KoolReport's Forum
Official Support Area, Q&As, Discussions, Suggestions and Bug reports.
Forum's Guidelines
ChartJS Height #331
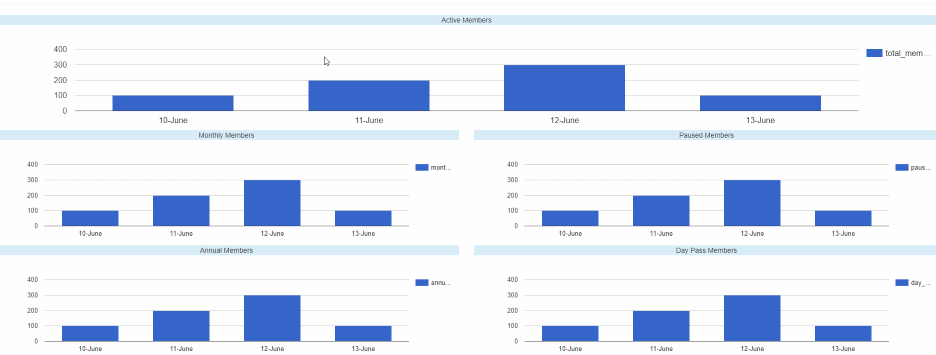
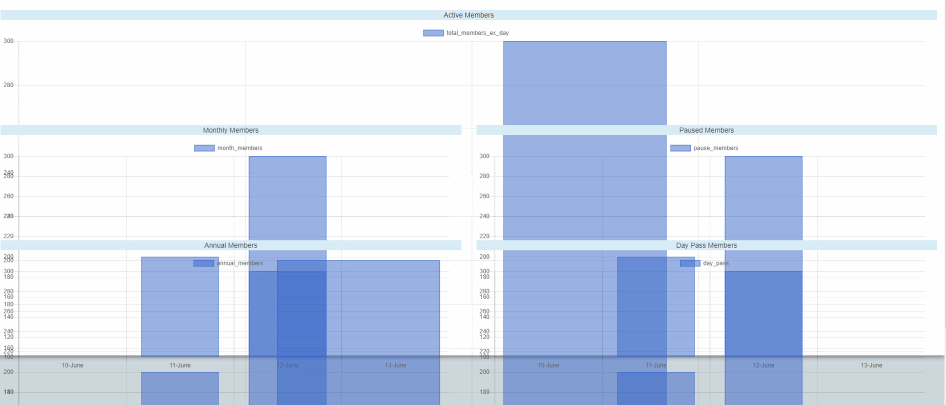
Open Keith Burke opened this topic on on Jun 22, 2018 - 11 commentsI've noticed something. Apparently ChartJS keeps the width proportional to the height. It respects the width option but not the height. So if I set the Width to 50%, the height reduces by 50%. This is not the behaviour I'd like.
I'd like to set width to 100% and height to 25% or 200px, so I can show multiple chars on the dashboard.
If I'm right, and this can't be easily fixed, I can just move back to Google Charts. It's slower and not as pretty but allows what I want.
Build Your Excellent Data Report
Let KoolReport help you to make great reports. It's free & open-source released under MIT license.
Download KoolReport View demo