Hello, I am trying to see if there is any way to get a table to be shown through the Row Detail of a data table.
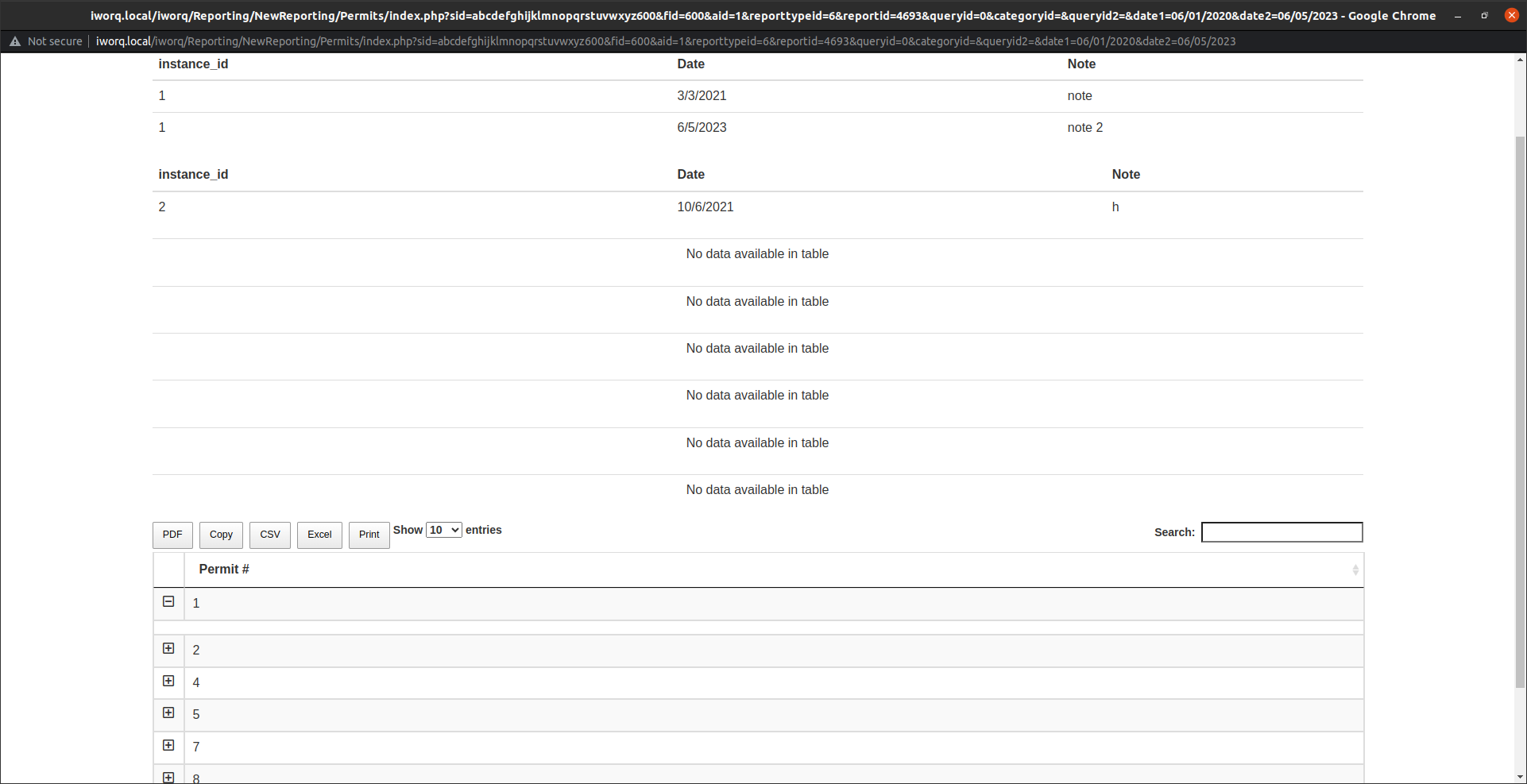
I am trying to get it so the row details show up in a table, and when I do it, It just appears at the top of the page instead of the detail page. I was just trying to see if it was even possible to do.
Here are the screen shots, and code I am trying to use.

DataTables::create([
"dataStore" => $this->dataStore("result"),
"plugins" => ["Buttons", "FixedColumns", "FixedHeader", "KeyTable", "Responsive", "RowReorder", "Scroller", "SearchPanes"],
"options" => [
// 'columnDefs' => [
// [
// 'visible' => false,
// 'targets' => [0], // hide the 1st and 2nd columns
// ],
// ],
"dom" => 'Blfrtip',
"buttons" => [
[
"title" => $title,
"extend" => 'pdfHtml5',
"orientation" => "landscape",
"pageSize" => "A5",
],
"copy",
[
"title" => $title,
"extend" => 'csvHtml5',
],
[
"title" => $title,
"extend" => 'excelHtml5',
],
"print",
],
"searching" => true,
"paging" => true,
// "order"=>array(
// array(1,"asc")
// )
],
"cssClass" => [
"table" => "table table-bordered table-striped table-hover"
],
"columns"=>$columns,
"rowDetailData" => function($row) {
$results = Table::create(array(
"dataSource"=>$this->dataStore("noteDetails")->filter("instance_id", '=', $row['identifier'])
));
$html = "<div>" .$results . "<div>";
return $html;
// var_dump($this->params['noteDetails']);
// // $html = "<table class='tableTest'>"
// foreach($this->params['noteDetails'] as $row){
// }
// if($row['identifier'] == 1){
// return "<table class='tableTest'>
// <tr><th>hello</th><tr>
// <tr><td>hello</td></tr>
// </table>";
// } else{
// return false;
// }
},
]);
}