KoolReport's Forum
Official Support Area, Q&As, Discussions, Suggestions and Bug reports.
Forum's Guidelines
Full numbers on ChartJS columns #3160
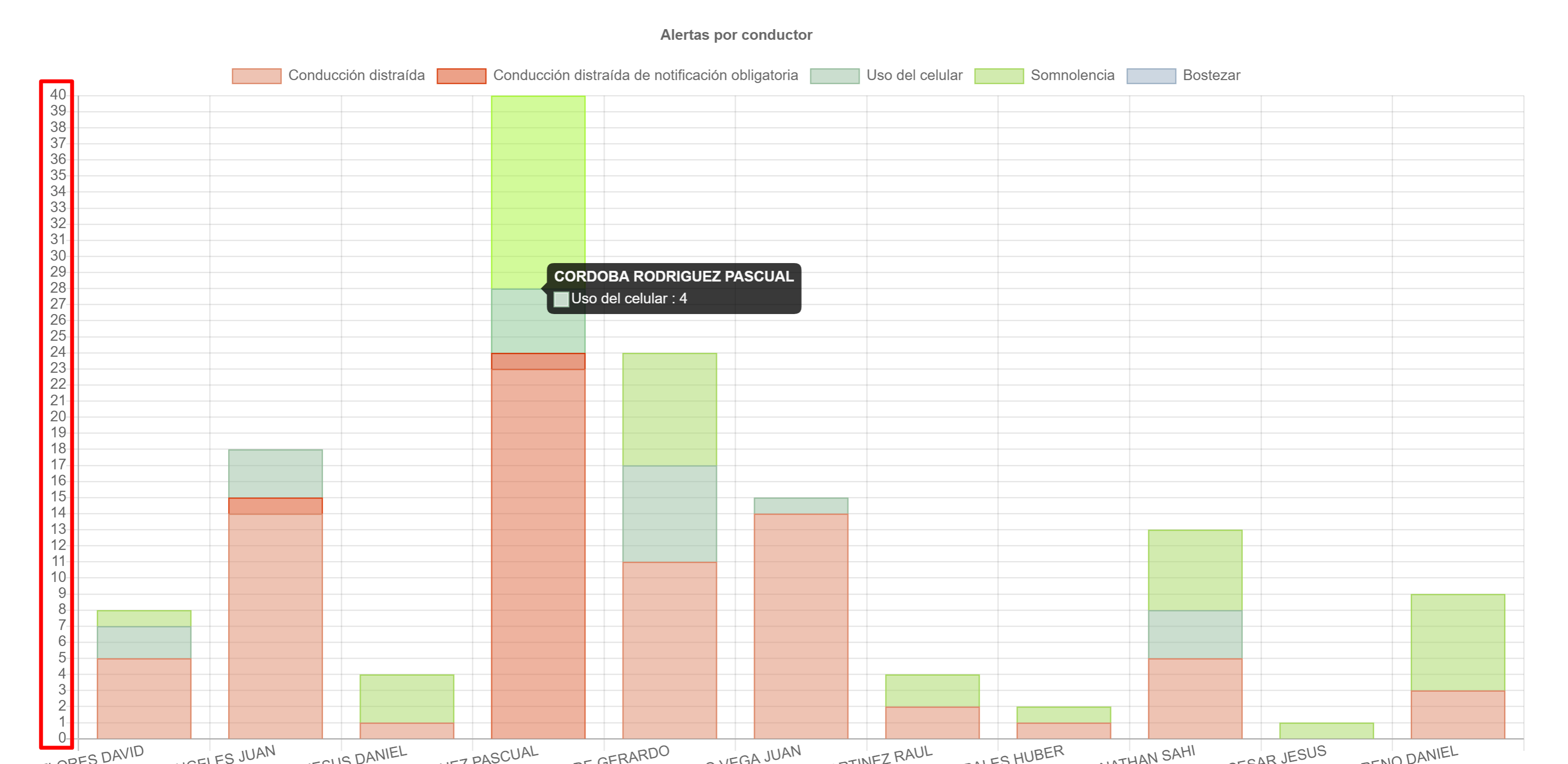
Hello, can you help me, what is wrong?
<?php
ColumnChart::create(array(
"title"=>"Alertas por conductor",
"dataSource"=>$this->dataStore('purchase_summary'),
"columns"=>array(
"conductor",
"conducción distraída"=>array(
"label"=>"Conducción distraída",
"type"=>"number"),
"conducción distraída de notificación obligatoria"=>array(
"label"=>"Conducción distraída de notificación obligatoria",
"type"=>"number"),
"uso del celular"=>array(
"label"=>"Uso del celular",
"type"=>"number"),
"somnolencia"=>array(
"label"=>"Somnolencia",
"type"=>"number"),
"bostezar"=>array(
"label"=>"Bostezar",
"type"=>"number"),
),
"stacked"=>true,
"options" => array(
"scales" => array(
"yAxes" => array(
"ticks" => array(
"callback" => "function(value, index, values) {return value.toFixed(2);}"
)
)
)
)
));
?>
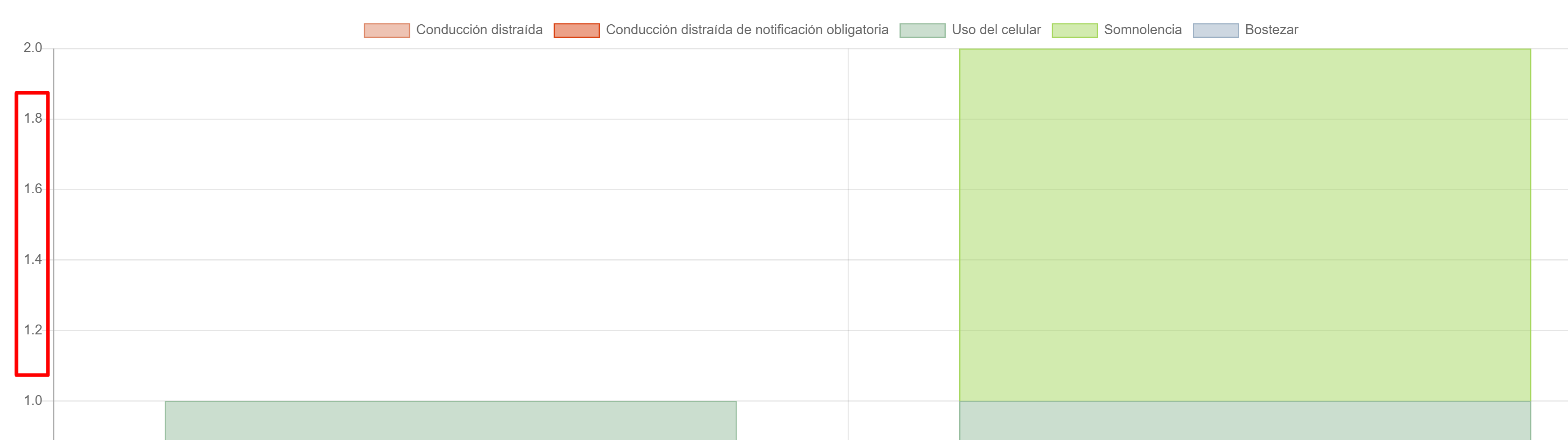
Oh, sorry for misunderstanding your question. What you meant was setting yaxis' step size, not formatting yaxis' step value. That can be achieved that by setting step size in yaxis' ticks like this:
"options" => [
'scales' => [
'yAxes' => [
[
'ticks' => [
'stepSize' => 1,
]
]
]
]
],
Build Your Excellent Data Report
Let KoolReport help you to make great reports. It's free & open-source released under MIT license.
Download KoolReport View demo