how i can add page numbers on every page in generated PDF like below:
Page 2 of 10
i copied a code below when trying to search here but it is showing only 'pageNum' as it is.
<div class="page-footer" style="text-align:right">{pageNum}</div>
please help, what i have missed or doing wrong here?
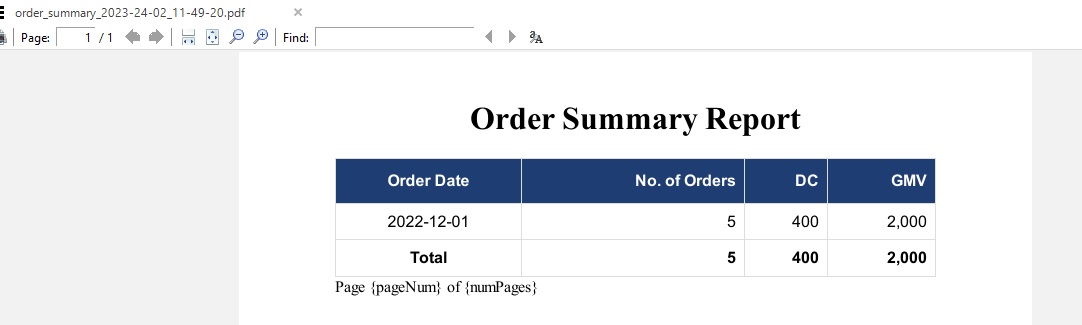
the complete code file for OrderSummaryPdf.view.php screenshot of PDF is below this code
<?php
use \koolreport\widgets\koolphp\Table;
?>
<html>
<head>
<style>
.table {
font-family: Arial, Helvetica, sans-serif;
border-collapse: collapse;
width: 100%;
}
.table td, .table th {
border: 1px solid #ddd;
padding: 8px;
}
.table tr:nth-child(even){
background-color: #f2f2f2;
}
.table tr:hover {
background-color: #ddd;
}
.table th {
padding-top: 12px;
padding-bottom: 12px;
text-align: left;
background: #1e3d73;
color: white;
}
</style>
</head>
<body style="margin:0.5in 1in 0.5in 1in">
<div class="text-center">
<center><h1>Order Summary</h1></center>
</div>
<?php
Table::create(array(
"dataStore"=>$this->dataStore('result'),
"showFooter"=>true,
"columns"=>array(
"order_date"=>array(
"cssStyle"=>"text-align:center",
"label"=>"Order Date",
"footerText"=>"<b>Total</b>"
),
"no_of_orders"=>array(
"cssStyle"=>"text-align:right",
"label"=>"No. of Orders",
"type"=>"number",
"footer"=>"sum",
"footerText"=>"<b>@value</b>"
),
"rider_charges"=>array(
"cssStyle"=>"text-align:right",
"label"=>"DC",
"type"=>"number",
"footer"=>"sum",
"footerText"=>"<b>@value</b>"
),
"order_total"=>array(
"cssStyle"=>"text-align:right",
"label"=>"GMV",
"type"=>"number",
"footer"=>"sum",
"footerText"=>"<b>@value</b>"
),
),
"cssClass"=>array(
"table"=>"table table-hover table-bordered"
)
));
?>
<!-- <div class="page-footer" style="text-align:right">{pageNum}</div> -->
<footer style='height:30px'>
<span>Page {pageNum} of {numPages}</span>
</footer>
</body>
</html>
Screenshot:

regards