I am trying to get my google charts to show up on the PDF i am exporting using the Client::dashboard("")->exportToPDF(). The dashboard is exported, however the charts do not show up. Is there any suggestions or tips that I can get for this? Let me know what you will need to see to help as well!
KoolReport's Forum
Official Support Area, Q&As, Discussions, Suggestions and Bug reports.
Forum's Guidelines
Exporting Google Charts on Dashboard #2384
I am using the Chromheadlessio engine. When the file exports, it will export tables but it will not export the Charts that were also on the dashboard. The code I am using is
"Export Dashboard" =>MenuItem::create()
->onClick(
Client::showLoader().
Client::dashboard("PermitBoard")->exportToPDF()
// Client::widget("Graph1")->exportToPDF()
)
And the export handler looks like this:
return ExportHandler::create()
->storage(dirname(__DIR__)."/storage")
->pdfEngine(
ChromeHeadlessio::create()
->token("Token")
);
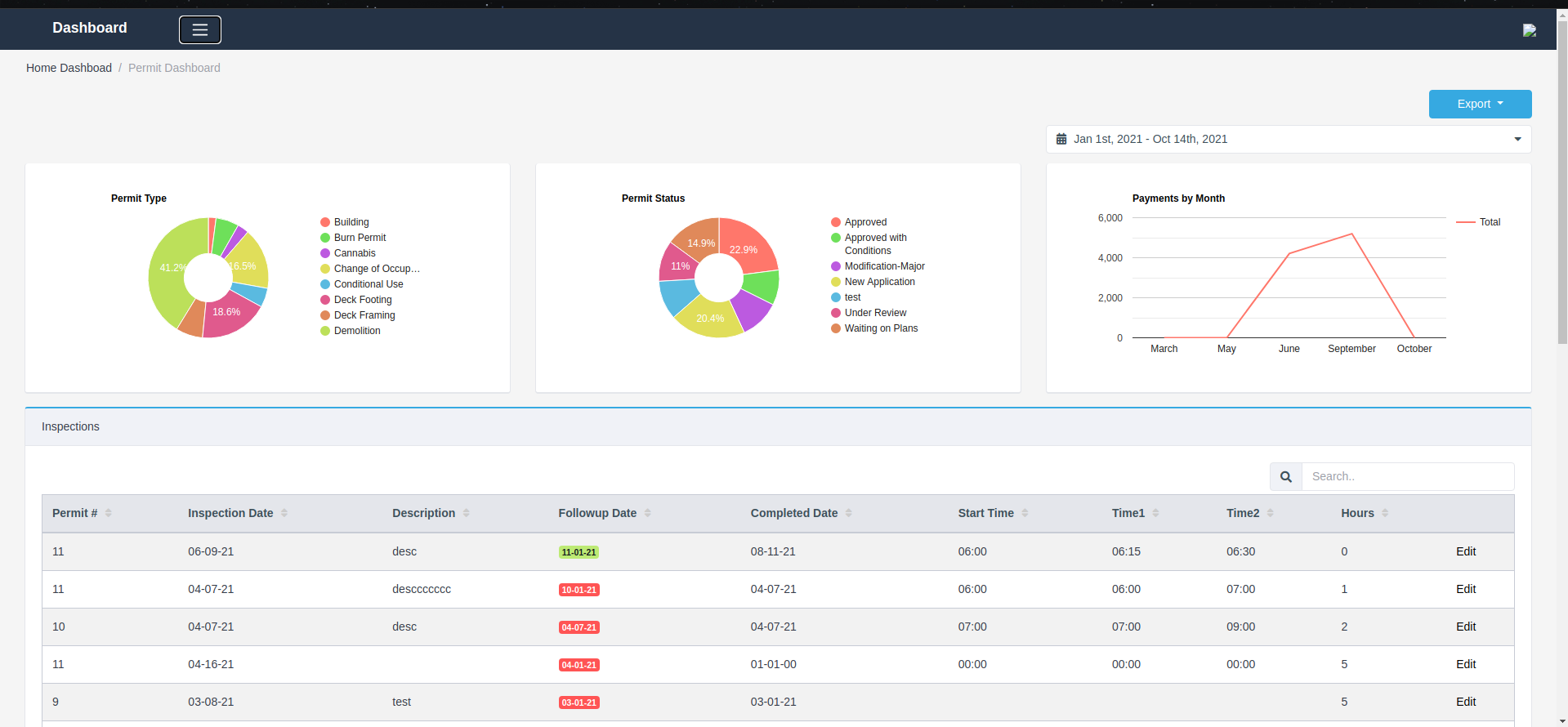
This is what i want to export:

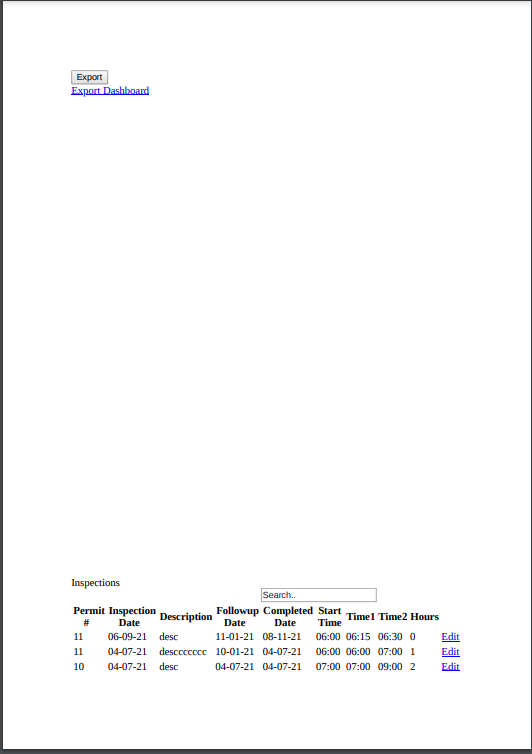
and this is what is actually being exported:

I would like to know if you have use the latest version of KoolReport Pro. There is update of CloudExport package in KoolReport Pro that's important for Dashboard to load resources like css. What I have seen from your export result is the lost of resource file like css. The dev.team said that this issue has been addressed with current version of Dashboard and KoolReport Pro. Please make sure you have used the latest version.
Yes, you are right that the css and js file is not included into the zip package that cloudexport send to chromeheadlessio. The process is that:
- We get the dashboard content (or widget) with all necessary css and js.
- We give that page to cloudexport.
- Cloudexport find all css and get them by get_file_contents()
- Then we bundle the html file + all resources (css, js) into zip file and send to chromeheadlessio
- ChromeHeadlessio extract and contruct the page again and converting to pdf and send back to your server.
- All files are deleted immediately.
The dev.team has not been able to replicate issue but I guess the issue could be at step 3 which cloudexport use local url to get css. It could be issue with security here prevent local php could not access local url (not sure yet).
Could you please send me the url of your dashboard (appear on browser url).
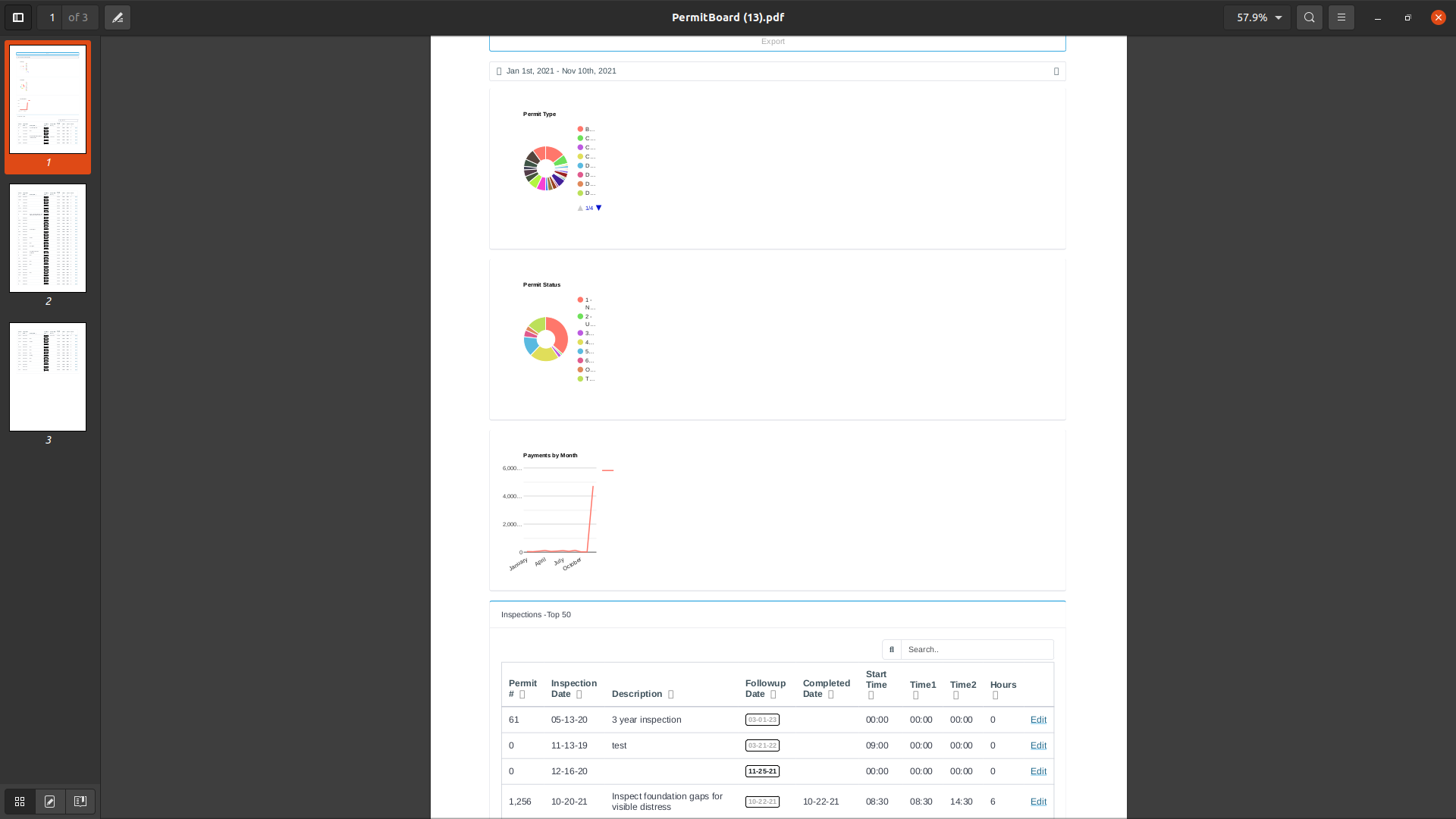
So we found out that the locally hosted page was not loading the css or js. So we moved it to our stage server and now it works!! That being said we did have one more question. Now that our charts are exporting, they are formatted kinda weird. We were just wondering if there was an easy way to get those to look like they do on the Dashboard. Attached is what it looks like now.

Build Your Excellent Data Report
Let KoolReport help you to make great reports. It's free & open-source released under MIT license.
Download KoolReport View demo