Hey =) I try to run my Koolreport Laravel project on a Docker image.
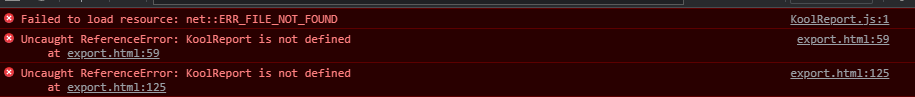
Problem: Graphs are not show.
I use nginx, Laravel 8.4, PHP 7.4, Koolreport pro, CloudExport with ChromeHeadlessIo.
Ive tried varios assets combinations, ive found here on form like this:
"assets"=>array(
"path"=>public_path(),
"url"=>""
),
But with non of them and without assets tag it does not show graph, tables,...
My Dockerfile:
FROM php:7.4-fpm
# Arguments defined in docker-compose.yml
ARG user
ARG uid
# Install system dependencies
RUN apt-get update && apt-get install -y \
git \
curl \
libpng-dev \
libonig-dev \
libxml2-dev \
libzip-dev \
zip \
mariadb-client \
unzip \
nodejs
RUN apt-get install chromium -y
RUN apt install -y npm
# Clear cache
RUN apt-get clean && rm -rf /var/lib/apt/lists/*
# Install PHP extensions
RUN docker-php-ext-install pdo_mysql mbstring exif pcntl bcmath gd zip
# Get latest Composer
COPY --from=composer:latest /usr/bin/composer /usr/bin/composer
# Create system user to run Composer and Artisan Commands
RUN useradd -G www-data,root -u $uid -d /home/$user $user
RUN mkdir -p /home/$user/.composer && \
chown -R $user:$user /home/$user
RUN chmod 777 -R /var/www
# Set working directory
WORKDIR /var/www
USER $user
My docker-compse-yml:
version: "3.7"
services:
nginx:
image: nginx:1.17-alpine
container_name: reportserver-nginx
restart: unless-stopped
ports:
- 8000:80
volumes:
- ./:/var/www
- ./docker-compose/nginx:/etc/nginx/conf.d
networks:
- reportserver
db:
image: mysql:5.7
command: mysqld --sql_mode=""
container_name: reportserver-db
restart: unless-stopped
environment:
MYSQL_DATABASE: ${DB_DATABASE}
MYSQL_ROOT_PASSWORD: ${DB_PASSWORD}
MYSQL_PASSWORD: ${DB_PASSWORD}
MYSQL_USER: ${DB_USERNAME}
SERVICE_TAGS: dev
SERVICE_NAME: mysql
networks:
- reportserver
app:
build:
args:
user: toor
uid: 1000
context: ./
dockerfile: Dockerfile
image: reportserver
container_name: reportserver
restart: unless-stopped
environment:
DB_HOST: ${DB_HOST}
MYSQL_ROOT_PASSWORD: ${DB_PASSWORD}
MYSQL_DATABASE: ${DB_DATABASE}
working_dir: /var/www/
volumes:
- ./:/var/www
networks:
- reportserver
networks:
reportserver:
driver: bridge
THANK YOU =)

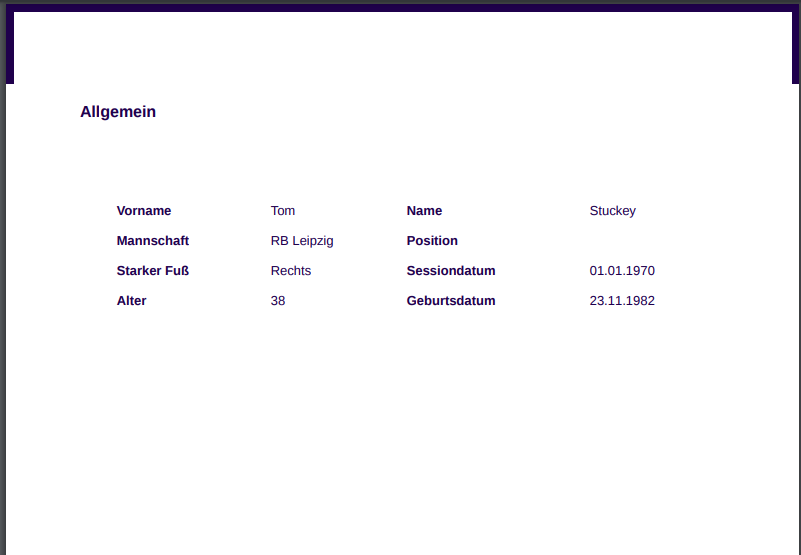
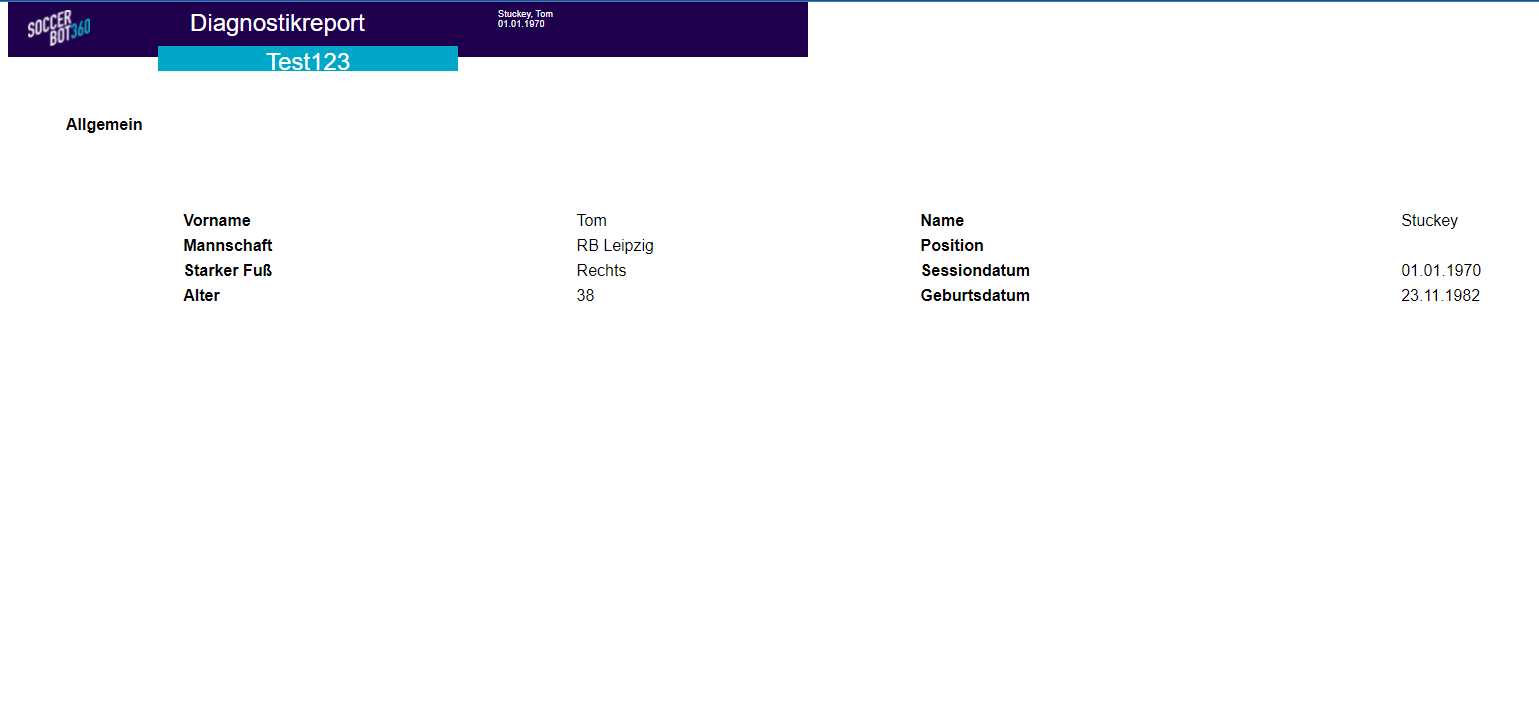
 I try to show:
I try to show: