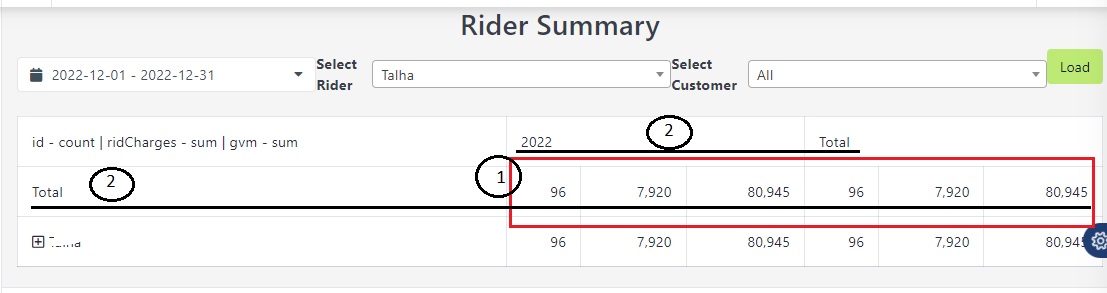
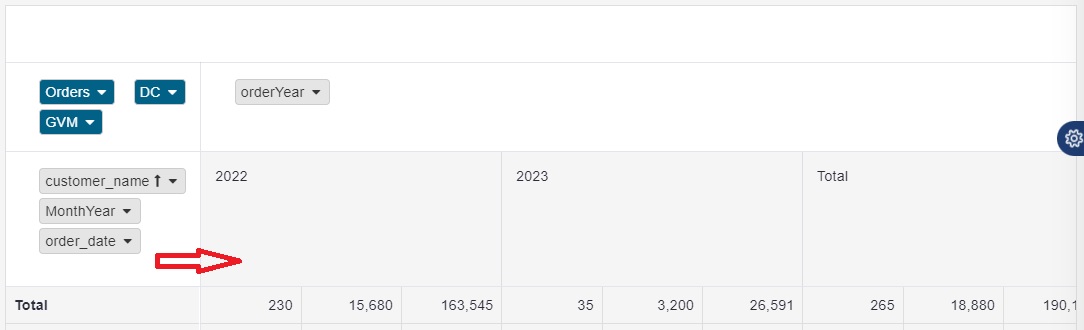
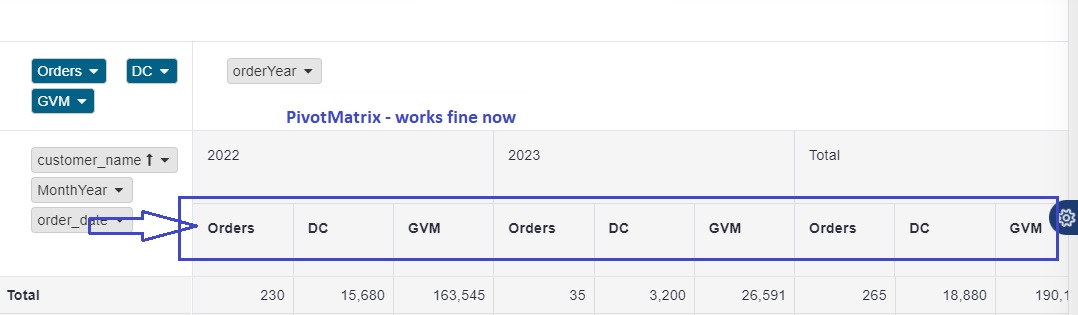
@Sebastian Morales thanks for this but i already have tested (also mentioned in my previous post you can see it) and still failed, this has changed only the names appear in my screenshot below, on the left side of 2022, may be i did something wrong, please have a look at code below and guide.
<?php
if($this->dataStore("customersData")->countData()>0)
{
$dataStore = $this->dataStore('customersData');
PivotMatrix::create(array(
"name" => "PivotMatrix1",
'template' => 'PivotMatrix-Bun',
"dataStore" => $dataStore,
"rowDimension" => "row",
"columnDimension" => "column",
"measures"=>array(
"id - count",
"dc - sum",
"gvm - sum",
),
"map" => array(
'dataField' => function($dataField, $fieldInfo) {
$v = $dataField;
if ($v === 'id - count')
$v = 'Orders';
else if ($v === 'dc - sum')
$v = 'DC';
else if ($v === 'gvm - sum')
$v = 'GVM';
return $v;
},
'dataHeader' => function($dataField, $fieldInfo) {
$v = $dataField;
return $v;
},
),
"showDataHeaders" => true,
'rowSort' => array(
'customer_name' => 'asc',
),
'columnSort' => array(
'MonthYear' => function ($a, $b) {
return (int) $a < (int) $b;
},
),
'rowCollapseLevels' => array(1),
'columnCollapseLevels' => array(0),
'width' => '100%',
));
}
else
{
?>
<div class="alert alert-warning">
<i class="glyphicon glyphicon-info-sign"></i> Sorry, we found no orders.
</div>
<?php
}
?>
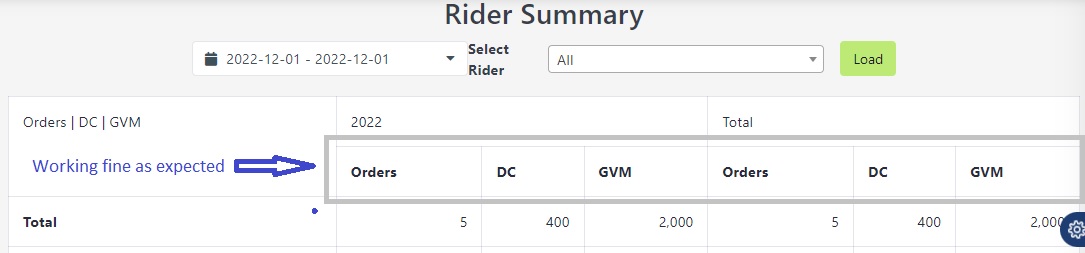
Screenshot:

regards