using KoolReport Pro 6.0.6
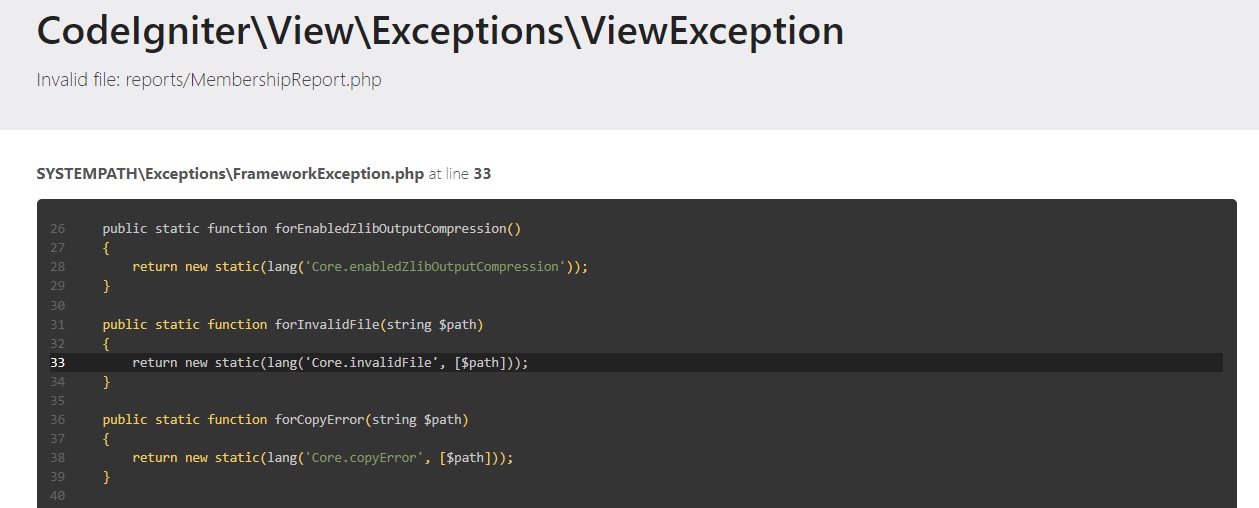
please help, following example in link below which showing error: Rowgroup Collapse Example
MembershipReport.php
<?php
namespace App\reports;
// we have copied below file in root path of our app
require_once ROOTPATH . "load.koolreport.php";
use \koolreport\KoolReport;
use \koolreport\processes\Sort;
class MembershipReport extends \koolreport\KoolReport
{
//use \koolreport\bootstrap4\Theme;
use \koolreport\codeigniter\Friendship;
use \koolreport\inputs\Bindable;
use \koolreport\inputs\POSTBinding;
protected function defaultParamValues()
{
return array(
"from_membership"=>1,
"to_membership"=>9999,
);
}
protected function bindParamsToInputs()
{
return array(
"from_membership"=>"from_membership",
"to_membership"=>"to_membership",
);
}
function setup()
{
$this->src("default")
->query("SELECT membership_date, member_full_name, membership_no, allotment_no, unit_number FROM memberships_list WHERE
membership_no between :from_membership and :to_membership
")
->params(array(
"from_membership"=>$this->params["from_membership"],
"to_membership"=>$this->params["to_membership"]
))
->pipe(Sort::process([
"membership_no"=>"asc"
]))
// ->pipe(new \koolreport\processes\Limit(array(200, 0)))
->pipe($this->dataStore("memships"));
$this->src("default")
->query("
SELECT DISTINCT
membership_no,
membership_no
FROM
memberships
ORDER BY membership_no
")
->pipe($this->dataStore("membershipLov"));
}
}
MembershipReport.view.php
<?php
use \koolreport\widgets\koolphp\DataTables;
use \koolreport\inputs\Select2;
?>
<style>
.amazing {
width: 40%;
}
.select2 {
width: 100% !important;
}
.sidebar {
background: #ffffff !important;
}
tr[role="row"] td:first-child {
padding-left: 50px;
}
</style>
<div class='report-content'>
<br />
<div class="text-center">
<h2>Membership</h2>
</div>
<br />
<form method="post">
<div class="row">
<div class="col-md-8 offset-md-2">
<div class="form-group" style="display: flex; flex-direction: column; flex-wrap: nowrap; align-content: center; justify-content: center; align-items: center; margin-bottom: 1rem;">
<div style="display: flex; width: 100%; flex-direction: row; flex-wrap: nowrap; justify-content: center; align-items: center;">
<strong style="margin-right: 15px;">From Membership</strong>
<?php
Select2::create(array(
"name"=>"from_membership",
"dataStore"=>$this->dataStore("membershipLov"),
"defaultOption"=>array(
),
"dataBind"=>array(
"text"=>"membership_no",
"value"=>"membership_no",
),
"attributes"=>array(
"class"=>"form-control",
)
));
?>
</div>
<div style="display: flex; width: 100%; flex-direction: row; flex-wrap: nowrap; justify-content: center; align-items: center;padding-top: 16px;">
<strong style="margin-right: 34px;">To Membership</strong>
<?php
Select2::create(array(
"name"=>"to_membership",
"dataStore"=>$this->dataStore("membershipLov"),
"defaultOption"=>array(
),
"dataBind"=>array(
"text"=>"membership_no",
"value"=>"membership_no",
),
"attributes"=>array(
"class"=>"form-control",
)
));
?>
</div>
<div class="form-group text-center" style="margin-left: 1rem;margin-bottom: 0rem;margin-top: 16px;">
<button class="btn btn-success"><i class="glyphicon glyphicon-refresh"></i> Load</button>
</div>
</div>
</div>
</form>
</div>
<?php
DataTables::create(array(
"name" => "MyTable1",
"dataSource"=>$this->dataStore("memships"),
"themeBase"=>"bs4", // Optional option to work with Bootsrap 4
"cssClass"=>array(
"table"=>"table table-striped table-bordered"
),
"plugins" => [ "Buttons" ],
"columns" => ["membership_date", "member_full_name", "membership_no", "allotment_no", "unit_number"],
"clientRowGroup" => [
"member_full_name" => [
'direction' => 'asc',
"top" => "<td colspan='999'>{expandCollapseIcon} Member: {member_full_name}</td>",
],
],
"options" => [
"paging" => true,
"searching" => true,
"pageLength" => 25,
"dom" => "<'row mb-2'<'col-12 text-right'B>>" . "<'row'<'col-sm-6'l><'col-sm-6'f>>"
. "<'row'<'col-sm-12'tr>>" . "<'row'<'col-sm-5'i><'col-sm-7'p>>",
"buttons" => [
[
"text" => 'Collapse Member',
"action" => "function() { KRMyTable1.collapseAllGroups(0); }",
],
[
"text" => 'Expand Member',
"action" => "function() { KRMyTable1.expandAllGroups(0); }",
],
[
"text" => 'Toggle Member',
"action" => "function() { KRMyTable1.toggleAllGroups(0); }",
],
],
],
"onReady" => "function() {
MyTable1.on( 'draw.dt', function () {
console.log( 'event draw' );
KRMyTable1.collapseAllGroups(0);
} );
KRMyTable1.collapseAllGroups(0);
}",
));
?>
</div>
note: also please help what is this KRMyTable1? i failed to understand how it is referenced here in .view.php?
Screenshot:

regards