I am testing Kool Reports and have successfully generated my first report. But the table styling is not working. I am using Kool Reports with Laravel 5.8 and have installed Laravel Package from https://www.koolreport.com/packages/laravel
Here is the code from MyReport.view.php file :
Table::create(array(
"dataStore"=>$this->dataStore('purchases'),
"columns"=>array(
"refno"=>array(
"type"=>"number",
"label"=>"Ref. No."
),
"date"=>array(
"type"=>"date",
"label"=>"Date"
),
"supp_code"=>array(
"label"=>"Supplier"
),
"total"=>array(
"type"=>"number",
"label"=>"Amount",
"prefix"=>"$",
)
),
"cssClass"=>array(
"table"=>"table table-hover table-bordered"
)
));
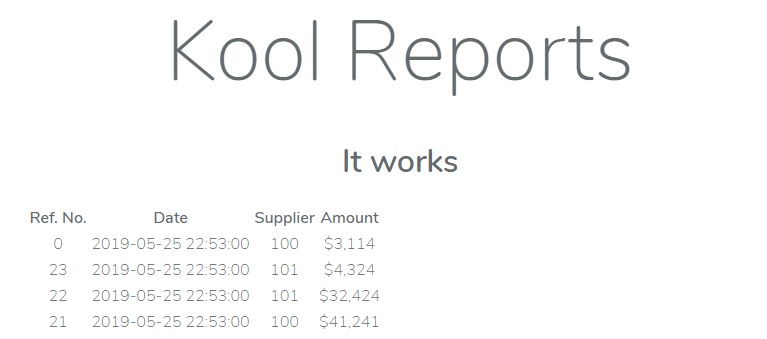
And here is screen shot of report :