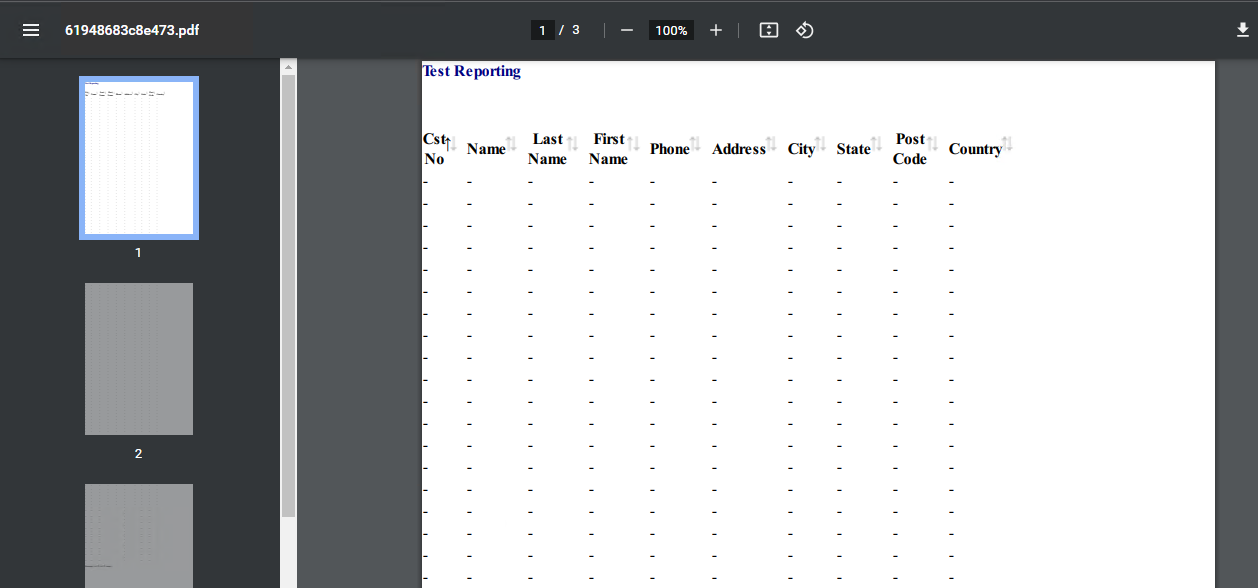
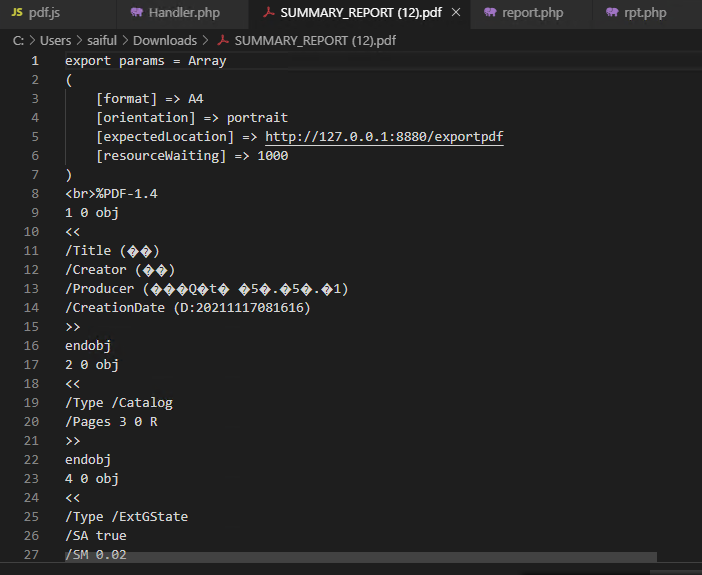
here is the result:
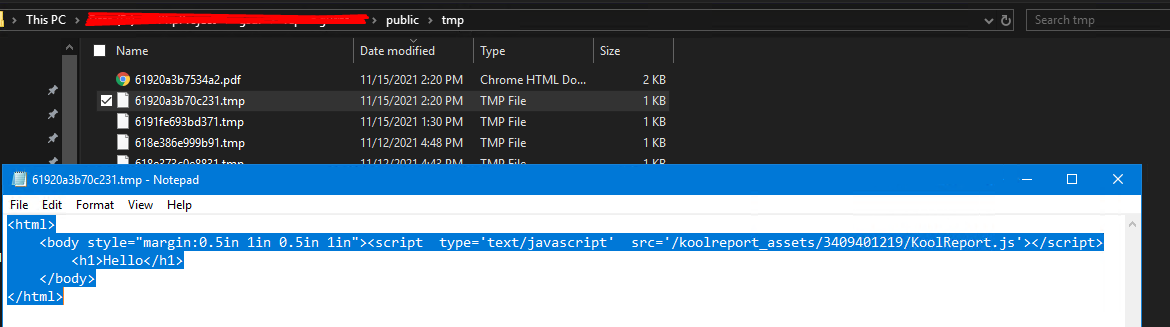
expectedLocation = http://127.0.0.1:8880/exportpdf expectedContent = <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content=""> <meta name="author" content=""> <title>Shipment Summary</title> <!-- Custom fonts for this template--> <link href='http://127.0.0.1:8880/vendor/fontawesome-free/css/all.min.css" rel="stylesheet" type="text/css'> <link href='https://fonts.googleapis.com/css?family=Nunito:200,200i,300,300i,400,400i,600,600i,700,700i,800,800i,900,900i" rel="stylesheet'> <link rel="stylesheet" href='https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css" integrity="sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn" crossorigin="anonymous'> <!-- Custom styles for this template <link href='http://127.0.0.1:8880/css/sb-admin-2.min.css" rel="stylesheet'>--> </head> <body><style type='text/css'>@media print { .page-break { display:block !important; width:0px !important; height:0px !important; page-break-before: always !important; } .no-break { page-break-inside: avoid; } body { zoom:1 !important; } }</style><script type='text/javascript'>var pdf_export = { zoom:1, init:function() { var settings = {header:null,footer:null,margin:null}; settings.margin = { top:document.body.style.marginTop?document.body.style.marginTop:"0px", left:document.body.style.marginLeft?document.body.style.marginLeft:"0px", right:document.body.style.marginRight?document.body.style.marginRight:"0px", bottom:document.body.style.marginBottom?document.body.style.marginBottom:"0px" }; document.body.style.margin = "0px"; var el = document.querySelector('div.page-header'); if(el) { el.style.zoom = this.zoom; settings.header = { contents: el.outerHTML, height:el.style.height?el.style.height:'25px', }; el.parentNode.removeChild(el); } var el = document.querySelector('div.page-footer'); if(el) { el.style.zoom = this.zoom; settings.footer = { contents: el.outerHTML, height:el.style.height?el.style.height:'25px', }; el.parentNode.removeChild(el); } return settings; } }</script><script type='text/javascript' src='/koolreport_assets/3409401219/KoolReport.js'></script> <h4 style="color:navy"><b>Test Reporting</b></h4> <br> <krwidget widget-name='datatables6194ccf3c5ad41' widget-type='koolreport/datagrid/DataTables'><table id="datatables6194ccf3c5ad41" class='table table-striped table-sm table-hover table-bordered'> <thead> <tr> <th class='text-danger text-center'> Cst No </th> <th class='text-danger text-center'> Name </th> <th class='text-danger text-center'> Last Name </th> <th class='text-danger text-center'> First Name </th> <th class='text-danger text-center'> Phone </th> <th class='text-danger text-center'> Address </th> <th class='text-danger text-center'> City </th> <th class='text-danger text-center'> State </th> <th class='text-danger text-center'> Post Code </th> <th class='text-danger text-center'> Country </th> </tr> </thead> <tbody> <tr class=''> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> </tr> <tr class=''> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> </tr> <tr class=''> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> </tr> <tr class=''> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> </tr> <tr class=''> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> </tr> <tr class=''> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> </tr> <tr class=''> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> </tr> <tr class=''> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> </tr> <tr class=''> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> </tr> <tr class=''> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> </tr> </tbody> <tfoot> <tr> <td class='text-right'> </td> <td class='text-right'> </td> <td class='text-right'> </td> <td class='text-right'> </td> <td class='text-right'> </td> <td class='text-right'> </td> <td class='text-right'> </td> <td class='text-right'> </td> <td class='text-right'> </td> <td class='text-right'> </td> </tr> </tfoot> </table> <script type="text/javascript"> KoolReport.widget.init( {"js":["\/koolreport_assets\/1877068485\/jquery.min.js",["\/koolreport_assets\/4027917509\/KRDataTables.js","\/koolreport_assets\/4027917509\/datatables.min.js",["\/koolreport_assets\/4027917509\/pagination\/input.js","\/koolreport_assets\/4027917509\/datatables.bs4.min.js","\/koolreport_assets\/4027917509\/Buttons-1.6.2\/js\/dataTables.buttons.min.js","\/koolreport_assets\/4027917509\/Buttons-1.6.2\/js\/buttons.colVis.min.js","\/koolreport_assets\/4027917509\/Buttons-1.6.2\/js\/buttons.html5.min.js","\/koolreport_assets\/4027917509\/Buttons-1.6.2\/js\/buttons.print.min.js","\/koolreport_assets\/4027917509\/JSZip-2.5.0\/jszip.min.js","\/koolreport_assets\/4027917509\/pdfmake-0.1.36\/pdfmake.min.js",["\/koolreport_assets\/4027917509\/pdfmake-0.1.36\/vfs_fonts.js"],"\/koolreport_assets\/4027917509\/AutoFill-2.3.5\/js\/dataTables.autoFill.min.js","\/koolreport_assets\/4027917509\/ColReorder-1.5.2\/js\/dataTables.colReorder.min.js","\/koolreport_assets\/4027917509\/RowGroup-1.1.2\/js\/dataTables.rowGroup.min.js","\/koolreport_assets\/4027917509\/Select-1.3.1\/js\/dataTables.select.min.js"]]],"css":["\/koolreport_assets\/4027917509\/KRDataTables.css","\/koolreport_assets\/4027917509\/datatables.bs4.min.css"]}, function() { var name = 'datatables6194ccf3c5ad41'; var dtOptions = {"searching":false,"paging":false,"responsive":true,"columnDefs":[]}; var fastRender = 0; if (fastRender) { dtOptions.data = [{"customerNumber":"-","customerName":"-","contactLastName":"-","contactFirstName":"-","phone":"-","addressLine1":"-","city":"-","state":"-","postalCode":"-","country":"-"},{"customerNumber":"-","customerName":"-","contactLastName":"-","contactFirstName":"-","phone":"-","addressLine1":"-","city":"-","state":"-","postalCode":"-","country":"-"},{"customerNumber":"-","customerName":"-","contactLastName":"-","contactFirstName":"-","phone":"-","addressLine1":"-","city":"-","state":"-","postalCode":"-","country":"-"},{"customerNumber":"-","customerName":"-","contactLastName":"-","contactFirstName":"-","phone":"-","addressLine1":"-","city":"-","state":"-","postalCode":"-","country":"-"},{"customerNumber":"-","customerName":"-","contactLastName":"-","contactFirstName":"-","phone":"-","addressLine1":"-","city":"-","state":"-","postalCode":"-","country":"-"},{"customerNumber":"-","customerName":"-","contactLastName":"-","contactFirstName":"-","phone":"-","addressLine1":"-","city":"-","state":"-","postalCode":"-","country":"-"},{"customerNumber":"-","customerName":"-","contactLastName":"-","contactFirstName":"-","phone":"-","addressLine1":"-","city":"-","state":"-","postalCode":"-","country":"-"},{"customerNumber":"-","customerName":"-","contactLastName":"-","contactFirstName":"-","phone":"-","addressLine1":"-","city":"-","state":"-","postalCode":"-","country":"-"},{"customerNumber":"-","customerName":"-","contactLastName":"-","contactFirstName":"-","phone":"-","addressLine1":"-","city":"-","state":"-","postalCode":"-","country":"-"},{"customerNumber":"-","customerName":"-","contactLastName":"-","contactFirstName":"-","phone":"-","addressLine1":"-","city":"-","state":"-","postalCode":"-","country":"-"}]; } var dt = window[name] = $('#' + name).DataTable(dtOptions); var datatables6194ccf3c5ad41_data = { id: 'datatables6194ccf3c5ad41', searchOnEnter: 0, searchMode: 'default', serverSide: 0, rowDetailData: dtOptions.rowDetailData, showColumnKeys: ["customerNumber","customerName","contactLastName","contactFirstName","phone","addressLine1","city","state","postalCode","country"], fastRender: fastRender, rowDetailIcon: 1, rowDetailSelector: '', }; KRdatatables6194ccf3c5ad41 = KoolReport.KRDataTables.create( datatables6194ccf3c5ad41_data); } ); </script></krwidget></body> </html> 1;<html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content=""> <meta name="author" content=""> <title>Shipment Summary</title> <!-- Custom fonts for this template--> <link href='http://127.0.0.1:8880/vendor/fontawesome-free/css/all.min.css" rel="stylesheet" type="text/css'> <link href='https://fonts.googleapis.com/css?family=Nunito:200,200i,300,300i,400,400i,600,600i,700,700i,800,800i,900,900i" rel="stylesheet'> <link rel="stylesheet" href='https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css" integrity="sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn" crossorigin="anonymous'> <!-- Custom styles for this template <link href='http://127.0.0.1:8880/css/sb-admin-2.min.css" rel="stylesheet'>--> </head> <body><style type='text/css'>@media print { .page-break { display:block !important; width:0px !important; height:0px !important; page-break-before: always !important; } .no-break { page-break-inside: avoid; } body { zoom:1 !important; } }</style><script type='text/javascript'>var pdf_export = { zoom:1, init:function() { var settings = {header:null,footer:null,margin:null}; settings.margin = { top:document.body.style.marginTop?document.body.style.marginTop:"0px", left:document.body.style.marginLeft?document.body.style.marginLeft:"0px", right:document.body.style.marginRight?document.body.style.marginRight:"0px", bottom:document.body.style.marginBottom?document.body.style.marginBottom:"0px" }; document.body.style.margin = "0px"; var el = document.querySelector('div.page-header'); if(el) { el.style.zoom = this.zoom; settings.header = { contents: el.outerHTML, height:el.style.height?el.style.height:'25px', }; el.parentNode.removeChild(el); } var el = document.querySelector('div.page-footer'); if(el) { el.style.zoom = this.zoom; settings.footer = { contents: el.outerHTML, height:el.style.height?el.style.height:'25px', }; el.parentNode.removeChild(el); } return settings; } }</script><script type='text/javascript' src='/koolreport_assets/3409401219/KoolReport.js'></script> <h4 style="color:navy"><b>Test Reporting</b></h4> <br> <krwidget widget-name='datatables6194ccf3c5ad41' widget-type='koolreport/datagrid/DataTables'><table id="datatables6194ccf3c5ad41" class='table table-striped table-sm table-hover table-bordered'> <thead> <tr> <th class='text-danger text-center'> Cst No </th> <th class='text-danger text-center'> Name </th> <th class='text-danger text-center'> Last Name </th> <th class='text-danger text-center'> First Name </th> <th class='text-danger text-center'> Phone </th> <th class='text-danger text-center'> Address </th> <th class='text-danger text-center'> City </th> <th class='text-danger text-center'> State </th> <th class='text-danger text-center'> Post Code </th> <th class='text-danger text-center'> Country </th> </tr> </thead> <tbody> <tr class=''> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> </tr> <tr class=''> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> </tr> <tr class=''> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> </tr> <tr class=''> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> </tr> <tr class=''> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> </tr> <tr class=''> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> </tr> <tr class=''> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> </tr> <tr class=''> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> </tr> <tr class=''> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> </tr> <tr class=''> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> <td class=''> - </td> </tr> </tbody> <tfoot> <tr> <td class='text-right'> </td> <td class='text-right'> </td> <td class='text-right'> </td> <td class='text-right'> </td> <td class='text-right'> </td> <td class='text-right'> </td> <td class='text-right'> </td> <td class='text-right'> </td> <td class='text-right'> </td> <td class='text-right'> </td> </tr> </tfoot> </table> <script type="text/javascript"> KoolReport.widget.init( {"js":["\/koolreport_assets\/1877068485\/jquery.min.js",["\/koolreport_assets\/4027917509\/KRDataTables.js","\/koolreport_assets\/4027917509\/datatables.min.js",["\/koolreport_assets\/4027917509\/pagination\/input.js","\/koolreport_assets\/4027917509\/datatables.bs4.min.js","\/koolreport_assets\/4027917509\/Buttons-1.6.2\/js\/dataTables.buttons.min.js","\/koolreport_assets\/4027917509\/Buttons-1.6.2\/js\/buttons.colVis.min.js","\/koolreport_assets\/4027917509\/Buttons-1.6.2\/js\/buttons.html5.min.js","\/koolreport_assets\/4027917509\/Buttons-1.6.2\/js\/buttons.print.min.js","\/koolreport_assets\/4027917509\/JSZip-2.5.0\/jszip.min.js","\/koolreport_assets\/4027917509\/pdfmake-0.1.36\/pdfmake.min.js",["\/koolreport_assets\/4027917509\/pdfmake-0.1.36\/vfs_fonts.js"],"\/koolreport_assets\/4027917509\/AutoFill-2.3.5\/js\/dataTables.autoFill.min.js","\/koolreport_assets\/4027917509\/ColReorder-1.5.2\/js\/dataTables.colReorder.min.js","\/koolreport_assets\/4027917509\/RowGroup-1.1.2\/js\/dataTables.rowGroup.min.js","\/koolreport_assets\/4027917509\/Select-1.3.1\/js\/dataTables.select.min.js"]]],"css":["\/koolreport_assets\/4027917509\/KRDataTables.css","\/koolreport_assets\/4027917509\/datatables.bs4.min.css"]}, function() { var name = 'datatables6194ccf3c5ad41'; var dtOptions = {"searching":false,"paging":false,"responsive":true,"columnDefs":[]}; var fastRender = 0; if (fastRender) { dtOptions.data = [{"customerNumber":"-","customerName":"-","contactLastName":"-","contactFirstName":"-","phone":"-","addressLine1":"-","city":"-","state":"-","postalCode":"-","country":"-"},{"customerNumber":"-","customerName":"-","contactLastName":"-","contactFirstName":"-","phone":"-","addressLine1":"-","city":"-","state":"-","postalCode":"-","country":"-"},{"customerNumber":"-","customerName":"-","contactLastName":"-","contactFirstName":"-","phone":"-","addressLine1":"-","city":"-","state":"-","postalCode":"-","country":"-"},{"customerNumber":"-","customerName":"-","contactLastName":"-","contactFirstName":"-","phone":"-","addressLine1":"-","city":"-","state":"-","postalCode":"-","country":"-"},{"customerNumber":"-","customerName":"-","contactLastName":"-","contactFirstName":"-","phone":"-","addressLine1":"-","city":"-","state":"-","postalCode":"-","country":"-"},{"customerNumber":"-","customerName":"-","contactLastName":"-","contactFirstName":"-","phone":"-","addressLine1":"-","city":"-","state":"-","postalCode":"-","country":"-"},{"customerNumber":"-","customerName":"-","contactLastName":"-","contactFirstName":"-","phone":"-","addressLine1":"-","city":"-","state":"-","postalCode":"-","country":"-"},{"customerNumber":"-","customerName":"-","contactLastName":"-","contactFirstName":"-","phone":"-","addressLine1":"-","city":"-","state":"-","postalCode":"-","country":"-"},{"customerNumber":"-","customerName":"-","contactLastName":"-","contactFirstName":"-","phone":"-","addressLine1":"-","city":"-","state":"-","postalCode":"-","country":"-"},{"customerNumber":"-","customerName":"-","contactLastName":"-","contactFirstName":"-","phone":"-","addressLine1":"-","city":"-","state":"-","postalCode":"-","country":"-"}]; } var dt = window[name] = $('#' + name).DataTable(dtOptions); var datatables6194ccf3c5ad41_data = { id: 'datatables6194ccf3c5ad41', searchOnEnter: 0, searchMode: 'default', serverSide: 0, rowDetailData: dtOptions.rowDetailData, showColumnKeys: ["customerNumber","customerName","contactLastName","contactFirstName","phone","addressLine1","city","state","postalCode","country"], fastRender: fastRender, rowDetailIcon: 1, rowDetailSelector: '', }; KRdatatables6194ccf3c5ad41 = KoolReport.KRDataTables.create( datatables6194ccf3c5ad41_data); } ); </script></krwidget></body> </html>;D:\XXXXXX\public/tmp/6194ccf3cdd253.pdf

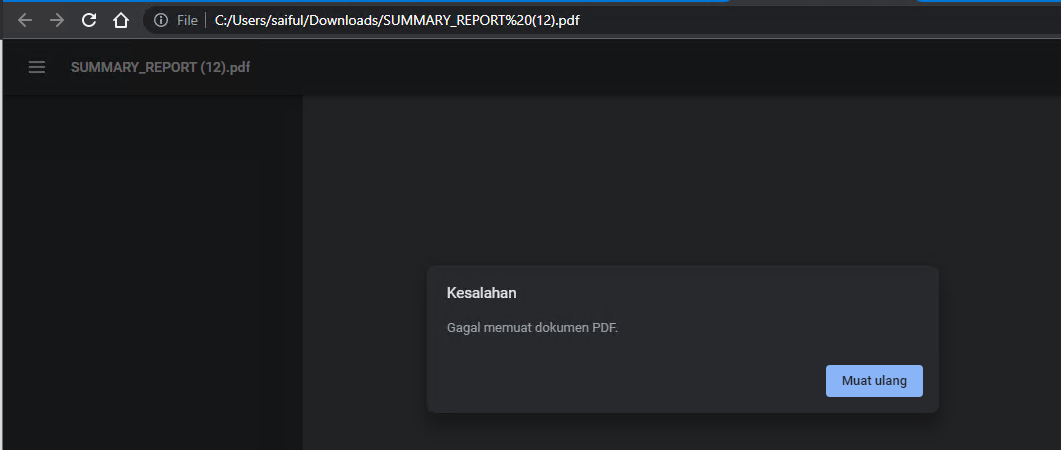
 i guess my script is correct,but the result still blank pdf
i guess my script is correct,but the result still blank pdf still get blank result
still get blank result