- What is a Candlestick Chart?
- When to Use Candlestick Chart?
- Bar Chart vs Candlestick Charts and Graphs
Candlestick
What is a Candlestick Chart? #
A Candlestick Chart (or Candle Chart) is a type of financial chart that describes the price changes of a security, derivative, or currency. Candlestick graphs and charts usually represent data as numerical values in vertical axes and compare the price movements across time, visualizing the open, high, low, and close values.
In this Candlestick Chart Guide, we will go through the data-formats for Candlestick charts. You will be able to how to create a basic Candlestick Chart with some example code and will explore different options to how to customize it further.
Candlestick Data Format #
The data format for candlestick is slightly different than other charts. ApexCharts assumes that your data is in the 4-dimension vector [Open, High, Low, Close] format as given in the below example. To create a multi-dimensional vector value, you can use a column's combination property as given in the below example:
$data = [
[
'datetime',
'open',
'high',
'low',
'close',
],
[
"2018/10/6 05:30:00",
6629.81,
6650.5,
6623.04,
6633.33
],
[
"2018/10/6 06:00:00",
6632.01,
6643.59,
6620,
6630.11
],
...
];
\koolreport\apexcharts\CandleStickChart::create(array(
"dataSource" => $data,
"columns" => array(
'datetime' => [
"categoryType" => "datetime",
],
'candlestick' => [
'combination' => [
'open',
'high',
'low',
'close',
]
]
),
Customizing the colors of candle #
Candle Body Color #
By default, the upward candle has a green color and the downward candle has a red color in Candlestick charts. You can change these colors by setting the below options
'options' => [
'plotOptions' => [
'candlestick' => [
'colors' => [
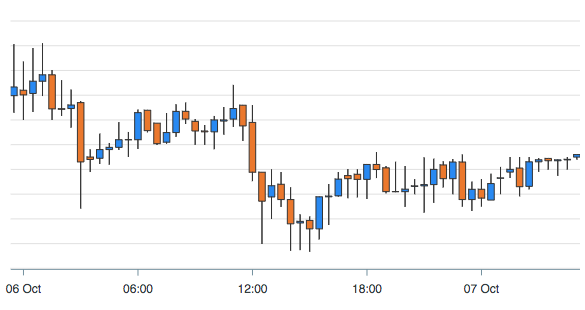
'upward' => '#3C90EB',
'downward' => '#DF7D46'
]
]
]
]
The above color setting will produce the following result

Candle Wick Color #
The wick which indicates the high and low of a candle uses the same color as the body color. If you turn this option to FALSE, the wick uses options.stroke.colors property as a fallback color.
'options' => [
'plotOptions' => [
'candlestick' => [
'wick' => [
'useFillColor' => true
]
]
]
]
Keeping the useFillColor option as TRUE will produce the following result

When to Use Candlestick Chart? #
- For financial scenarios and stock movement analysis.
- When trading as Candlestick Charts show four price points- open, high, low, and close on a particular day.
- To enable easier predictions of stock prices
- To represent the size of price movements of an asset.
- To display the relationship between variables or the overall direction in which the information is going.
- When you have to display numerical values using vertical axes.
Bar Chart vs Candlestick Charts and Graphs #
Candle charts are better at highlighting the difference between the open and the close value and can very easily show OHLC information. With bar charts, it is a bit more challenging to see these dynamic price changes and anomalies.
Get started with KoolReport
KoolReport will help you to construct good php data report by gathering your data from multiple sources, transforming them into valuable insights, and finally visualizing them in stunning charts and graphs.