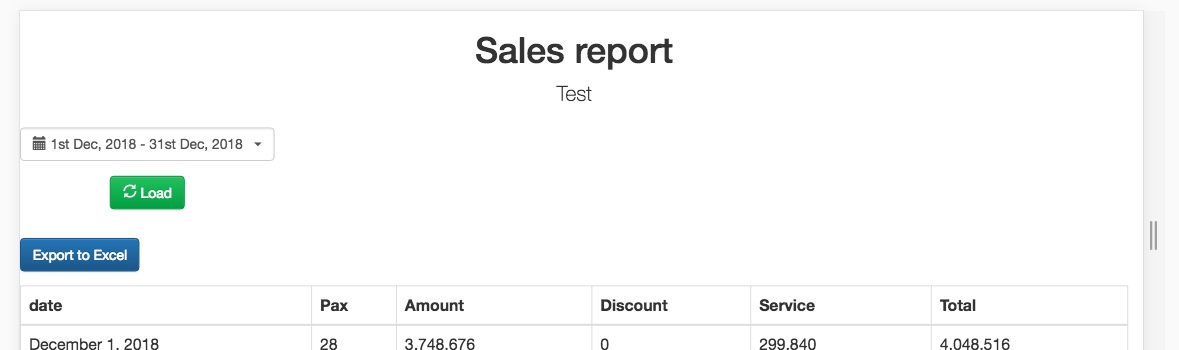
Hi, I am sorry that ask here this question - I am not so good with Bootstrap and spent already many hours trying to center my form with the date range picker, but I cannot put in in the middle of the page. Here is my code... I know I do something wrong but cannot understand what... Please help

<div class="report-content">
<div class="text-center">
<h1>Sales report</h1>
<p class="lead">Test</p>
</div>
<form method="post">
<div class="row">
<div class="col-md-3 offset-md-4">
<div class="form-group">
<?php DateRangePicker::create(array(
"name"=>"dateRangeInput",
"format"=>"Do MMM, YYYY",
"ranges"=>array(
"Today"=>DateRangePicker::today(),
"Yesterday"=>DateRangePicker::yesterday(),
"Last 7 days"=>DateRangePicker::last7days(),
"Last 30 days"=>DateRangePicker::last30days(),
"This month"=>DateRangePicker::thisMonth(),
"Last month"=>DateRangePicker::lastMonth()
)
)); ?>
</div>
<div class="form-group text-center">
<button class="btn btn-success"><i class="glyphicon glyphicon-refresh"></i> Load</button>
</div>
</div>
</div>
</form>
<div>
---- report code ---
</div>
Regards, Eugene