KoolReport 3.25.4
I have the following code:
<div class="row2"><div class="btn-warning2">Körpergewicht bei Erstuntersuchung</div></div>
<div class="row">
<div class="col-sm-6">
<!-- <div class="report-content"> -->
<!-- <div style="margin-bottom:50px;"> -->
<!-- <div class="col-md-12"> -->
<?php
ColumnChart::create(array(
"title"=>"Körpergewicht bei Erstuntersuchung",
"dataSource"=>(
$this->src("patient")->query("
SELECT floor(ini.BMIGewicht/15)*15 as agerange, count(*) as 'Gewichtswerte'
FROM dat_patient p
-- LEFT JOIN dat_optherapie op ON op.patID = p.ID
LEFT JOIN dat_initialdaten ini ON ini.patID = p.ID
WHERE 1 = 1
-- AND op.OP1Datum BETWEEN '1950-01-01' AND '2050-12-31'
AND (ini.BMIGewicht IS NOT NULL AND ini.BMIGewicht != -1)
-- AND op.patID = ini.patID
-- AND NOT EXISTS (SELECT 1
-- FROM dat_optherapie op2
-- WHERE op2.patID = p.ID AND op2.revision > op.revision
-- )
AND NOT EXISTS (SELECT 1
FROM dat_initialdaten ini2
WHERE ini2.patID = p.ID AND ini2.revision > ini.revision
)
AND p.Testzwecke = 0
GROUP BY agerange
")
->pipe(new CalculatedColumn(array(
"agerange"=>array(
"exp"=>function($row)
{
return $row["agerange"]."-".($row["agerange"]+15);
},
"type"=>"string"
)
)))
),
"options"=>array(
"vAxis"=>array(
"title"=>"Anzahl an Patienten",
),
"hAxis"=>array(
"title"=>"Gewichtswerte"
)
)
));
?>
</div>
<div class="col-sm-6">
<!-- <div style="margin-bottom:50px;"> -->
<!-- <div class="col-md-12"> -->
<?php
ColumnChart::create(array(
"title"=>"Körpergewicht vor Erstoperation",
"dataSource"=>(
$this->src("patient")->query("
SELECT floor(op.OP1Gewicht/15)*15 as agerange, count(*) as 'Gewichtswerte'
FROM dat_patient p
LEFT JOIN dat_optherapie op ON op.patID = p.ID
-- LEFT JOIN dat_initialdaten ini ON ini.patID = p.ID
WHERE 1 = 1
-- AND op.OP1Datum BETWEEN '1950-01-01' AND '2050-12-31'
AND (op.OP1Gewicht IS NOT NULL AND op.OP1Gewicht != -1)
-- AND op.patID = ini.patID
AND NOT EXISTS (SELECT 1
FROM dat_optherapie op2
WHERE op2.patID = p.ID AND op2.revision > op.revision
)
-- AND NOT EXISTS (SELECT 1
-- FROM dat_initialdaten ini2
-- WHERE ini2.patID = p.ID AND ini2.revision > ini.revision
-- )
AND p.Testzwecke = 0
GROUP BY agerange
")
->pipe(new CalculatedColumn(array(
"agerange"=>array(
"exp"=>function($row)
{
return $row["agerange"]."-".($row["agerange"]+15);
},
"type"=>"string"
)
)))
),
"options"=>array(
"vAxis"=>array(
"title"=>"Anzahl an Patienten",
),
"hAxis"=>array(
"title"=>"Gewichtswerte"
)
)
));
?>
</div>
</div>
<!-- </div> -->
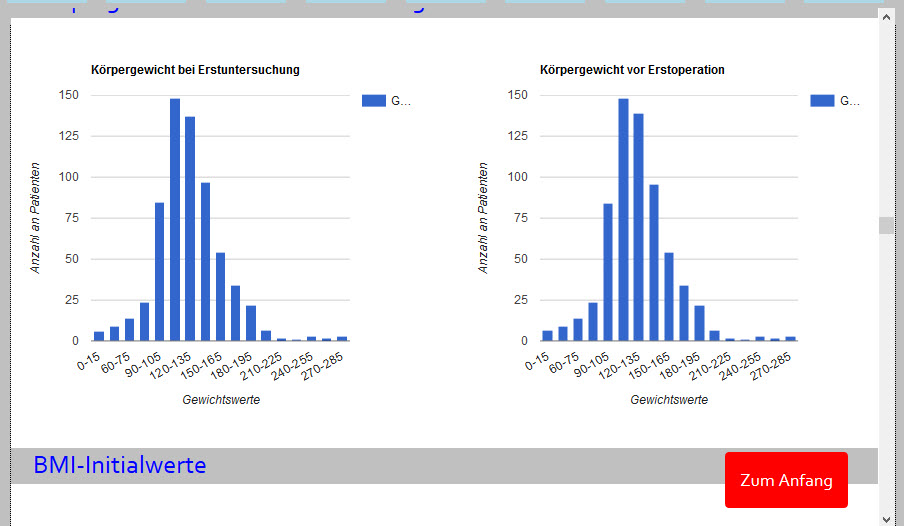
With the current div settings they nicely sit side by side as charts:

(Right: They display the same values, since this contains just sample data.)
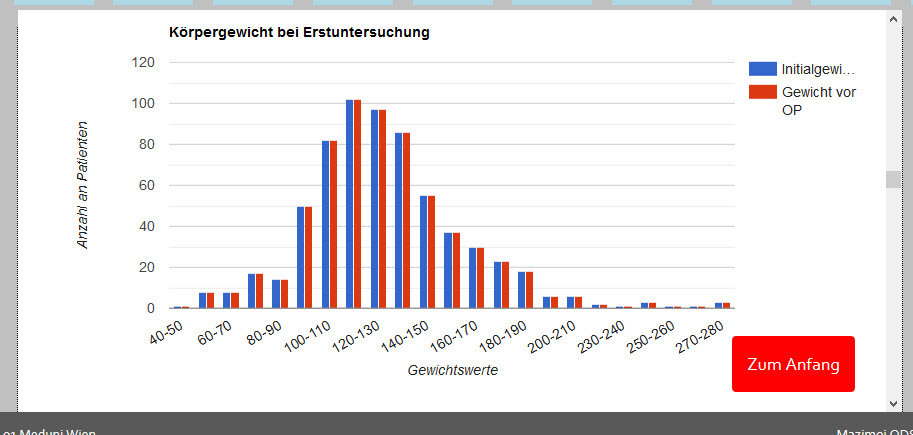
But how can I produce only ONE single chart in which the columns are side by side discerned by color? The example in the documentation concerning ColumnChart does not help me here ...