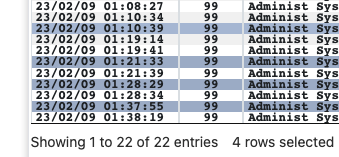
I have a workaround and im not happy with it but if there is something else to give me the correct row count I will use it. If not I will have to make this fix less sloppy.
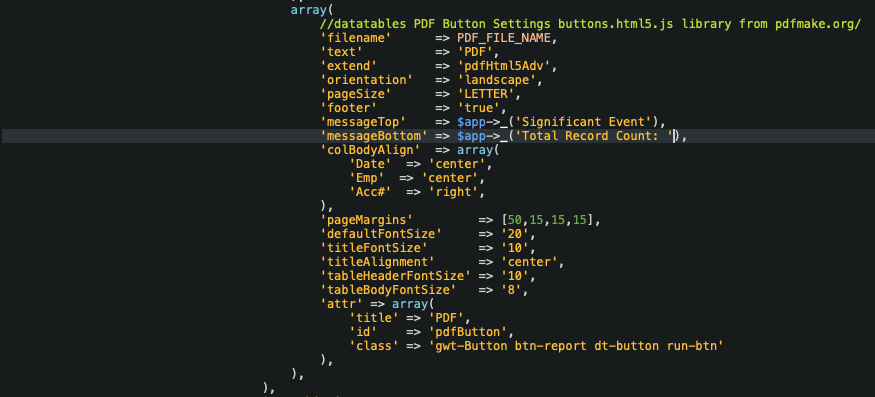
I edited the source code buttons.html5.js again as I already am building out custom PDF configurations there to make pdf printing more controllable.
Added the following code to the pdfmake section
var rowCount = data.body.length;
This gave me the actual count of rows being sent to make pdf.
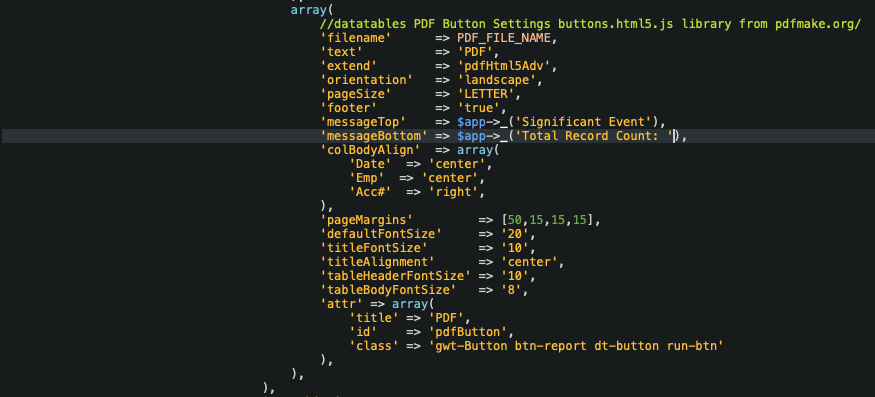
Then I added that to the MessageBottom code further down the file
if ( info.messageBottom ) {
doc.content.push( {
//text: info.messageBottom,
text: info.messageBottom + rowCount,
style: 'message',
margin: [ 0, 0, 0, 12 ]
} );
}
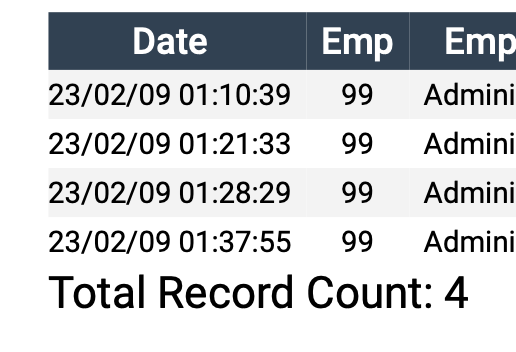
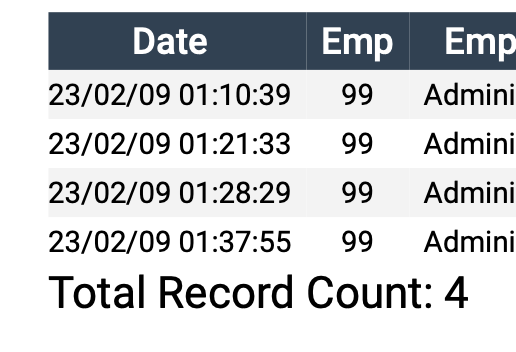
This lets me send the MessageBottom Message of
Total Row Count: Then the number comes from rowCount in the makepdf javascript.
Here is the rest of the custom code I was already building out for expanding the PDF controls
DataTable.ext.buttons.pdfHtml5Adv = {
className: 'buttons-pdf-adv buttons-html5-adv',
available: function () {
return window.FileReader !== undefined && _pdfMake();
},
text: function ( dt ) {
return dt.i18n( 'buttons.pdf', 'PDF' );
},
action: function ( e, dt, button, config ) {
this.processing( true );
var that = this;
var data = dt.buttons.exportData( config.exportOptions );
var info = dt.buttons.exportInfo( config );
var rows = [];
var alignment = 'left';
var colBodyAlign = config.colBodyAlign;
if ( config.header ) {
rows.push( $.map( data.header, function ( d ) {
return {
text: typeof d === 'string' ? d : d+'',
style: 'tableHeader'
};
} ) );
}
for ( var i=0, ien=data.body.length ; i<ien ; i++ ) {
rows.push( $.map( data.body[i], function ( d, j ) {
var columnName = data.header[j];
var alignment = colBodyAlign[columnName] || "left";
if ( d === null || d === undefined ) {
d = '';
}
return {
text: typeof d === 'string' ? d : d+'',
style: i % 2 ? 'tableBodyEven' : 'tableBodyOdd',
alignment: alignment
};
} ) );
}
var rowCount = data.body.length;
//console.log("Number of rows: ", rowCount);
if ( config.footer && data.footer) {
rows.push( $.map( data.footer, function ( d ) {
return {
text: typeof d === 'string' ? d : d+'',
style: 'tableFooter'
};
} ) );
}
//console.log("Data Footer: ", data.footer);
//console.log("Config footer: ", config.footer);
var doc = {
pageSize: config.pageSize,
pageOrientation: config.orientation,
pageMargins: config.pageMargins,
content: [
{
table: {
headerRows: 1,
body: rows
},
layout: 'noBorders'
}
],
styles: {
tableHeader: {
bold: true,
fontSize: config.tableHeaderFontSize,
color: 'white',
fillColor: '#2d4154',
alignment: 'center'
},
tableBody: {
alignment: alignment
},
tableBodyEven: {
fontSize: config.tableBodyFontSize
},
tableBodyOdd: {
fillColor: '#f3f3f3',
fontSize: config.tableBodyFontSize
},
tableFooter: {
bold: true,
fontSize: 11,
color: 'white',
fillColor: '#2d4154'
},
title: {
alignment: config.titleAlignment,
fontSize: config.titleFontSize
},
message: {}
},
defaultStyle: {
fontSize: config.fontDefaultFontSize
}
};
if ( info.messageTop ) {
doc.content.unshift( {
text: info.messageTop,
style: 'message',
margin: [ 0, 0, 0, 12 ]
} );
}
if ( info.messageBottom ) {
doc.content.push( {
//text: info.messageBottom,
text: info.messageBottom + rowCount,
style: 'message',
margin: [ 0, 0, 0, 12 ]
} );
}
if ( info.title ) {
doc.content.unshift( {
text: info.title,
style: 'title',
margin: [ 0, 0, 0, 12 ]
} );
}
if ( config.customize ) {
config.customize( doc, config, dt );
}
var pdf = _pdfMake().createPdf( doc );
if ( config.download === 'open' && ! _isDuffSafari() ) {
pdf.open();
}
else {
pdf.download( info.filename );
}
this.processing( false );
},
title: '*',
filename: '*',
extension: '.pdf',
exportOptions: {},
orientation: 'portrait',
pageSize: 'A4',
header: true,
footer: true,
messageTop: '*',
messageBottom: '*',
customize: null,
download: 'download',
colBodyAlign: {},
pageMargins: {},
defaultFontSize: '10',
titleFontSize: '10',
titleAlignment: 'center',
tableHeaderFontSize: '10',
tableBodyFontSize: '8',
};