KoolReport's Forum
Official Support Area, Q&As, Discussions, Suggestions and Bug reports.
Forum's Guidelines
AjaxUrl in PivotMatrix #2329
Hi, "ajaxUrl" should only be used when you use PivotMatrix in a Single Page Application (Angular, React, etc), not in a separate report page. In your case don't set "ajaxUrl" if yours is not a SPA. If you don't set it and still have a problem pls let us know and provide report code, problem screenshots. Tks,
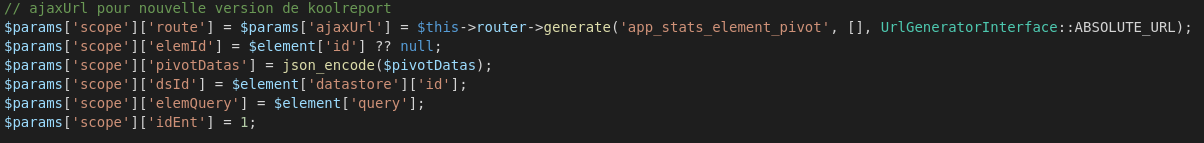
Do you set the "ajaxUrl" property in PivotMatrix? If you don't, it's probably not "ajaxUrl" that makes your PivotMatrix in React not working. Version 8.0.0 also has a change in constructing "scope" argument for pivot update requests. We thought the new scope would be compatible and work with multi-level arrays instead of one-level arrays previously. If you happen to use "scope" property in your PivotMatrix let us know the exact code. Tks,
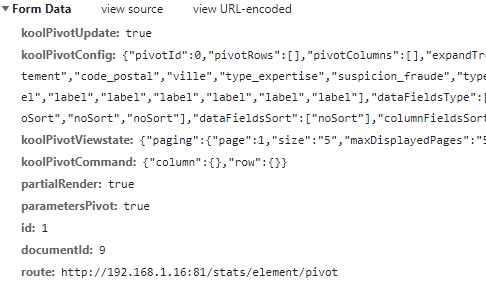
Pls open browser dev tool, tab Network, button XHR and check for PivotMatrix xhr request when you move fields. Look for the request's url and data, especially variables in your "scope" like "route". Let us know why the response is wrong with the request's url or data sent.
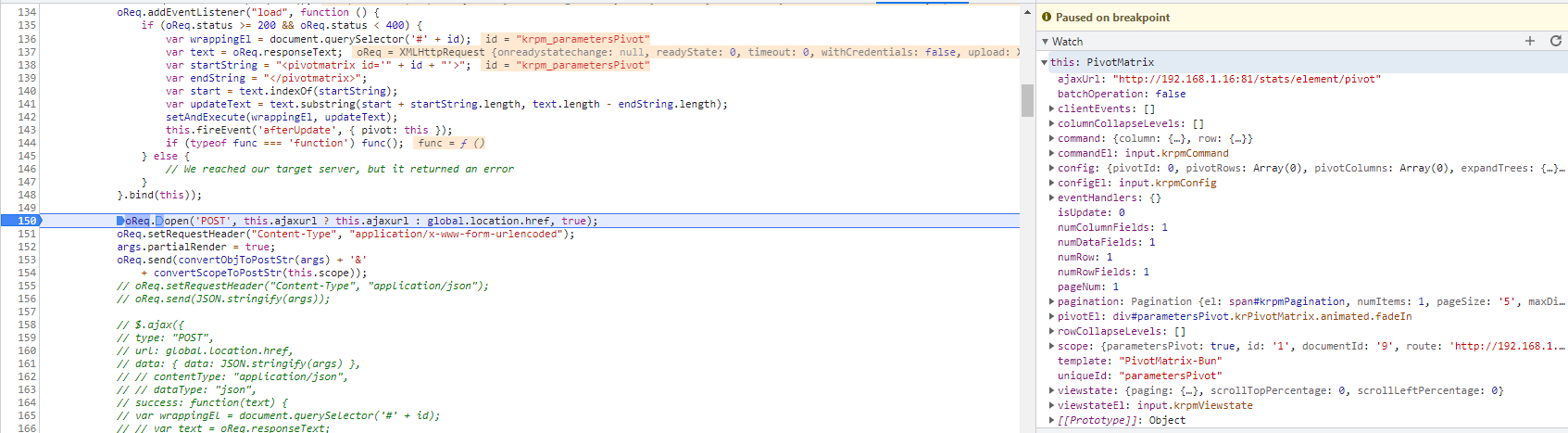
I think I found out where the error was. Pls open the file koolreport/pivot/widgets/assets/PivotMatrix.js and replace this line:
oReq.open('POST', this.ajaxurl ? this.ajaxurl : global.location.href, true);
with this one:
oReq.open('POST', this.ajaxUrl ? this.ajaxUrl : global.location.href, true);
"ajaxurl" is a typo for "ajaxUrl" like you mentioned in a previous post. After changing this, clear your project and browser caches for the new PivotMatrix.js file to load. Hope this helps!
Build Your Excellent Data Report
Let KoolReport help you to make great reports. It's free & open-source released under MIT license.
Download KoolReport View demo