KoolReport's Forum
Official Support Area, Q&As, Discussions, Suggestions and Bug reports.
Forum's Guidelines
Getting errors when started #230
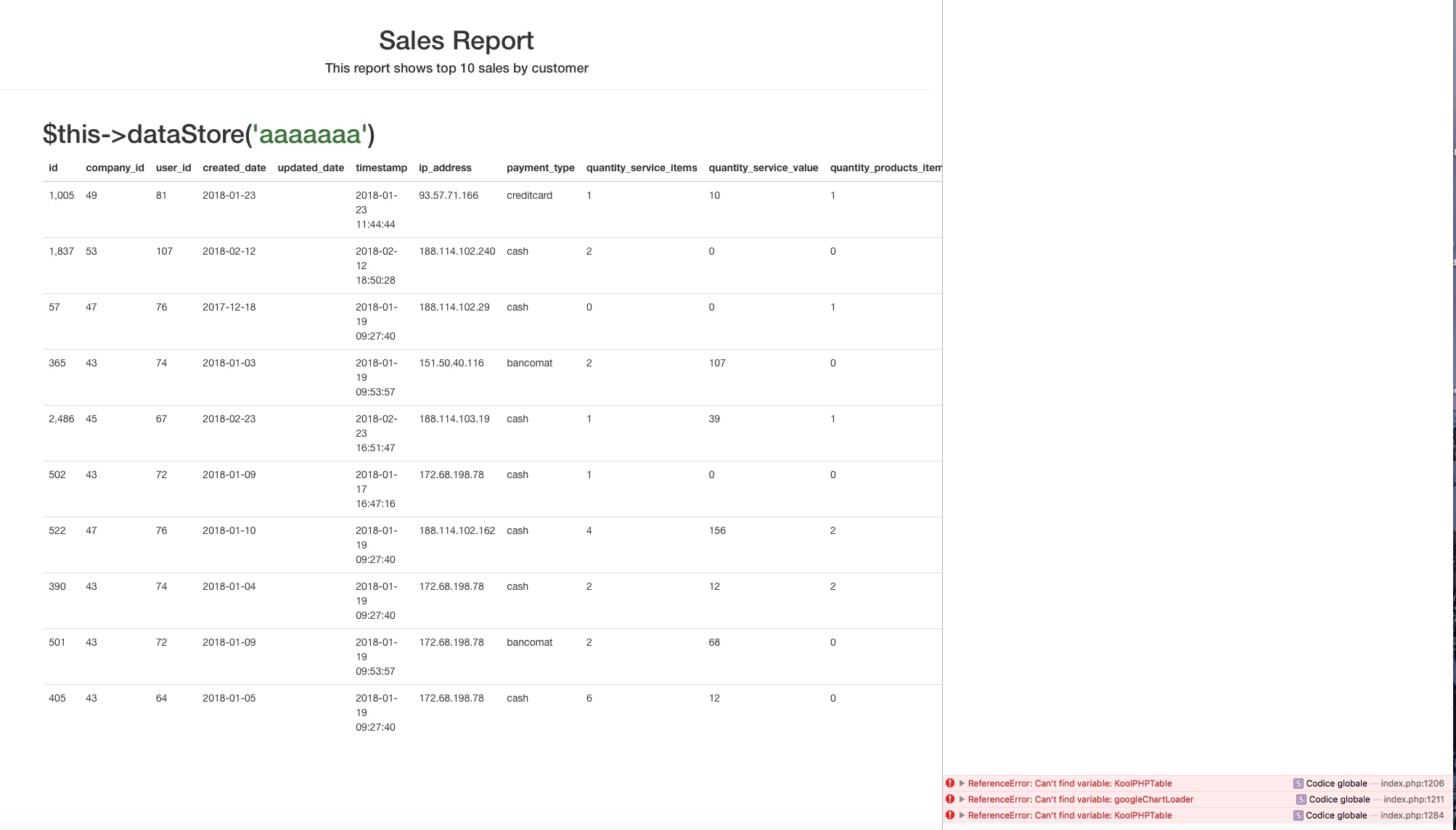
It seems you have not had the view file yet. If your your report name is MyReport the default report view file is MyReport.view.php located in the same folder.
What shows in your view is the view of debug mode where KoolReport list all of dataStores available.
One question: Do you use any kind of PHP Framework. Laravel? CodeIgnitor?
i'm using a proprietary framework. Controller code:
<?php
use \koolreport\processes\Group;
use \koolreport\processes\Sort;
use \koolreport\processes\Limit;
class SalesByCustomer extends \koolreport\KoolReport
{
public function settings()
{
return array(
"dataSources"=>array(
"sales"=>array(
"connectionString"=>"mysql:host=XXXXXXX",
"username"=>"xxxxxx",
"password"=>"xxxxxxxxxx",
"charset"=>"utf8"
)
)
);
}
public function setup()
{
$this->src('sales')
->query("SELECT * FROM income_orders")
->pipe(new Group(array(
"by"=>"customer_id",
"sum"=>"quantity_total_value"
)))
->pipe(new Sort(array(
"quantity_total_value"=>"desc"
)))
->pipe(new Limit(array(10)))
->pipe($this->dataStore('aaaaaaa'));
}
}
View code:
<?php
use \koolreport\widgets\koolphp\Table;
use \koolreport\widgets\google\BarChart;
$salesByCustomer = new SalesByCustomer;
$salesByCustomer->run();
$salesByCustomer->render();
BarChart::create(array(
"dataStore"=>$salesByCustomer->dataStore('aaaaaaa'),
"width"=>"100%",
"height"=>"500px",
"columns"=>array(
"customer_id"=>array(
"label"=>"Customer"
),
"quantity_total_value"=>array(
"type"=>"number",
"label"=>"Amount",
"prefix"=>"$",
)
),
"options"=>array(
"title"=>"Sales By Customer"
)
));
Table::create(array(
"dataStore"=>$salesByCustomer->dataStore('aaaaaaa'),
"columns"=>array(
"customer_id"=>array(
"label"=>"Customer"
),
"quantity_total_value"=>array(
"type"=>"number",
"label"=>"Amount",
"prefix"=>"$",
)
),
"cssClass"=>array(
"table"=>"table table-hover table-bordered"
)
));
?>
The initiation is not in the view, but in an index.php file. Could you please follow exactly example here:
Sure, definitely you can use in MVC structure. You can do as follow:
- Create a folder
MyReport - Insider
MyReportfolder, createMyReport.phpandMyReport.view.php. Those two file are enough for a report. - Now in your controller of your MVC you require the MyReport.php and create report object
$report = new MyReport;them transmit that object to your view. - In your view of your MVC, you can do
$report->run()->render().
Note: You can create $report object at your view also if you want.
By the way, here in a post of how to use KoolReport in CodeIgniter. May be it can help since CodeIgniter is an MVC framework as well.
Do you have this page online that can be accessed. I want to see what caused errors. You may send your url to support@koolreport.com if you want to keep it private.
By the way, could you please upgrage the jQuery, it seems you are using older jQuery. In your report, you can add jQuery by:
class MyReport extends \koolreport\KoolReport
{
use \koolreport\clients\jQuery;
}
or if you use Bootstrap, you can do:
class MyReport extends \koolreport\KoolReport
{
use \koolreport\clients\Bootstrap;
}
Bootstrap has contained jQuery already.
Hi Michele,
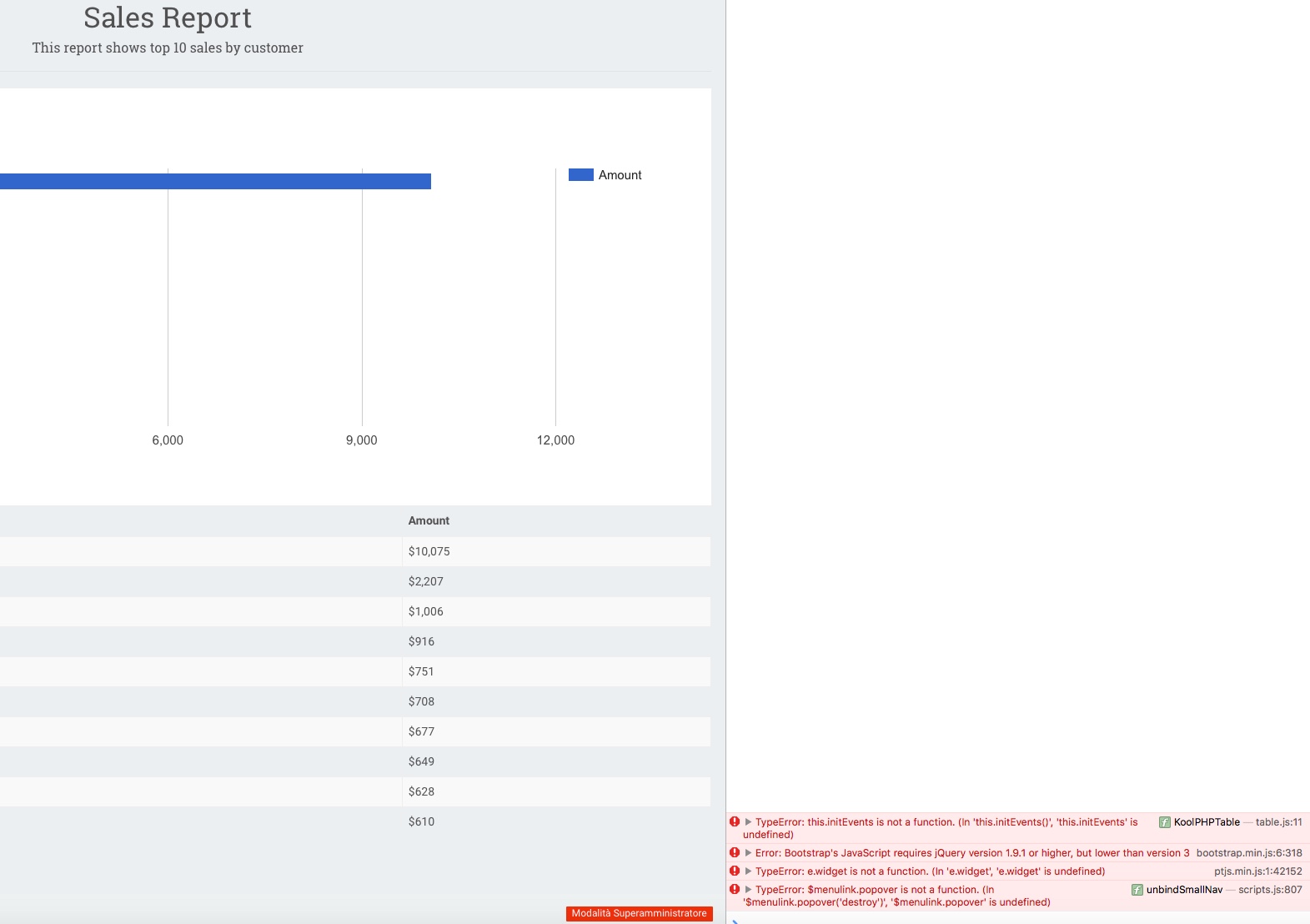
Have seen that you have very nice apps. I have examined the page and it seems to me that there is no particular error related to KoolReport. Table and chartjs loading well. Just only one comment. If you have used jQuery inside your page already. You may not need to use in the report since it will add a duplication of jQuery. Also please choose the latest version of jQuery.
Do you mean this error:
Uncaught TypeError: e.widget is not a function
at ptjs.min.js:1
at ptjs.min.js:1
and the warning of moment js.
For the first error I have not know the ptjs, it is not from KoolReport library. For the warning of moment js, I will check it but it does not cause any harm, just that it can not parse the date and has fall-back to using Date().
Build Your Excellent Data Report
Let KoolReport help you to make great reports. It's free & open-source released under MIT license.
Download KoolReport View demo