in one of my reports, i have used below code to have option for users to select pagination, searched for solution, in official examples and documentation, i found and implement what it allows me to use.
what is wrong here in my code? please guide.
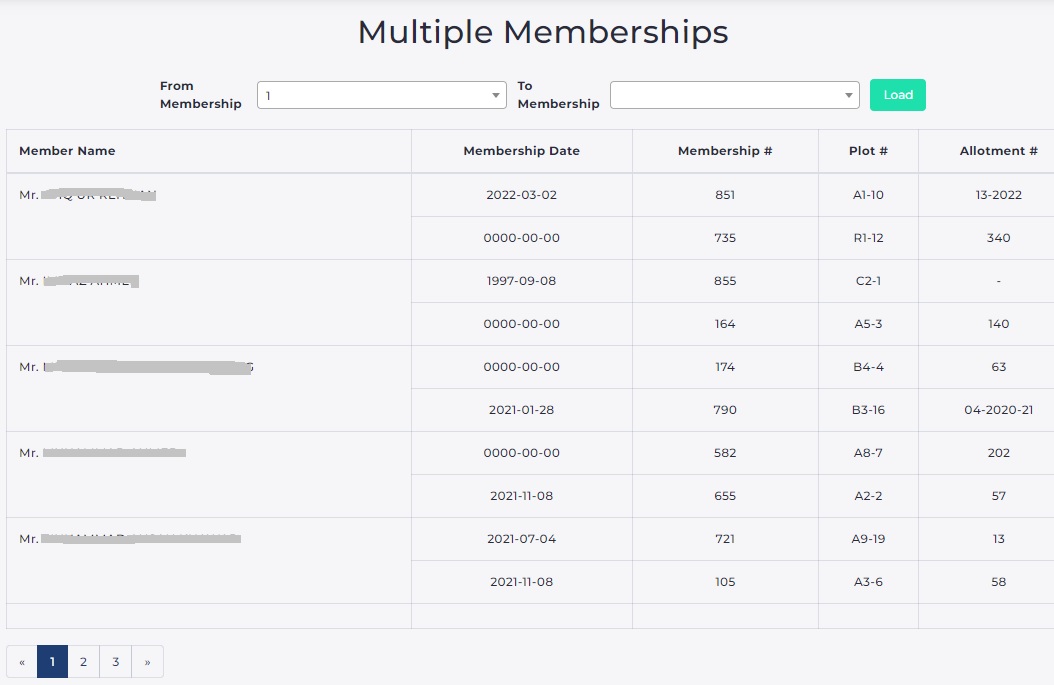
using below code, it is showing 5 rows on 1 page? i set to show 10. ( "pageSize"=>10 ) - sorry, here is my misunderstanding as it is showing 10 rows not 5
no option appears for user to select from 10,50,100 ( "pageSizeOptions"=>array(10,50,100) )
MembershipReport.view.php
<?php
//use \koolreport\datagrid\DataTables;
use \koolreport\widgets\koolphp\Table;
use \koolreport\inputs\Select2;
?>
<style>
.select2 {
width: 100% !important;
}
.sidebar {
background: #ffffff !important;
}
tr[role="row"] td:first-child {
padding-left: 50px;
}
.select2-selection {
width: 250px !important;
}
</style>
<div class='report-content'>
<br />
<div class="text-center">
<h2>Multiple Memberships</h2>
</div>
<br />
<form method="post">
<div class="row">
<div class="col-md-8 offset-md-2">
<div class="form-group" style="display: flex; flex-direction: row; flex-wrap: nowrap; align-content: center; justify-content: center; align-items: center; margin-bottom: 1rem;">
<div style="display: flex; width: 100%; flex-direction: row; flex-wrap: nowrap; justify-content: center; align-items: center;">
<strong style="margin-right: 15px;">From Membership</strong>
<?php
Select2::create(array(
"name"=>"from_membership",
"dataStore"=>$this->dataStore("membershipLov"),
"defaultOption"=>array(
),
"dataBind"=>array(
"text"=>"membership_no",
"value"=>"membership_no",
),
"attributes"=>array(
"class"=>"form-control",
)
));
?>
</div>
<p> </p>
<div style="display: flex; width: 100%; flex-direction: row; flex-wrap: nowrap; justify-content: center; align-items: center;">
<strong style="margin-right: 10px;">To Membership</strong>
<?php
Select2::create(array(
"name"=>"to_membership",
"dataStore"=>$this->dataStore("membershipLov"),
"defaultOption"=>array(
),
"dataBind"=>array(
"text"=>"membership_no",
"value"=>"membership_no",
),
"attributes"=>array(
"class"=>"form-control",
)
));
?>
</div>
<p> </p>
<div class="form-group text-center" style="margin-bottom: 0rem;">
<button class="btn btn-success"><i class="glyphicon glyphicon-refresh"></i> Load</button>
</div>
</div>
</div>
</form>
</div>
<?php
if($this->dataStore("memships")->countData()>0)
{
Table::create(array(
"dataStore"=>$this->dataStore("memships"),
"showFooter"=>true,
"columns"=>array(
"member_full_name"=>array(
"label"=>"Member Name",
),
"membership_date"=>array(
"cssStyle"=>"text-align:center",
"label"=>"Membership Date",
),
"membership_no"=>array(
"cssStyle"=>"text-align:center",
"label"=>"Membership #",
),
"unit_number"=>array(
"cssStyle"=>"text-align:center",
"label"=>"Plot #",
),
"allotment_no"=>array(
"cssStyle"=>"text-align:center",
"label"=>"Allotment #",
),
),
"cssClass"=>array(
"table"=>"table table-bordered"
),
"paging"=>array(
"pageSize"=>10,
"pageSizeOptions"=>array(10,50,100),
),
"removeDuplicate"=>array("member_full_name"),
));
}
else
{
?>
<div class="alert alert-warning">
<i class="glyphicon glyphicon-info-sign"></i> Sorry, we found no orders.
</div>
<?php
}
?>
</div>
mentioned above for my misunderstanding for showing 5 rows, which please should be consider as resolved / not issue.

please help.
regards