Hello !!
I am using Datagrid's clientRowGroup option with laravel. I wanted to hide my column that is added in group.
For ex:-
"columns" => [
"pharm_name" => [
"label" => 'Pharmacy Name'
],
],
"clientRowGroup" => [
"pharm_name" => [],
"top" => "<td colspan='999'>{expandCollapseIcon} {pharm_name} </td>",
]
],
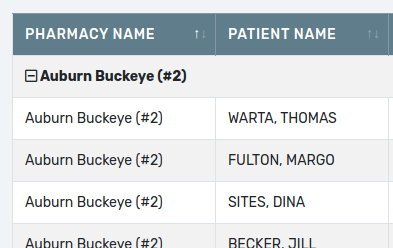
So in above case i dont want to display pharm_name like in below ss.
Note - I tried below links.
1. https://www.koolreport.com/forum/topics/755
2. https://www.koolreport.com/forum/topics/1449
3. https://www.koolreport.com/forum/topics/1333