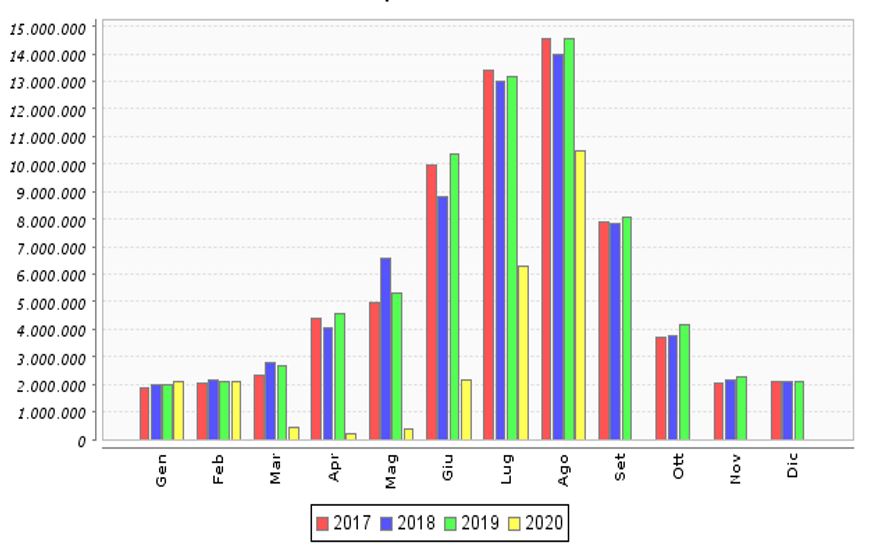
is it possible to get a chart like this?

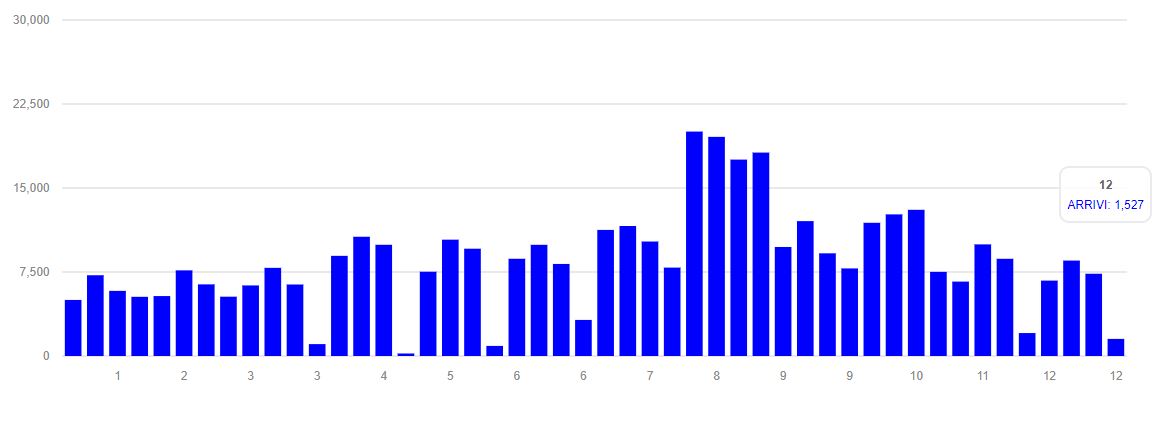
I only managed to get this:

here is my code using morris_chart\Bar
Bar::create(array(
"title"=>"ARRIVI",
"dataSource"=>$this->dataStore("result"),
"colorScheme"=>array("blue", "yellow", "black", "green"),
"columns"=>array(
"MESE"=>array(
"formatValue"=>function($value, $row){
switch ($value) {
case $value==1 : return "Gennaio"; break;
case $value==2 : return "Febbraio"; break;
case $value==3 : return "Marzo"; break;
case $value==4 : return "Aprile"; break;
case $value==5 : return "Maggio"; break;
case $value==6 : return "Giugno"; break;
case $value==7 : return "Luglio"; break;
case $value==8 : return "Agosto"; break;
case $value==9 : return "Settembre"; break;
case $value==10 : return "Ottobre"; break;
case $value==11 : return "Novembre"; break;
case $value==12 : return "Dicembre"; break;
}
}
),
"ARRIVI"=>array(
"type"=>"number",
"thousandSeparator"=>"."
)
)
));