Hello it's me again :)
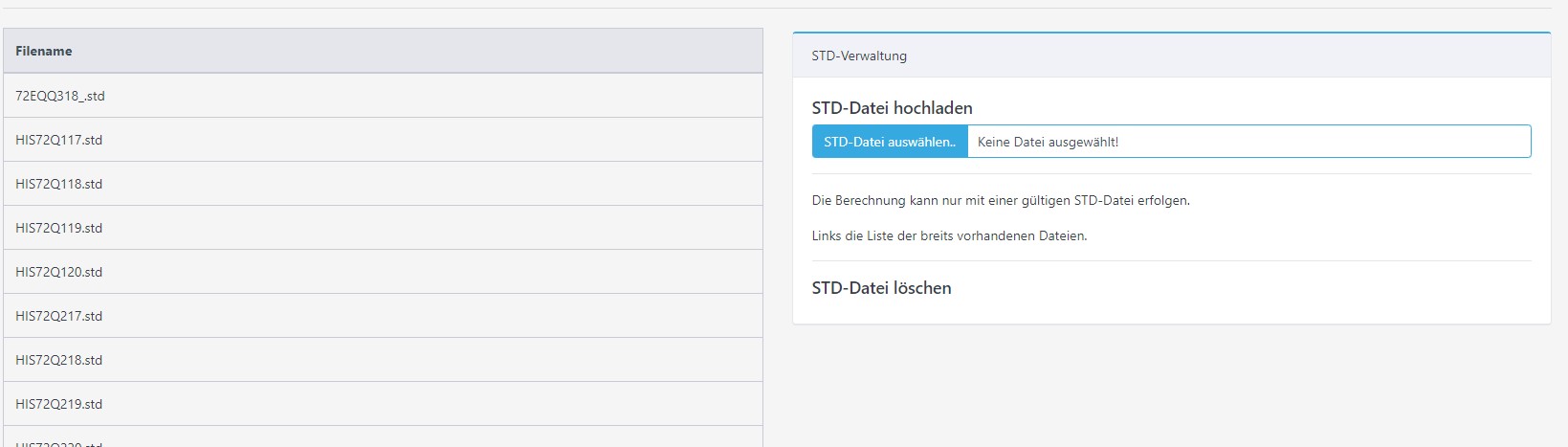
I built a dashboard looking like this:

Below of "STD-Datei löschen" I want to build a form with a select-field to select a file for deleting it. What I have done is buuilding an action:
namespace App\KV\Dashboard\Actions;
use App\KV\Dashboard\Elements\StdSelect;
use Illuminate\Support\Facades\File;
use koolreport\dashboard\notifications\Note;
class HmStdDelete extends \koolreport\dashboard\admin\actions\Action
{
protected function form(){
return [
'filename' => StdSelect::create(),
];
}
protected function handle($form,$models){
File::delete(public_path(env('HM_STD_PATH').$form->input('filename')->value()));
return Note::success('Datei '.$form->input('filename')->value().' wurde gelöscht');
}
}
I thought, when I add this to my existing dashboard, the task will be done, but the dashboard shows "Oops".
So I think I'm doing something wrong... How can I sove this?
Below the code of the dashboard:
<?php
namespace App\KV\Dashboard\Dashboards;
use App\KV\Dashboard\Tables\StdFileList;
use koolreport\dashboard\containers\Html;
use koolreport\dashboard\containers\Panel;
use koolreport\dashboard\containers\Row;
use koolreport\dashboard\inputs\FileUploader;
class StdBoard extends \koolreport\dashboard\Dashboard
{
protected function widgets()
{
return [
Html::h2('Heilmittel: STD-Datei-Verarbeitung'),
Html::hr(),
Row::create()->sub([
StdFileList::create(),
Panel::create()->header('STD-Verwaltung')->type('primary')->sub([
Html::h5('STD-Datei hochladen'),
FileUploader::create('std_uploader')
->type('primary')
->accept(["std"])
->saveToFolder(public_path(env('HM_STD_PATH')))
->fileName(function($name,$ext){
return strtoupper($name).".".$ext;
})
->resolveValue(function($file){
return $file["name"];
})
->fileNotAllowedError("Dateityp nicht erlaubt.")
->fileSizeLmitError("Datei ist zu groß!")
->unknownError("So mysterious")
->noFileError("Keine Datei ausgewählt!")
->noFileSelectedText("Keine Datei ausgewählt!")
->selectFileText("STD-Datei auswählen.."),
Html::hr(),
Html::p('Die Berechnung kann nur mit einer gültigen STD-Datei erfolgen.'),
Html::p('Links die Liste der breits vorhandenen Dateien.'),
Html::hr(),
Html::h5('STD-Datei löschen'),
HmStdDelete::create(), // This is the row making the board oopsing...
]),
]),
];
}
}
And for being complete the "StdSelect" used in the form:
<?php
namespace App\KV\Dashboard\Elements;
use Illuminate\Support\Facades\File;
use koolreport\dashboard\fields\Number;
use koolreport\dashboard\fields\Text;
use function public_path;
class StdSelect extends \koolreport\dashboard\inputs\Select2
{
protected function onInit()
{
$this
->placeHolder('Bitte auswählen!')
->cssStyle("margin-left:10px")
->cssClass("form-control")
->size("lg");
}
protected function dataSource()
{
$files = File::files(public_path(env('HM_STD_PATH')));
$array =[];
foreach($files as $file):
array_push($array,['id'=>$file->getFilename() ,'filename' => $file->getFilename()]);
endforeach;
return $array;
}
protected function fields()
{
return
[
Number::create('id'),
Text::create('filename'),
];
}
}