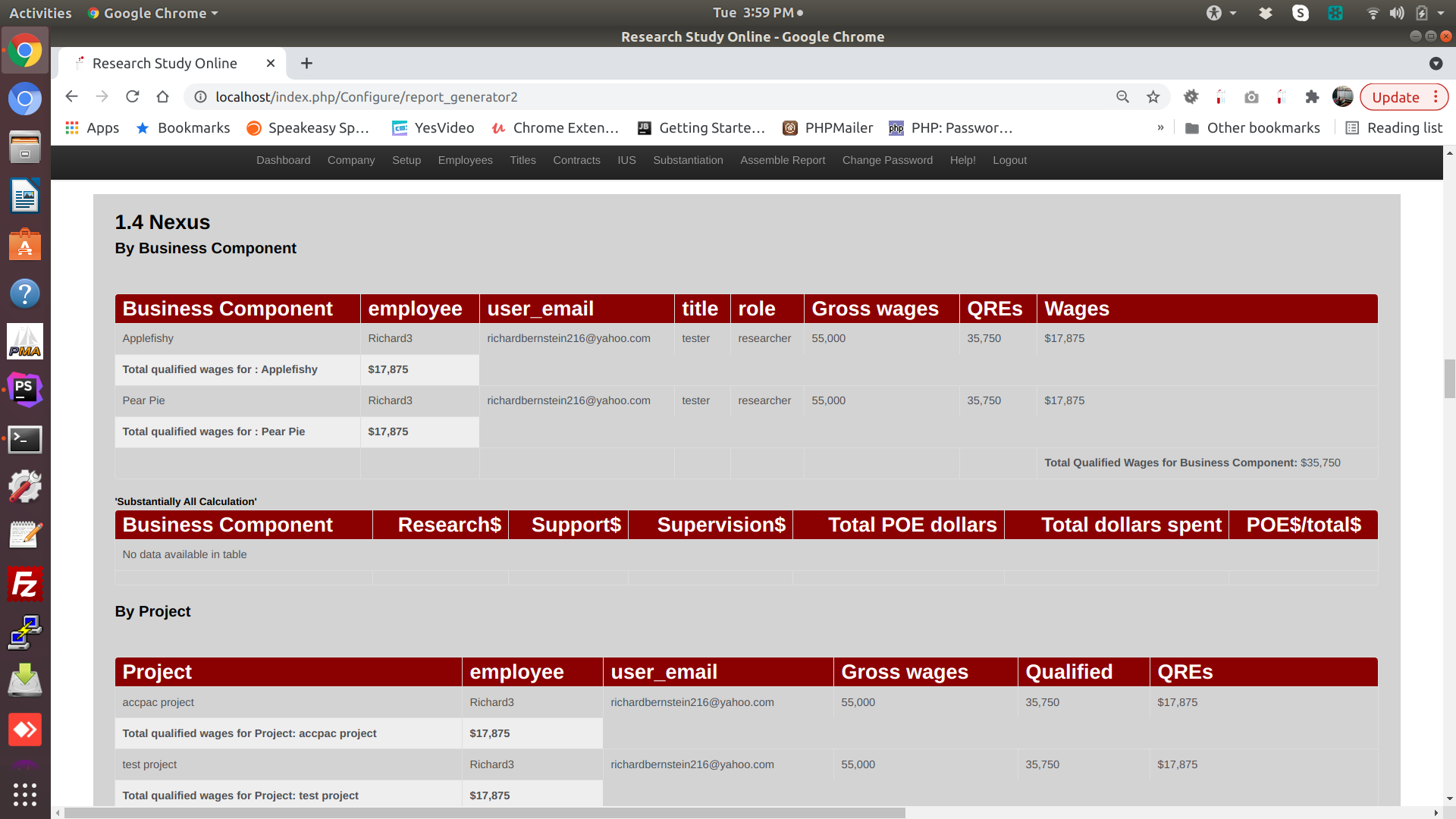
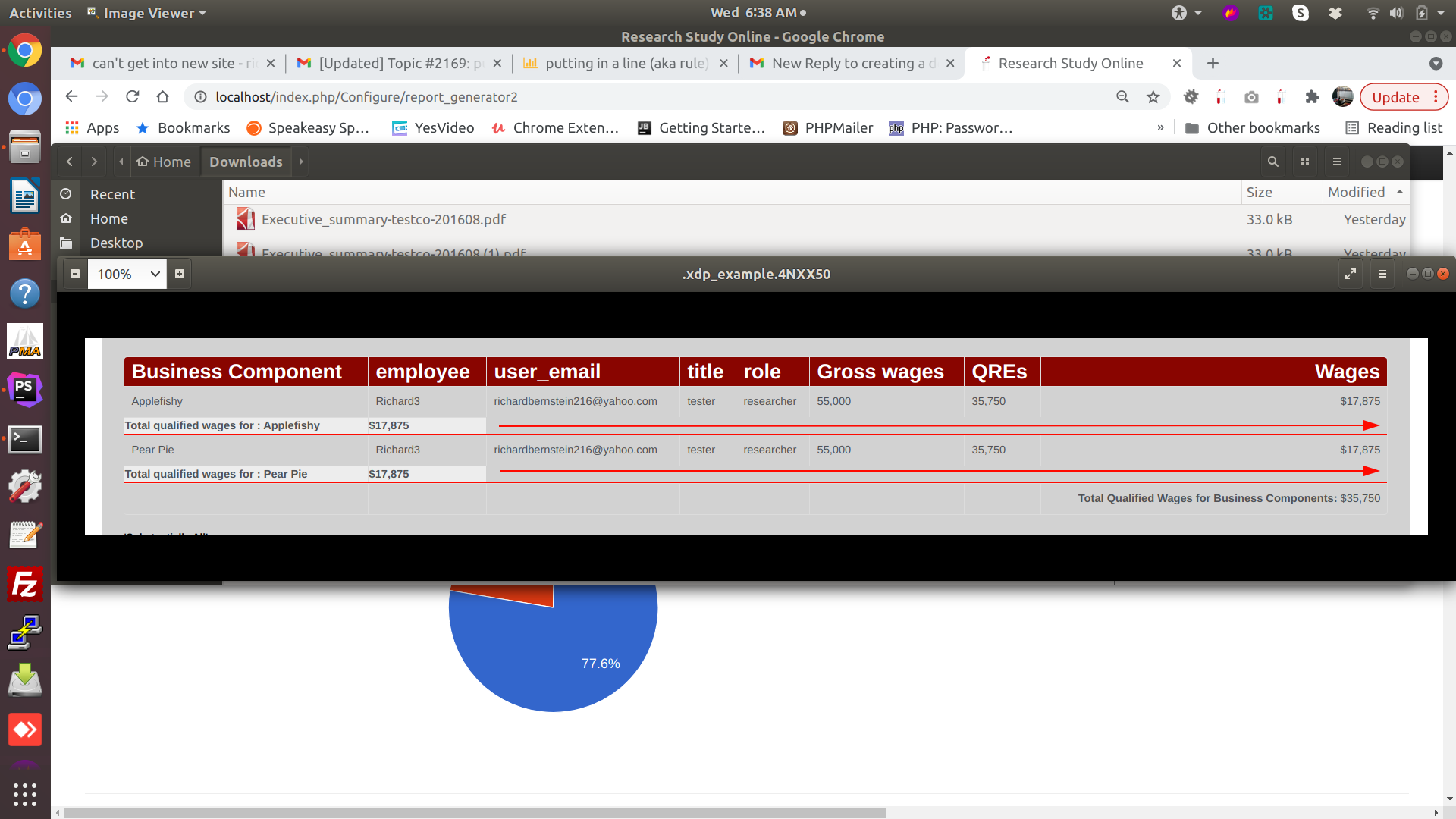
 What I am trying to do is put a rule in under each group (in black, not red!).
And also move the summary line to be right aligned.
What I am trying to do is put a rule in under each group (in black, not red!).
And also move the summary line to be right aligned.
I tried putting in hr tag:
"cssStyle"=>"text-align:right",
"bottom"=>"<td><b>Total qualified wages for : {business_component}</b></td><td><b>{sumAmount}</b></td><br><hr>",
But that didn't work. Can you tell me what to use instead?
Build Your Excellent Data Report
Let KoolReport help you to make great reports. It's free & open-source released under MIT license.
Download KoolReport View demo