hello, I created a report page with 2 pivot tables in it. I've tried customizing the css class or something else, but it doesn't seem to work.
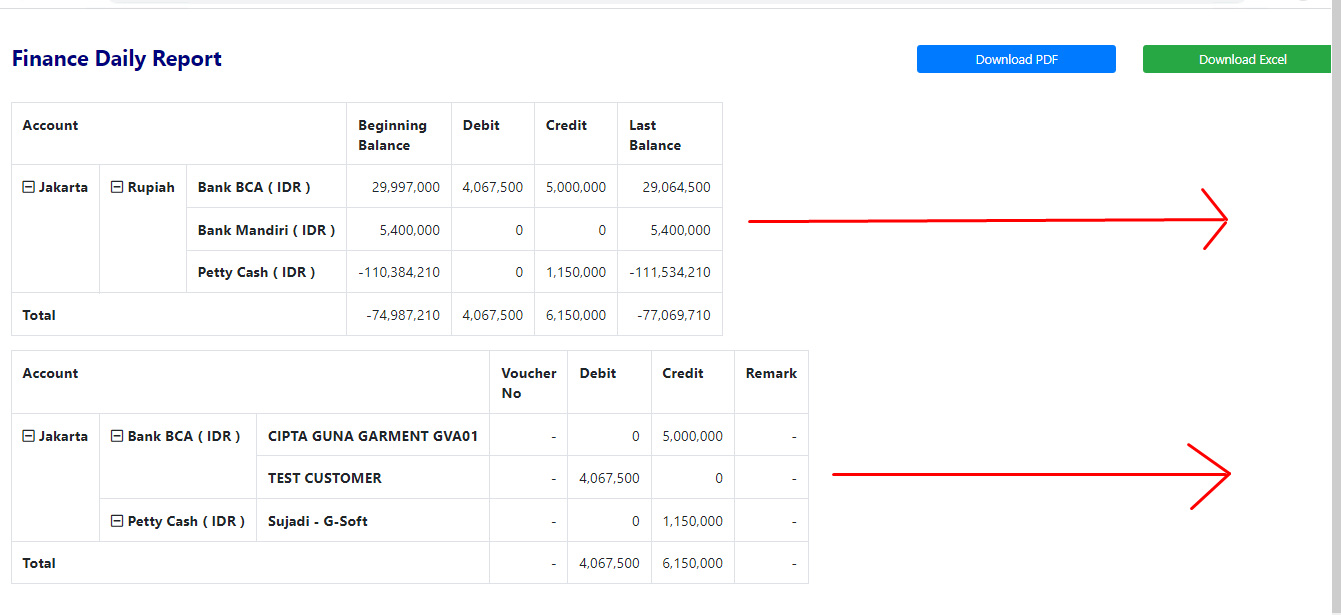
i want to make full-width pivot table :

here is my code:
Css class:
'columnWidth'=>'150px',
'width' => '100%',
"headerMap"=>[
"Beginning Balance - sum"=>"Beginning Balance",
"Debit - sum"=>"Debit",
"Credit - sum"=>"Credit",
"Last Balance - sum"=>"Last Balance",
],
"measures"=>[
"Beginning Balance - sum",
"Debit - sum",
"Credit - sum",
"Last Balance - sum",
],
"cssClass"=>[
"pivot-table"=>"width:100%",
]
View .Blade:
`
<div class="col-sm-2" style="width:100%;">
@include('components.pivottable', ["properties"=>$properties1])
</div>
`
Style.css:
`
.pivot-table {
width: 100%;
}