Why is the radio button and check box overlapping their labels?
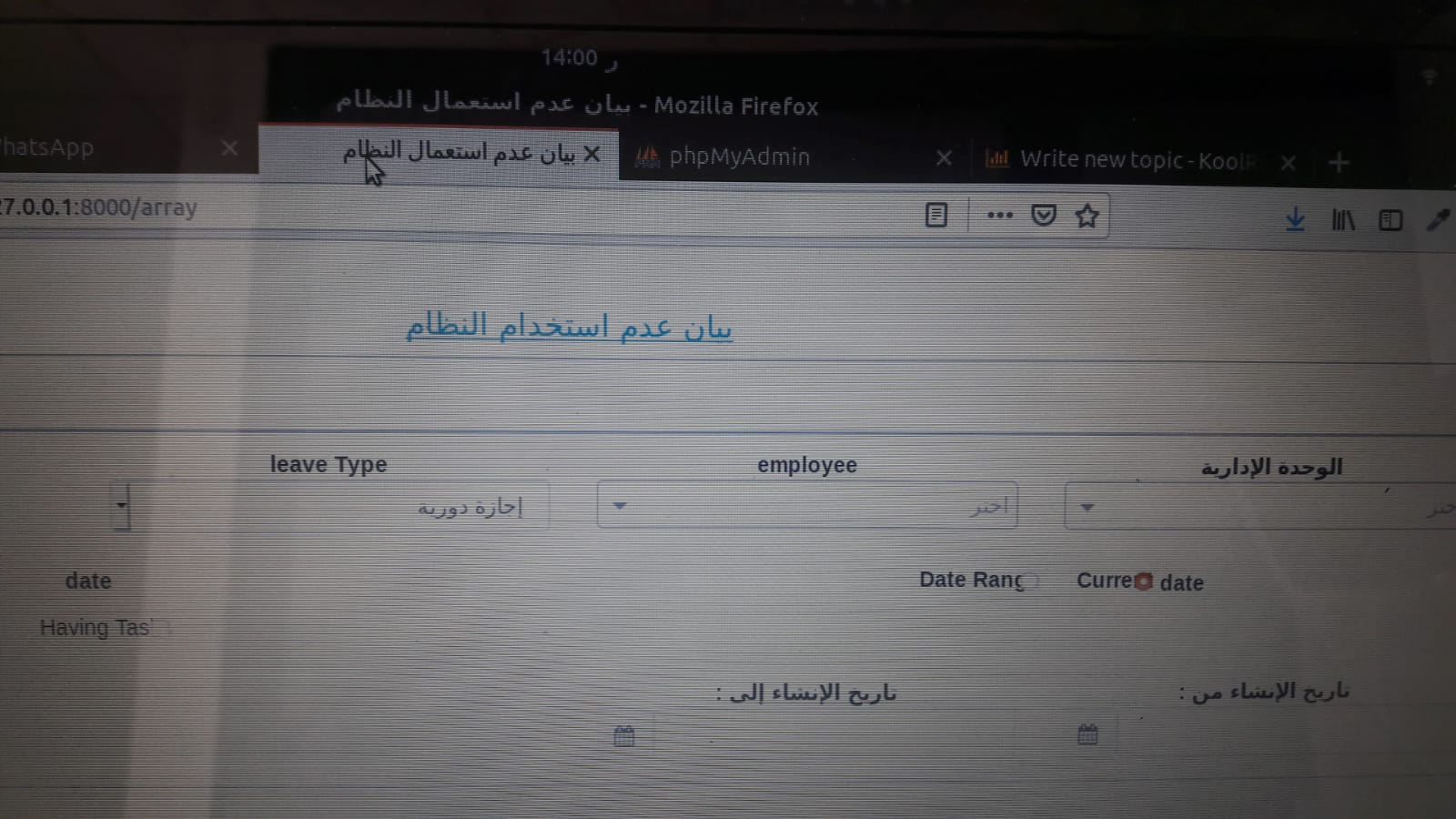
This is my output now.

This is the code I have written for it
<div class="row">
<div class="col-md-6 form-group" style="float: right">
<strong>choose</strong>
<?php
RadioList::create(array(
"name"=>"radio",
"data"=>array(
"Current"=>"1",
"Date Range"=>"2",
),
"display"=>"horizontal",
"clientEvents"=>array(
"change"=>"function(s){
console.log(s.value);
$('#form1').submit();
}",
)
));
?>
</div>
</div>