Hi,
I customized css for datatables columns and rows with the "attributes" option.
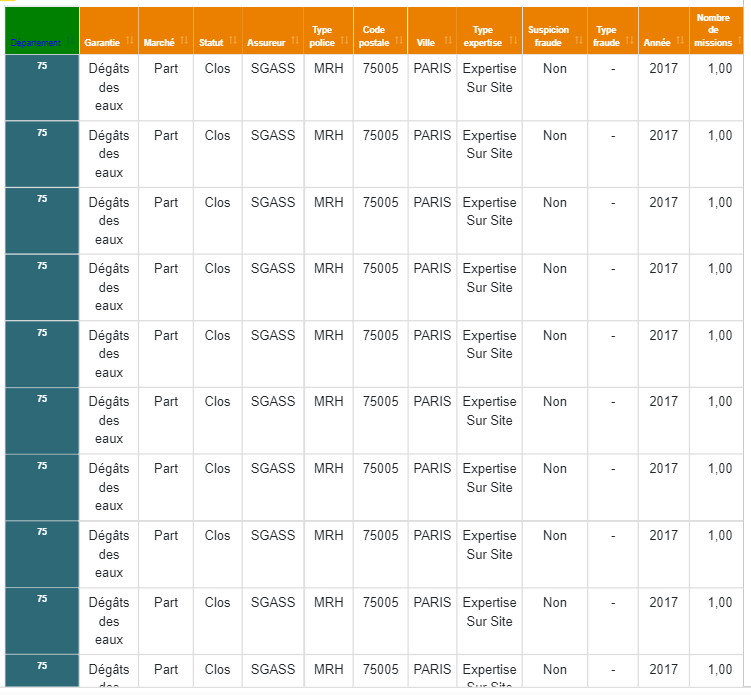
The datatable's display works fine. I get this result :

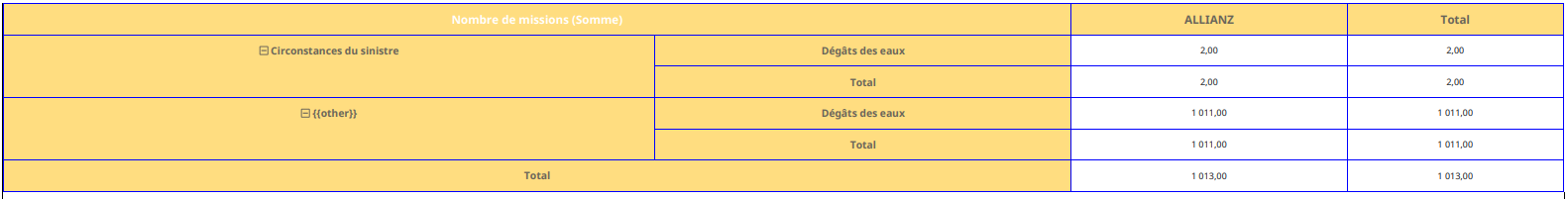
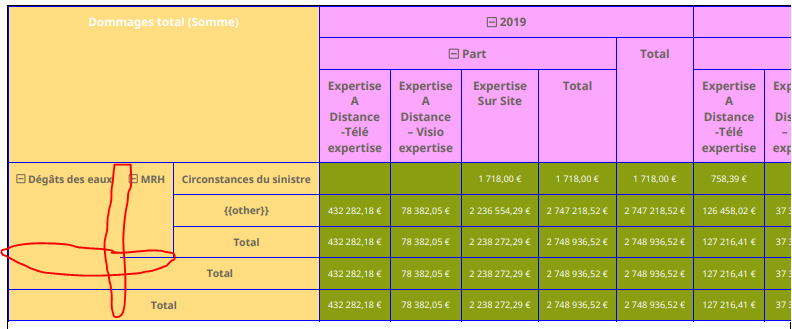
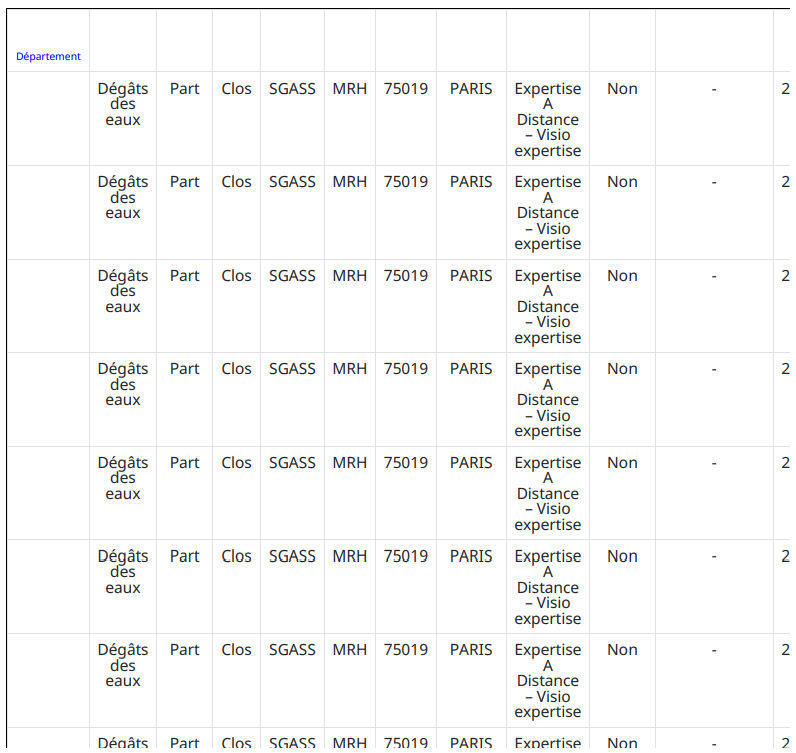
When I export in pdf, the style doesn't applied and I get this result:

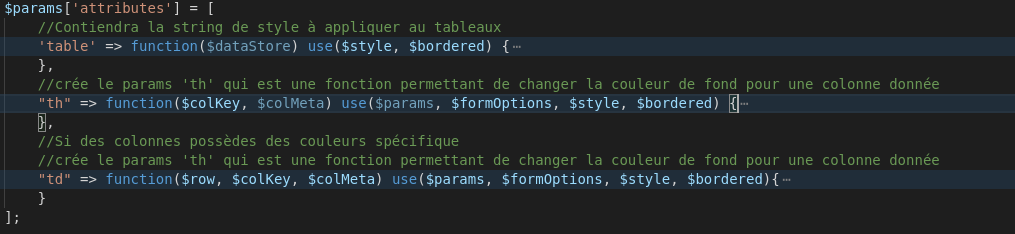
I customize css datatable like this

I have same problem with PivotTable.
Thanks for help