Hello everyone.
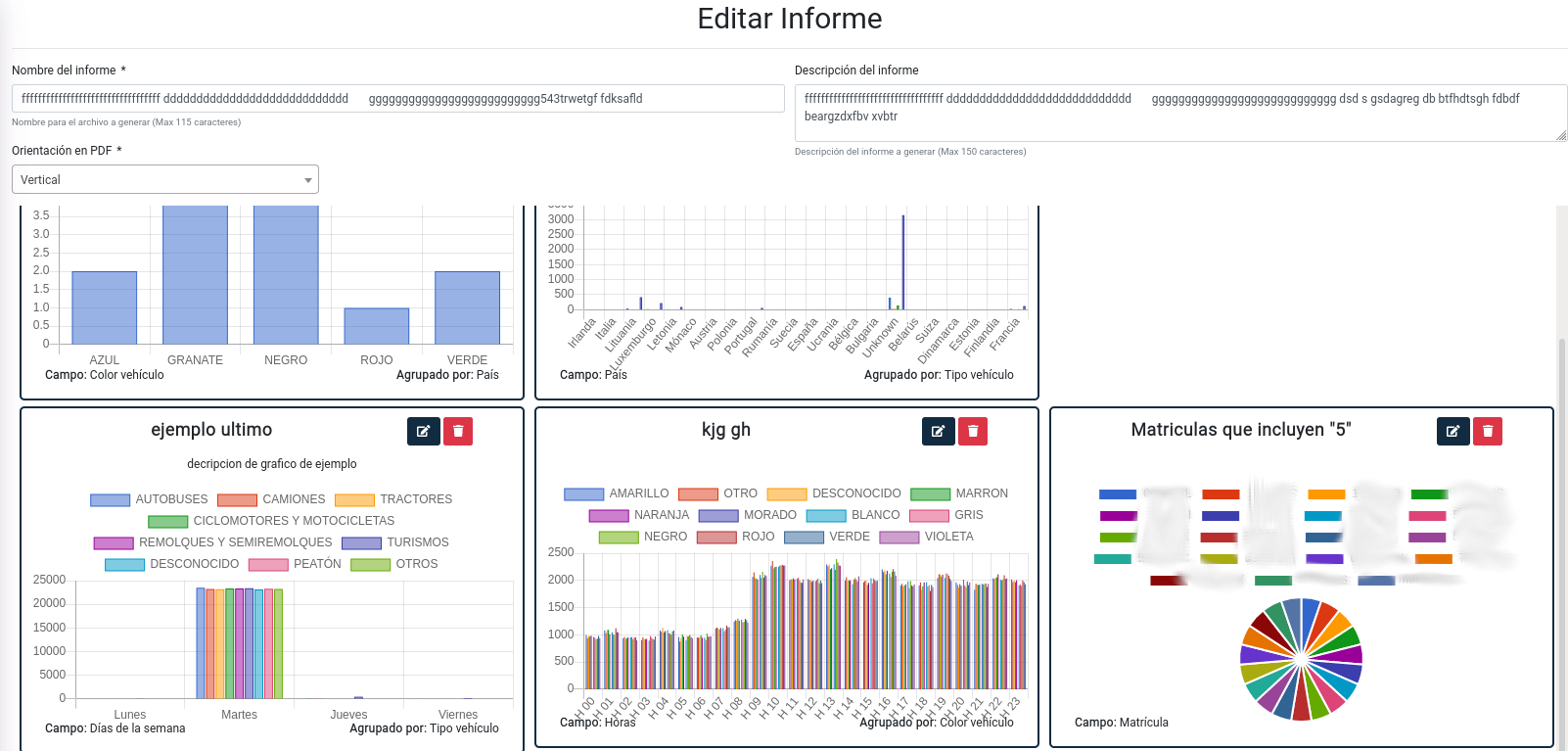
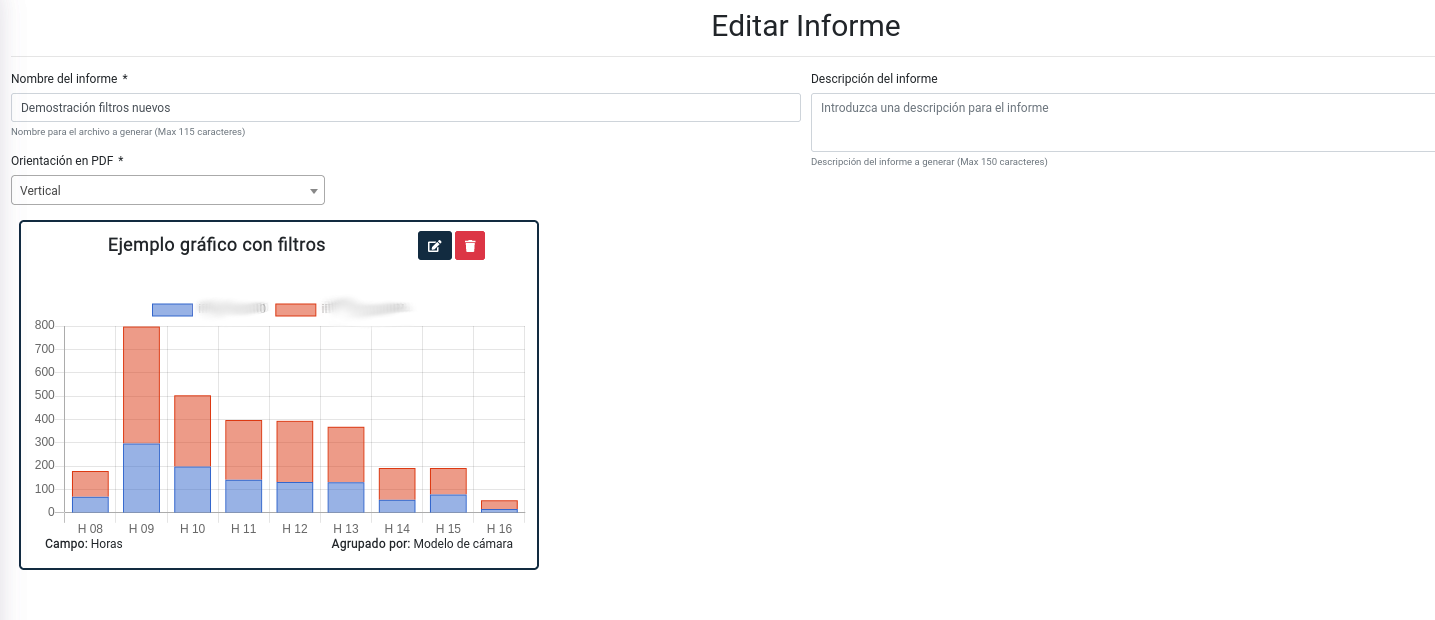
I hava a question related to load multiple graphics in a same page. I am working using Koolreport in Symfony. I have a class "Report" which has references to various graphics which are stored in DDBB and then, we take this information and draw the graphic.
When page is loaded, start AJAX request that response HTML code generated by Koolreport and then put it on a grid at corresponding position. Depending on DB values, I generate different SQL queries to get the graphic (using twig at personalized view).
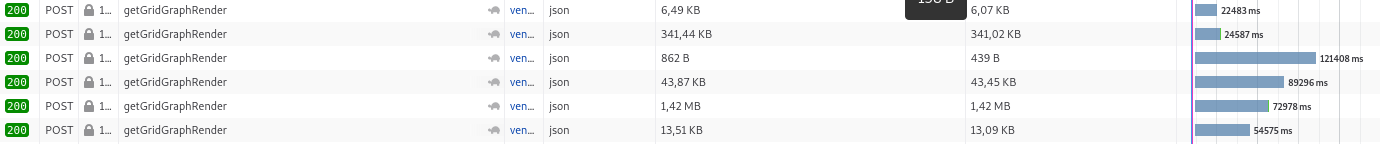
My question: Is there anyway that several graphics are loaded at same time? I make AJAX request in a loop for each corresponding graphic, and it seems that AJAX request start at same time, but until first is not finished it looks like next doesn't start Koolreport job and it takes so long if first is slow but other are fast, because they have to "wait" the first. I have read about SubReport but i can't define those subreport statically beacuse depends on each Report and how many graphics it has.
Is it posible or I am doing something wrong?
If you need more information just ask for it.
Thank you very much.