KoolReport's Forum
Official Support Area, Q&As, Discussions, Suggestions and Bug reports.
Forum's Guidelines
FillNull #2417
<?php
//MyReport.view.php
use \koolreport\datagrid\DataTables;
?>
<html>
<head>
<title><?php echo lang('tts.report_substitute_teachers'); ?></title>
<link rel="stylesheet" href="<?php echo site_url('../assets/css/print.css')?>">
</head>
<body DIR="RTL">
<div class="row d-print-none">
<div class="col text-center">
<button id="print" class="btn btn-success" href="<?php echo site_url('reports'); ?>" onclick="javascript: window.print()">
<?php echo lang('tts.print'); ?>
</button>
<a class="btn btn-secondary mr-2" href="<?php echo $_SERVER['HTTP_REFERER']; ?>">
<?php echo lang('tts.back'); ?>
</a>
</div>
</div>
<?php
echo '<div class="header print-only"><img src="'.site_url('../assets/img/'.(isset($_SESSION['institute_number']) ? $_SESSION['institute_number'].'.png' : "logo.svg")).'" height="38" /></div>';
?>
<h1 class="text-center"><?php echo lang('tts.report_substitute_teachers'); ?></h1>
<h3 class="text-center"><u><?php echo lang('tts.for_month').' '.lang('tts.'.date('F', mktime(0, 0, 0, $this->month, 10))).' '.$this->year; ?></u></h3>
<div class="responsive">
<?php
$group_label = lang('tts.totals_for_substitute_teacher');
DataTables::create(array(
"name" => "myTable",
"language" => "he", //use 'DataTables.de.json'
"dataSource"=>$this->dataStore("st"),
"options"=>array(
'ordering' => false,
"searching"=>true,
"paging"=>true,
'columnDefs' => array(
array(
//'visible' => false,
// 'targets' => [$this->monthDays+6,2,3], //hide the first column
)
),
'rowGroup' => [
'endRender' => "function ( rows, group ) {
var totalA = rows
.data()
.pluck($this->monthDays+4)
.reduce( function (a, b) {
return a + b.replace(/[^\d]/g,'')*1;
}, 0);
var totalB = rows
.data()
.pluck($this->monthDays+5)
.reduce( function (a, b) {
return a + b.replace(/[^\d]/g,'')*1;
}, 0);
var totalC = rows
.data()
.pluck($this->monthDays+6)
.reduce( function (a, b) {
return a + b.replace(/[^\d]/g,'')*1;
}, 0);
var totalD = rows
.data()
.pluck($this->monthDays+7)
.reduce( function (a, b) {
return a + b.replace(/[^\d]/g,'')*1;
}, 0);
return $('<tr/>')
.append( '<td colspan='+($this->monthDays+4)+'><b>$group_label '+group+'</b></td>' )
.append( '<td class=text-center><b>'+totalA+'</b></td>' )
.append( '<td class=text-center><b>'+totalB+'</b></td>' )
.append( '<td class=text-center><b>'+totalC+'</b></td>' )
.append( '<td class=text-center><b>'+totalD+'</b></td>' )
.append( '<td></td>' )
}",
],
),
"groupCellsInColumns" => [0, 1, 2], // group similar cells in 1st and 3rd columns
'complexHeaders' => true,
'headerSeparator' => ' - ',
'cssClass'=>array(
'table'=>'table table-bordered',
'tr'=>'cssItem',
'td'=>function($row,$colName)
{
return in_array($colName, array('substitute_teacher_id','id_number','substituted_teacher','group_name')) ? 'text-right' : 'text-center';
// if ($colName == 12) {
// return 'table-dark';
// }
},
'th'=>function($colName)
{
return in_array($colName, array('substitute_teacher_id','id_number','substituted_teacher','group_name')) ? 'table-dark text-right' : 'table-dark text-center';
},
),
));
?>
</div>
<?php echo '<div class="footer print-only">Footer</div>'; ?>
</body>
</html>
function setup()
{
$this->month = date('m', strtotime($this->params["date"]));
$this->year = date('Y', strtotime($this->params["date"]));
$this->monthDays = cal_days_in_month(CAL_GREGORIAN, $this->month, $this->year);
$this->src('db')
->query('CALL getSubstituteTeacherHourListPerMonth(:year, :date, :substitute_teacher_id)')
->params(array(
":year"=>$this->params["year"],
":date"=>$this->params["date"],
":substitute_teacher_id"=>$this->params["substitute_teacher_id"],
))
->pipe(new \koolreport\processes\Map(array(
"{value}" => function($row, $metaData, $index, $mapState) {
$days = lang('tts.days');
$newRow = [];
$substituteDays = 0;
foreach ($row as $k => $v) {
if (is_numeric($k))
$k = 1*$k;
if ($k >= 1 && $k <= 31) { //i.e $k is month day
$weekday = date('w', strtotime($this->year.'-'.$this->month.'-'.$k));
$newRow[$k. " - " . $days[$weekday]] = $row[$k];
if ( $row[$k] != NULL ) {
$substituteDays += 1;
}
} else {
$originalK = $k;
if ( in_array($k, array('substitute_teacher_id','id_number','substituted_teacher','hour_group_id', 'total_hours', 'total_days', 'cost', 'total_travel_cost') ) ) {
$k = lang('tts.'.$k);
}
$newRow[$k] = $row[$originalK];
//$row[$originalK] = number_format($substituteDays * $row['cost'], 2);
}
}
return $newRow;
}
)))
->pipe($this->dataStore("st"));
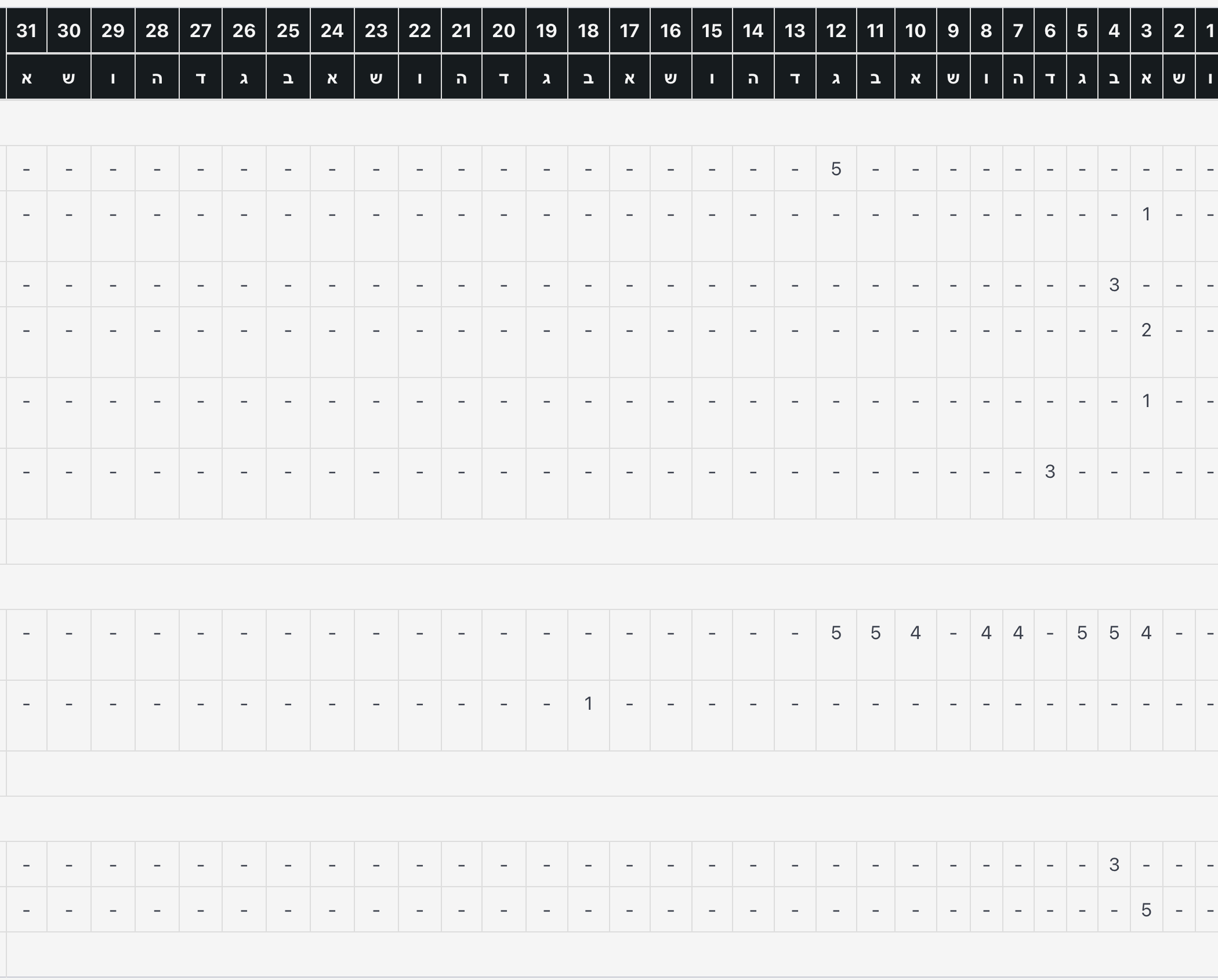
There's a property called emptyValue in DataTables, which is default "-" for empty value:
https://www.koolreport.com/docs/datagrid/datatables/#properties
If you don't like the dash as an empty value fillter you could set it like this:
DataTables::create(array(
...
"emptyValue" => "", // use an empty string as filler for empty values
));
Build Your Excellent Data Report
Let KoolReport help you to make great reports. It's free & open-source released under MIT license.
Download KoolReport View demo
Topic is closed.