Hi Team,
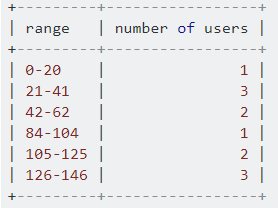
I have a datatable with the following structure:

The problem is that the column "range" is ordered like a string, so the resulting order of the ranges is incorrect, but I wonder if there is a way to define a custom order function for the column in the datatable so the order of the ranges would be correct.
Thaks for all your help!