<?php
//MyReport.view.php
use \koolreport\widgets\koolphp\Table;
if ($this->params['embed_in_page'] == true ) {
foreach ( $this->teachersList as $teacher) {
Table::create(array(
"dataSource"=>$this->dataStore("DS_".$teacher['id']),
"cssClass"=>array(
"table"=>"table-bordered text-center",
"th"=>"table-dark text-center",
),
"sorting"=>array(
"hour_num"=>"asc",
)
));
echo '<div class="page-break"></div>';
}
} else { ?>
<html>
<head>
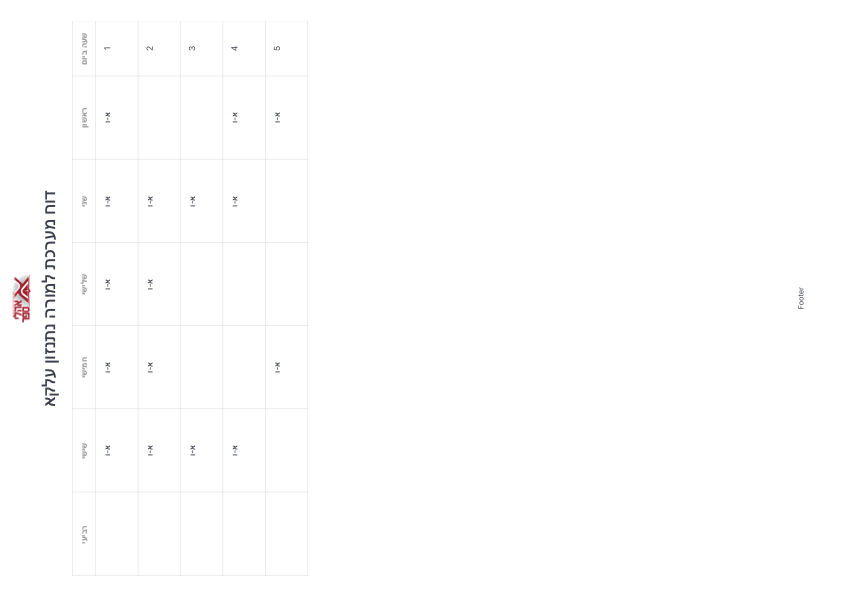
<title><?php echo lang('tts.report_teacher_schedule'); ?></title>
</head>
<body DIR="RTL">
<div class="row d-print-none">
<div class="col text-center">
<button id="print" class="btn btn-success" href="<?php echo base_url('reports'); ?>" onclick="javascript: window.print()">
<?php echo lang('tts.print'); ?>
</button>
<a class="btn btn-secondary mr-2" href="<?php echo base_url('reports'); ?>">
<?php echo lang('tts.back'); ?>
</a>
</div>
</div>
<?php
foreach ( $this->teachersList as $teacher) {
echo '<div class="header print-only"><img src="'.site_url('../assets/img/'.(isset($_SESSION['institute_number']) ? $_SESSION['institute_number'].'.png' : "logo.svg")).'" height="38" /></div>';
echo '<h1 class="text-center pb-3">'. lang('tts.report_teacher_schedule'). ' ' .$teacher['name']. '</h1>';
Table::create(array(
"dataSource"=>$this->dataStore("DS_".$teacher['id']),
"cssClass"=>array(
"table"=>"table-bordered text-center",
"th"=>"table-dark text-center",
),
"sorting"=>array(
"hour_num"=>"asc",
)
));
echo '<div class="footer print-only">'.lang('tts.print_footer').'</div>';
echo '<div class="page-break"></div>';
}
?>
</body>
</html>
<?php } ?>