This is the header
<div style="border-bottom: 1px solid #dedede">
<table style="font-family: Arial; width: 100%; font-size: 13px;">
<tr>
<td style="width: 625px">
<table>
<tr><td><img src="../img/sample-logo.png" alt="Xcel-RCM" height="65"></td></tr>
</table>
</td>
<td style="font-family: Arial; width: 625px; text-align:right;">
<table style="font-family: Arial; width: 100%; font-size: 13px; padding: 10px 0; text-align:right;">
<tr>
<td style="font-family: Arial; float: right;">
<h3 style="font-family: Arial; font-size: 22px; font-weight: 600; text-transform: uppercase; margin: 0 0 5px 0;">
Name
</h3>
</td>
</tr>
<tr>
<td style="float: right;">
<p style="font-family: Arial; font-size: 15px; margin: 0 0 5px 0;">
Address
</p>
</td>
</tr>
<tr>
<td style="float: right;">
<p style="font-family: Arial; font-size: 16px;">
<span style="font-family: Arial; margin: 0 0 5px 0; font-weight:600;">
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div><br>
I am injecting header like this to be displayed in the top of PDF "header"=>array("height"=>"150px","contents"=>$header),
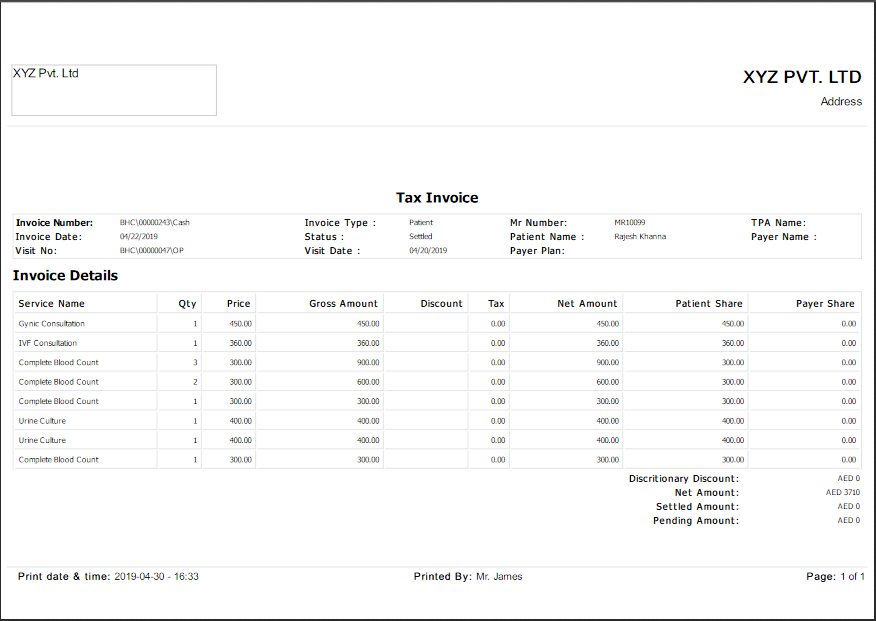
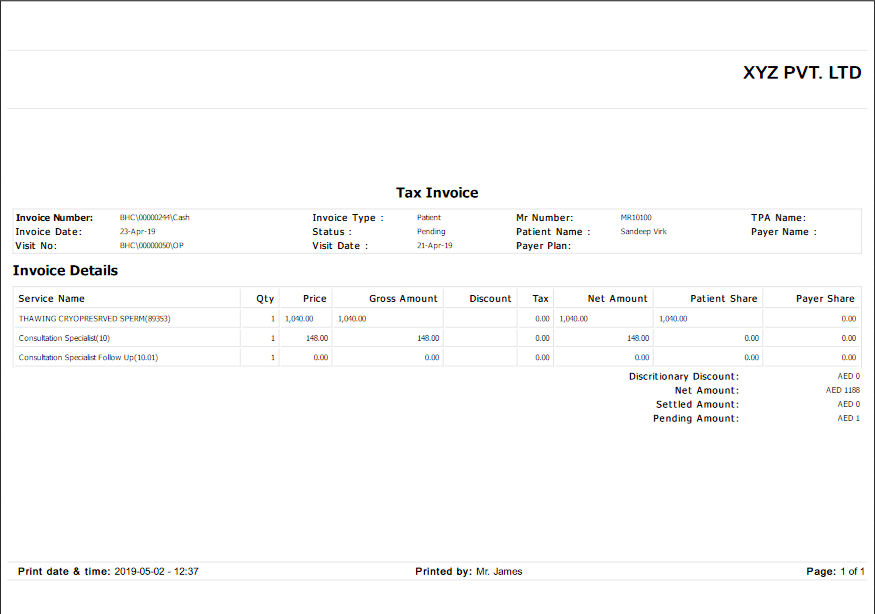
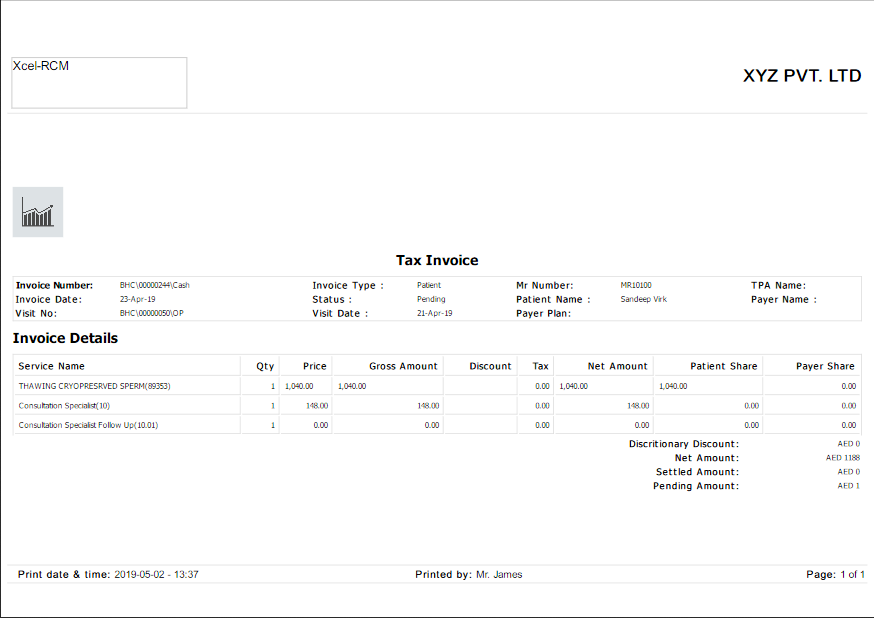
Its not rendering the image. please refer the screenshot.

and in footer
<table style="font-family: Arial; border-top: 1px solid #dedede; width: 100%; font-size: 13px; text-align: left;">
<tr>
<td style="width: 8%; font-weight: 600;">Powered By:</td>
<td style="width: 20%;">xyz company</td>
<td style="width: 12%; font-weight: 600;">Print Date & Time:</td>
<td style="width: 15%;">'.date("Y-m-d - H:i:s").'</td>
<td style="width: 8%; font-weight: 600; margin-top:10px">Printed By:</td>
<td style="width: 15%; margin-top:10px;">'.$_SESSION['uname'].'</td>
<td style="width: 5%; font-weight: 600;">Page:</td>
<td style="width: 15%;">{pageNum} of {numPages}</td>
</tr>
</table><br>
injecting footer like "footer"=>array("height"=>"40px","contents"=>$footer). Please refer the screenshot footer html is also not aligned.