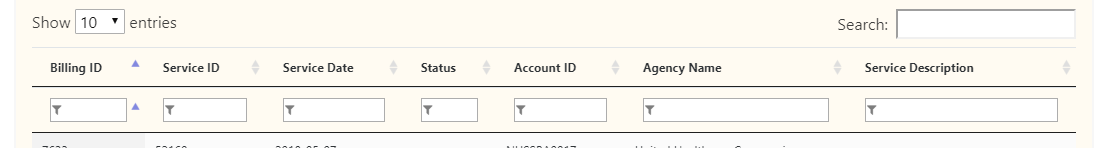
If you guys are looking for a Kool suggestion that I couldnt get working properly, I was thinking popovers with controls would be kinda cool here. Say we consider the billing id field in my screenshot above. In a popover or even a modal for semi-hidden fields as parameters there could be controls based on the data type. If the datatype is number for instance, then greater than, less than, range, or even a multiselect combo box. For datetime there could be datepicker options with equal to, not equal to or between, for string there could be equal to, not equal to and multi-select list.
I couldnt get popovers to work in short time ( maybe I make another attempt later ), but that was one of my ideas to submit parameters that narrow the scope of the result set. I think my issue with popovers was a combination of inheritance and event bubbling preventing the popover from appearing in the foreground and part of the problem is related to the sorting. I could use a span outside the clickable element and add onclick="event.stopPropagation()" but I think that stopped the popover from showing up as well.
The filters as we see them in my screenshot could also be used so long as the input boxes are given a name to hand off to the get/post methods, but I see them as "fuzzy query" items in the scheme of things. Not very precise parameters and using "like" on so many conditions can drag on queries depending on indexing.
The reason I suggest these types of filters as popover and modal is because I dont like cluttering the top of the page with filters. Perhaps a toggle on hidden div would be more convenient to some. And yes, I know a suggestion should probably be in its own thread but I chose to add it here since we had such good dialog on this topic already.